您好,登录后才能下订单哦!
画廊视图(Gallery)表示,能够按水平方向显示内容,并且可用手指直接拖动图片移动,一般用来浏览图片,被选中的选项位于中间,并且可以响应事件显示信息。在使用画廊视图时,首先需要在屏幕上添加Gallery组件,通常使用<Gallery>标记在XML布局文件中添加。其基本语法如下:
<Gallery
属性列表
>
</Gallery>
Gallery组件支持的XML属性表如下:
android:animationDuration 用于设置列表切换时的动画持续时间
android:gravity 用于设置对其方式
android:spacing 用于设置列表之间的间距
android:unselectedAlpha 用于设置没有选中的列表项的透明度
使用画廊视图,也需要使用Adapter提供要显示的数据。通常使用BaseAdapter类为Gallery组件提供数据。下面通过一个具体的实例演示通过BaseAdapter适配器为Gallery组件提供要显示的图片。
res/layout/main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:id="@+id/layout" android:gravity="center"> <Gallery android:id="@+id/gallery1" android:spacing="5px" android:unselectedAlpha="0.6" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
在res/values目录中,创建一个名为attr.xml的文件,在该文件中定义一个styleable对象,用于组合多个属性。这里只指定了一个系统自带的android:galleryItemBackground属性,用于设置各选项的背景。具体代码如下:
res/values/attr.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="Gallery"> <attr name="android:galleryItemBackground"/> </declare-styleable> </resources>
MainActivity:
package com.example.test;
import android.app.Activity;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Gallery gallery=(Gallery)findViewById(R.id.gallery1);
final int [] imageId=new int[]{R.drawable.img01,R.drawable.img02,R.drawable.img03,R.drawable.img04,
R.drawable.img05,R.drawable.img06,R.drawable.img07,R.drawable.img08,
R.drawable.img_top,R.drawable.ic_launcher,R.drawable.in,R.drawable.stop,};//定义并初始化保存图片id的数组
//创建并改写BaseAdapter适配器
BaseAdapter adapter=new BaseAdapter(){
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;//声明一个ImageView的对象
if(convertView==null){
imageView=new ImageView(MainActivity.this);//实例化ImageView对象
imageView.setScaleType(ImageView.ScaleType.FIT_XY);//设置缩放方式
imageView. setLayoutParams(new Gallery.LayoutParams(180, 135));//设置ImageView宽高
TypedArray typedArray=obtainStyledAttributes(R.styleable.Gallery);//获取自定义属性对象
//为imageView设置背景图片的资源,使用了自定义属性对象typedArray获取自定义背景资源值
imageView.setBackgroundResource(
typedArray.getResourceId(R.styleable.Gallery_android_galleryItemBackground, 0));
imageView.setPadding(5, 0, 5, 0);//设置内边距
}else{
//如果以前new过View就使用convertView的缓存
imageView=(ImageView)convertView;
}
imageView.setImageResource(imageId[position]);
return imageView;
}
//功能:获得当前选项的id
@Override
public long getItemId(int position) {
return position;
}
//功能:获得当前选项
@Override
public Object getItem(int position) {
return position;
}
//获得数量
@Override
public int getCount() {
return imageId.length;
}
};
gallery.setAdapter(adapter);
gallery.setSelection(imageId.length/2);
gallery.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View v, int position,
long id) {
Toast.makeText(MainActivity.this, "您选择了第"+String.valueOf(position)+"张图片",
Toast.LENGTH_SHORT).show();
}
});
}
}
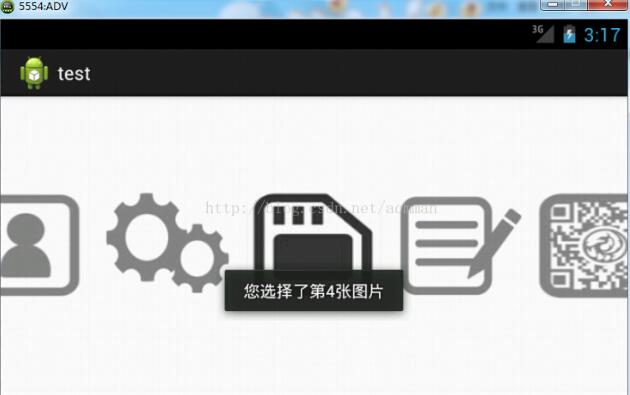
效果如图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。