жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңеҰӮдҪ•и§ЈеҶіreact native android6+жӢҚз…§й—ӘйҖҖжҲ–йҮҚеҗҜзҡ„й—®йўҳвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңеҰӮдҪ•и§ЈеҶіreact native android6+жӢҚз…§й—ӘйҖҖжҲ–йҮҚеҗҜзҡ„й—®йўҳвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
и§ЈеҶіжӯҘйӘӨ
1гҖҒAndroidManifest.xmlи®ҫзҪ®жӢҚз…§жқғйҷҗпјҡ
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.CAMERA" />
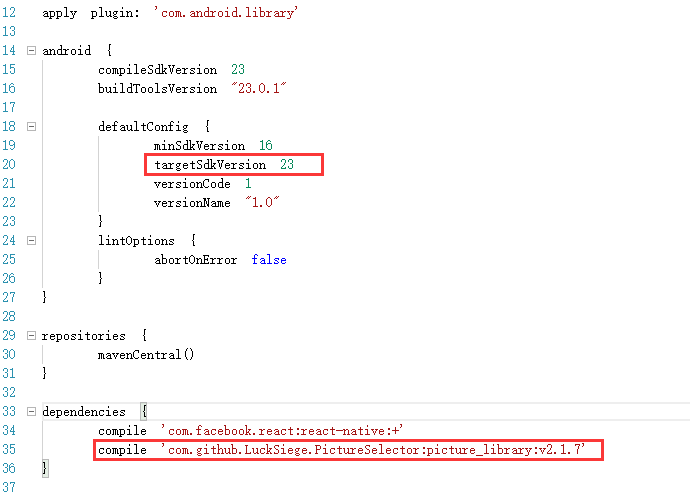
2гҖҒй…ҚзҪ®build.gradleпјҡ
и®ҫзҪ®defaultConfigйҮҢйқўзҡ„targetSdkVersion>=23.
3гҖҒеңЁйңҖиҰҒдҪҝз”Ёзҡ„ең°ж–№жҲ–иҖ…зЁӢеәҸеҗҜеҠЁд№ӢеҗҺзҡ„дё»йЎөйқўзҡ„жһ„йҖ дёӯз”іиҜ·зӣёжңәжқғйҷҗпјҢд»Јз ҒеҰӮдёӢпјҡ
async requestCameraPermission() {
if (Platform.OS == 'ios') return true;
//з”іиҜ·зӣёжңәжқғйҷҗ
try {
const granted = await PermissionsAndroid.request(PermissionsAndroid.PERMISSIONS.CAMERA, {
title: 'з”іиҜ·ж‘„еғҸеӨҙжқғйҷҗ',
message: 'дёҖдёӘеҫҲзүӣйҖјзҡ„еә”з”ЁжғіеҖҹз”ЁдҪ зҡ„ж‘„еғҸеӨҙ'
});
if (granted === PermissionsAndroid.RESULTS.GRANTED) {
console.log('зҺ°еңЁдҪ иҺ·еҫ—ж‘„еғҸеӨҙжқғйҷҗдәҶ');
return true;
} else {
console.log('з”ЁжҲ·е№¶дёҚеұҢдҪ ');
return false;
}
} catch (err) {
console.warn(err);
return false;
}
}жӢҚз…§д№ӢеүҚи°ғз”ЁдёҠйқўзҡ„ж–№жі•пјҡ
this.requestCameraPermission(); //з”іиҜ·зӣёжңәжқғйҷҗ
жҸҗй«ҳзҸӯ
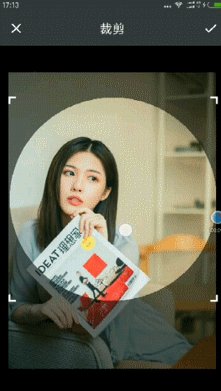
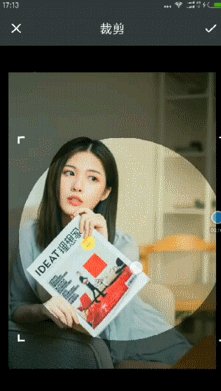
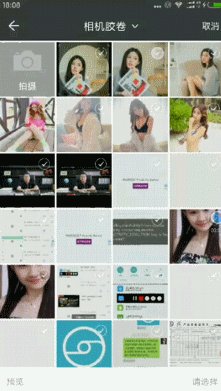
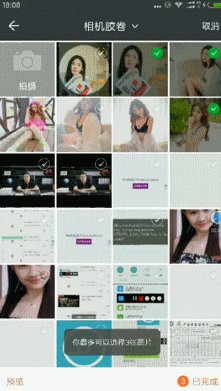
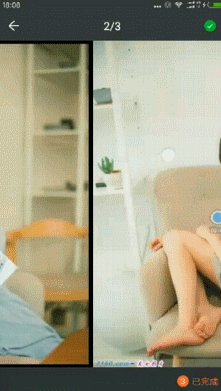
еӨҡеӣҫйҖүжӢ©гҖҒеӣҫзүҮиЈҒеүӘ(ж”ҜжҢҒad/iosеӣҫзүҮдёӘж•°жҺ§еҲ¶)жҺЁиҚҗдҪҝз”Ёreact-native-syan-image-pickerпјҢдҪҝз”Ёж•ҷзЁӢжҹҘзңӢгҖҠreact-nativeеӨҡеӣҫйҖүжӢ©гҖҒеӣҫзүҮиЈҒеүӘ(ж”ҜжҢҒad/iosеӣҫзүҮдёӘж•°жҺ§еҲ¶)гҖӢгҖӮ
е°ҸжҠҖе·§пјҡreact-native-syan-image-picker зүҲжң¬V0.0.5 е®үеҚ“6+ жӢҚз…§й—®йўҳжңүзӮ№й—®йўҳпјҢжҲ‘е·Із»Ҹpull requestпјҢдҪңиҖ…е·Із»ҸеҗҲ并пјҢзЁҚеҗҺжөӢиҜ•й—®йўҳд№ӢеҗҺпјҢеҚіеҸҜеҸ‘еёғпјҢеҰӮжһңзқҖжҖҘдҪҝз”ЁиҙҙеҮәи§ЈеҶід»Јз ҒгҖӮ
1.дҝ®ж”№build.gradleеҰӮеӣҫпјҡ

2гҖҒдҝ®ж”№RNSyanImagePickerModule.javaжӣҙж–°2.1.7й…ҚзҪ®пјҢд»Јз ҒеҰӮдёӢпјҡ
.openGallery(PictureMimeType.ofImage())//е…ЁйғЁ.PictureMimeType.ofAll()гҖҒеӣҫзүҮ.ofImage()гҖҒи§Ҷйў‘.ofVideo()гҖҒйҹійў‘.ofAudio() .maxSelectNum(imageCount)// жңҖеӨ§еӣҫзүҮйҖүжӢ©ж•°йҮҸ int .minSelectNum(1)// жңҖе°ҸйҖүжӢ©ж•°йҮҸ int .imageSpanCount(4)// жҜҸиЎҢжҳҫзӨәдёӘж•° int .selectionMode(modeValue)// еӨҡйҖү or еҚ•йҖү PictureConfig.MULTIPLE or PictureConfig.SINGLE .previewImage(true)// жҳҜеҗҰеҸҜйў„и§ҲеӣҫзүҮ true or false .previewVideo(false)// жҳҜеҗҰеҸҜйў„и§Ҳи§Ҷйў‘ true or false .enablePreviewAudio(false) // жҳҜеҗҰеҸҜж’ӯж”ҫйҹійў‘ true or false .isCamera(isCamera)// жҳҜеҗҰжҳҫзӨәжӢҚз…§жҢүй’® true or false .imageFormat(PictureMimeType.PNG)// жӢҚз…§дҝқеӯҳеӣҫзүҮж јејҸеҗҺзјҖ,й»ҳи®Өjpeg .isZoomAnim(true)// еӣҫзүҮеҲ—иЎЁзӮ№еҮ» зј©ж”ҫж•Ҳжһң й»ҳи®Өtrue .sizeMultiplier(0.5f)// glide еҠ иҪҪеӣҫзүҮеӨ§е°Ҹ 0~1д№Ӣй—ҙ еҰӮи®ҫзҪ® .glideOverride()ж— ж•Ҳ .enableCrop(isCrop)// жҳҜеҗҰиЈҒеүӘ true or false .compress(true)// жҳҜеҗҰеҺӢзј© true or false .glideOverride(160, 160)// int glide еҠ иҪҪе®Ҫй«ҳпјҢи¶Ҡе°ҸеӣҫзүҮеҲ—иЎЁи¶ҠжөҒз•…пјҢдҪҶдјҡеҪұе“ҚеҲ—иЎЁеӣҫзүҮжөҸи§Ҳзҡ„жё…жҷ°еәҰ .withAspectRatio(CropW, CropH)// int иЈҒеүӘжҜ”дҫӢ еҰӮ16:9 3:2 3:4 1:1 еҸҜиҮӘе®ҡд№ү .hideBottomControls(isCrop)// жҳҜеҗҰжҳҫзӨәuCropе·Ҙе…·ж ҸпјҢй»ҳи®ӨдёҚжҳҫзӨә true or false .isGif(isGif)// жҳҜеҗҰжҳҫзӨәgifеӣҫзүҮ true or false .freeStyleCropEnabled(true)// иЈҒеүӘжЎҶжҳҜеҗҰеҸҜжӢ–жӢҪ true or false .circleDimmedLayer(showCropCircle)// жҳҜеҗҰеңҶеҪўиЈҒеүӘ true or false .showCropFrame(showCropFrame)// жҳҜеҗҰжҳҫзӨәиЈҒеүӘзҹ©еҪўиҫ№жЎҶ еңҶеҪўиЈҒеүӘж—¶е»әи®®и®ҫдёәfalse true or false .showCropGrid(showCropGrid)// жҳҜеҗҰжҳҫзӨәиЈҒеүӘзҹ©еҪўзҪ‘ж ј еңҶеҪўиЈҒеүӘж—¶е»әи®®и®ҫдёәfalse true or false .openClickSound(false)// жҳҜеҗҰејҖеҗҜзӮ№еҮ»еЈ°йҹі true or false .cropCompressQuality(90)// иЈҒеүӘеҺӢзј©иҙЁйҮҸ й»ҳи®Ө90 int .minimumCompressSize(100)// е°ҸдәҺ100kbзҡ„еӣҫзүҮдёҚеҺӢзј© .synOrAsy(true)//еҗҢжӯҘtrueжҲ–ејӮжӯҘfalse еҺӢзј© й»ҳи®ӨеҗҢжӯҘ .rotateEnabled(true) // иЈҒеүӘжҳҜеҗҰеҸҜж—ӢиҪ¬еӣҫзүҮ true or false .scaleEnabled(true)// иЈҒеүӘжҳҜеҗҰеҸҜж”ҫеӨ§зј©е°ҸеӣҫзүҮ true or false .videoQuality(0)// и§Ҷйў‘еҪ•еҲ¶иҙЁйҮҸ 0 or 1 int .videoMaxSecond(15)// жҳҫзӨәеӨҡе°‘з§’д»ҘеҶ…зҡ„и§Ҷйў‘orйҹійў‘д№ҹеҸҜйҖӮз”Ё int .videoMinSecond(10)// жҳҫзӨәеӨҡе°‘з§’д»ҘеҶ…зҡ„и§Ҷйў‘orйҹійў‘д№ҹеҸҜйҖӮз”Ё int .recordVideoSecond(60)//и§Ҷйў‘з§’ж•°еҪ•еҲ¶ й»ҳи®Ө60s int .forResult(PictureConfig.CHOOSE_REQUEST);//з»“жһңеӣһи°ғonActivityResult code
ж•ҲжһңеҰӮеӣҫпјҡ


д»ҘдёҠжҳҜвҖңеҰӮдҪ•и§ЈеҶіreact native android6+жӢҚз…§й—ӘйҖҖжҲ–йҮҚеҗҜзҡ„й—®йўҳвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ