您好,登录后才能下订单哦!
利用之前学过的多线程处理技术,我们做一个利用Android手机显示一个多彩霓虹灯效果的小实例。
布局文件,这里只留有加了id的线性布局文件
res/layout/mian.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > </LinearLayout>
在res/values目录下,我们创建一个保存颜色资源的colors.xml文件,定义七个颜色资源(赤橙黄绿青蓝紫):
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="color1">#ffff0000</color> <color name="color2">#ffff6600</color> <color name="color3">#ffffff00</color> <color name="color4">#ff00ff00</color> <color name="color5">#ff00ffff</color> <color name="color6">#ff0000ff</color> <color name="color7">#ff6600ff</color> </resources>
首先获取线性布局管理器,然后获取屏幕的高度,再通过for循环创建14个文本框组件,并添加到线形布局管理器中。之后创建并开启一个新线程,在重写的run()方法中实现一个循环,在该循环中,首先获取一个Message对象,并为其设置一个消息标示,然后发送消息,最后让线程休息1秒钟。
在onCreat()方法中,创建一个Handler对象,在重写的HanlderMessage方法中,为每一个文本框设置颜色,该背景颜色从颜色数组中随机获取。这样就实现了多彩霓虹灯效果的小实例,具体代码如下:
MainActivity:
package com.example.test;
import java.util.Random;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.Window;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity{
private Handler handler;//Handler对象
private static LinearLayout linearLayout;//整体布局
public static TextView[] tv=new TextView[14];//TextView数组
int [] bgColor=new int[]{R.color.color1,R.color.color2,R.color.color3,
R.color.color4,R.color.color5,R.color.color6,R.color.color7};//使用颜色资源
private int index=0;//当前颜色值
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);//设置全屏显示
setContentView(R.layout.main);
//获取线性布局管理器
linearLayout=(LinearLayout)findViewById(R.id.linearLayout1);
//获取屏幕的高度
int height=this.getResources().getDisplayMetrics().heightPixels;
for (int i = 0; i < tv.length; i++) {
tv[i]=new TextView(this);//创建一个文本框对象
//设置文本框的宽度
tv[i].setWidth(this.getResources().getDisplayMetrics().widthPixels);
//设置文本框的高度
tv[i].setHeight(height/tv.length);
//将TextView组件添加到线性布局管理器中
linearLayout.addView(tv[i]);
}
Thread t=new Thread(new Runnable(){
@Override
public void run() {
while(!Thread.currentThread().isInterrupted()){
Message m=handler.obtainMessage();//获取一个Message
m.what=0x101;//设置消息标识
handler.sendMessage(m);//发送消息
try {
Thread.sleep(new Random().nextInt(1000));//休眠1秒钟
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();//输出异常信息
}
}
}
});
t.start();//开启线程
handler=new Handler(){
@Override
public void handleMessage(Message msg) {
int temp=0;
if(msg.what==0x101){
for (int i = 0; i < tv.length; i++) {
temp=new Random().nextInt(bgColor.length);//产生一个随机数
//去掉重复的并相邻的颜色
if(index==temp){
temp++;
if(temp==bgColor.length){
temp=0;
}
}
index=temp;
//为文本框设置背景
tv[i].setBackgroundColor(getResources().getColor(bgColor[index]));
}
}
super.handleMessage(msg);
}
};
}
}
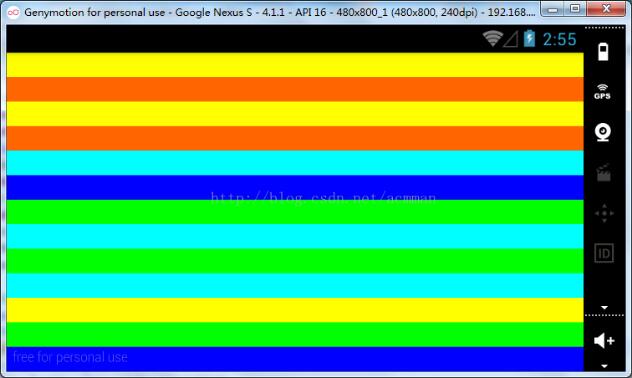
运行效果如图

是不是很炫酷!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。