您好,登录后才能下订单哦!
这篇文章给大家分享的是有关Android中如何实现SpannableString多行图文混排的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
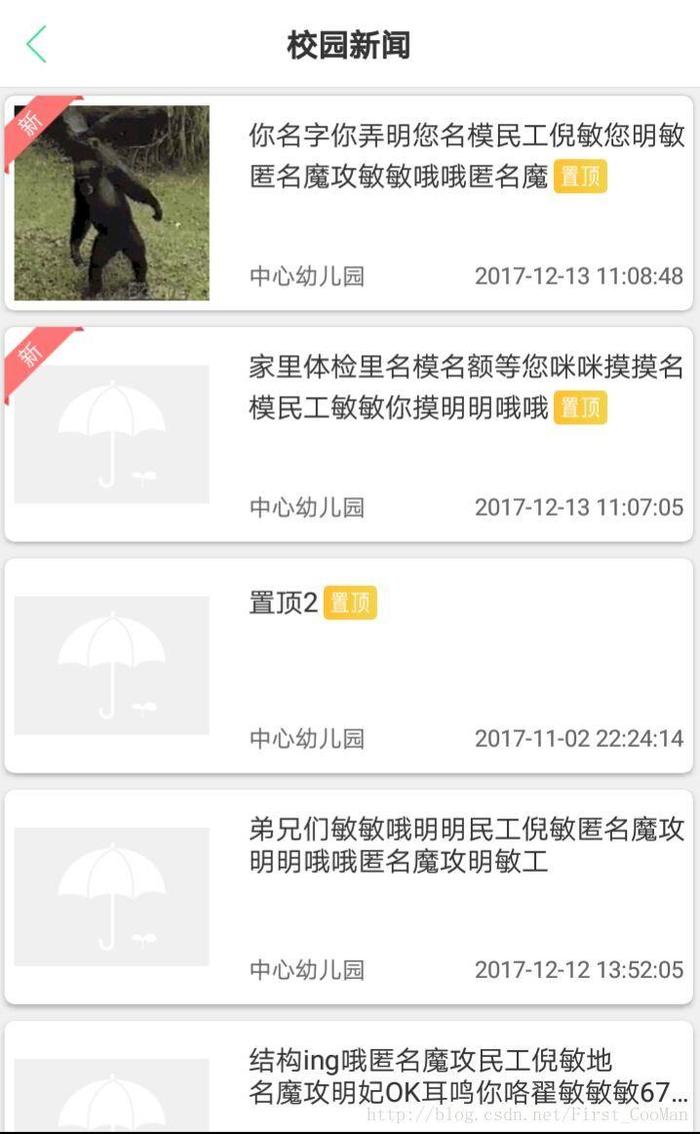
效果图

如果就涉及到一行的话我们只需要在文本后面加个imageview就行,但是如果多行显示的话这样做就不太好了
那么什么是SpannableString呢?
SpannableString其实和String一样,都是一种字符串类型,同样TextView也可以直接设置SpannableString作为显示文本,不同的是SpannableString可以通过使用其方法setSpan方法实现字符串各种形式风格的显示,重要的是可以指定设置的区间,也就是为字符串指定下标区间内的子字符串设置格式。
setSpan(Object what, int start, int end, int flags)方法需要用户输入四个参数,what表示设置的格式是什么,可以是前景色、背景色也可以是可点击的文本等等,start表示需要设置格式的子字符串的起始下标,同理end表示末尾下标,flags就是一种标识,共有以下四种属性:
Spanned.SPAN_INCLUSIVE_EXCLUSIVE 从起始下标到末尾下标,包括起始下标,不包括后面
Spanned.SPAN_INCLUSIVE_INCLUSIVE 从起始下标到末尾下标,同时包括起始下标和末尾下标,前后包括
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE 从起始下标到末尾下标,但都不包括起始下标和末尾下标
Spanned.SPAN_EXCLUSIVE_INCLUSIVE 从起始下标到末尾下标,包括末尾下标
到此,那我们看看如何在代码中实现这一效果呢?
String title = MapUtil.getValueStr(datas.get(position), "Title");
try {
title = java.net.URLDecoder.decode(title, "utf-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
//图文混排
Drawable drawable = getResources().getDrawable(R.mipmap.icon_top);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());//这里后两位不要填写int类参数,否则会出现在大屏手机上显示不整齐的情况
ImageSpan is = new ImageSpan(drawable);
String space = " ";
title = title + space;
int strLength = title.length();
SpannableString ss = new SpannableString(title);
ss .setSpan(is,strLength-1, strLength, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
if ("1".equals(TopFlag)) { //置顶显示
viewHolder.title.setText(ss.subSequence(0,strLength));
} else {
viewHolder.title.setText(title);
}我们拿到接口返回的title后,把我们需要的图片通过 Drawable drawable = getResources().getDrawable(R.mipmap.icon_top);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());//这里后两位不要填写int类参数,否则会出现在大屏手机上显示不整齐的情况
拿到图片后设置你想要的大小和位置即可轻松快速实现这一效果。
感谢各位的阅读!关于“Android中如何实现SpannableString多行图文混排”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。