您好,登录后才能下订单哦!
前言
在学习android中图形图像处理技术这部分内容时,对绘制圆弧函数canvas.drawArc()的用法、参数含义及画图原理很是不理解,在网上搜索了一些,加上自己的理解,在此做个小总结,下面来一起看看吧。
示例代码
public void drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter,
@NonNull Paint paint) {
drawArc(oval.left, oval.top, oval.right, oval.bottom, startAngle, sweepAngle, useCenter,
paint);
}
要实现这个方法,我们要传5个参数进去。
第一个参数:RectF oval
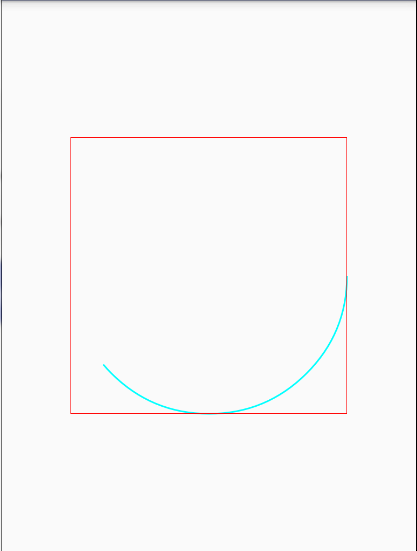
oval 参数的作用是:定义的圆弧的形状和大小的范围
/** * 这是一个居中的圆 */ float x = (getWidth() - getHeight() / 2) / 2; float y = getHeight() / 4; RectF oval = new RectF( x, y, getWidth() - x, getHeight() - y);
 第二个参数:float startAngle
第二个参数:float startAngle
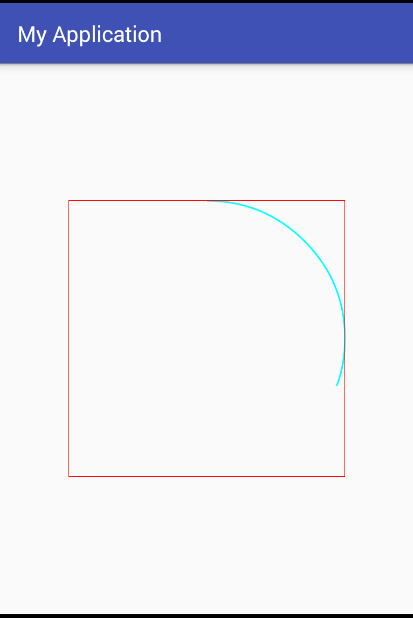
这个参数的作用是设置圆弧是从哪个角度来顺时针绘画的
canvas.drawArc(oval,-90,120,false,mPaint);

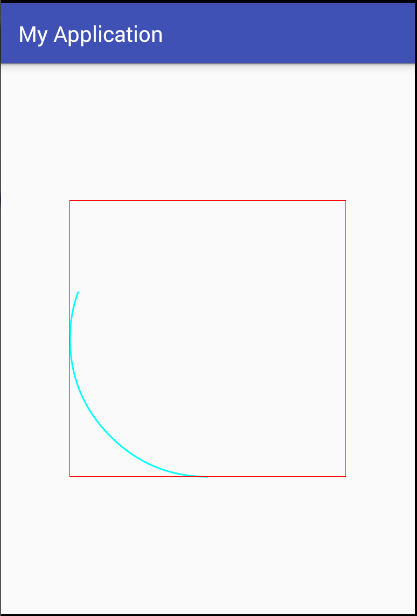
canvas.drawArc(oval,90,110,false,mPaint);

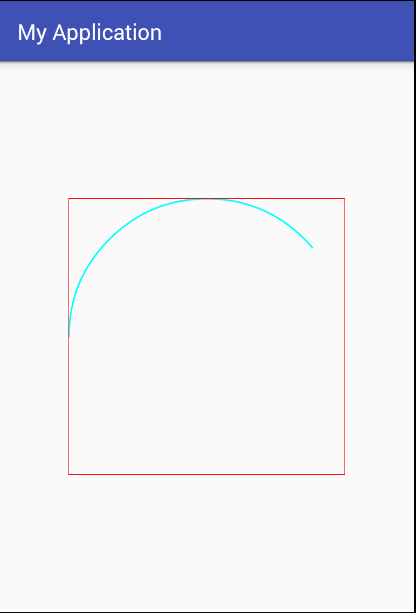
//设置为-180的时候也是这样 canvas.drawArc(oval,180,140,false,mPaint);

//设置为360的时候也是这样 canvas.drawArc(oval,0,140,false,mPaint);

第三个参数:float sweepAngle
这个参数的作用是设置圆弧扫过的角度
我们从上面的代码就可以知道其中的作用了
第四个参数:boolean useCenter
这个参数的作用是设置我们的圆弧在绘画的时候,是否经过圆形
值得注意的是,这个参数在我们的 mPaint.setStyle(Paint.Style.STROKE); 设置为描边属性的时候,是看不出效果的。
/**
*这里我是偷懒了,建议不要在onDraw()方法里初始化对象
*/
Paint p = new Paint();//这个是画矩形的画笔,方便大家理解这个圆弧
p.setStyle(Paint.Style.STROKE);
p.setColor(Color.RED);
mPaint.setAntiAlias(true);//取消锯齿
mPaint.setStyle(Paint.Style.FILL);//设置画圆弧的画笔的属性为描边(空心),个人喜欢叫它描边,叫空心有点会引起歧义
mPaint.setStrokeWidth(mCircleWidth);
mPaint.setColor(Color.CYAN);
/**
* 这是一个居中的圆
*/
float x = (getWidth() - getHeight() / 2) / 2;
float y = getHeight() / 4;
RectF oval = new RectF( x, y,
getWidth() - x, getHeight() - y);
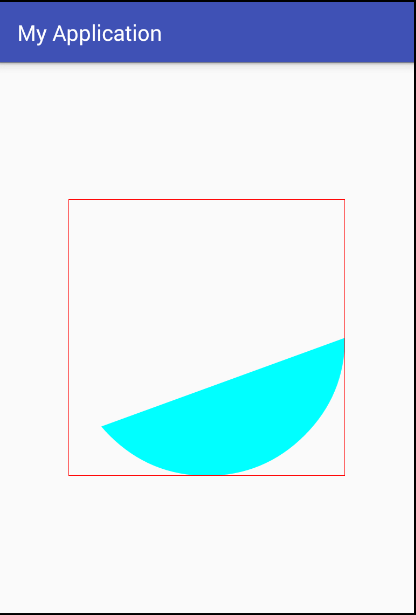
canvas.drawArc(oval,360,140,false,mPaint);//画圆弧,这个时候,绘制没有经过圆心
canvas.drawRect(oval, p);//画矩形

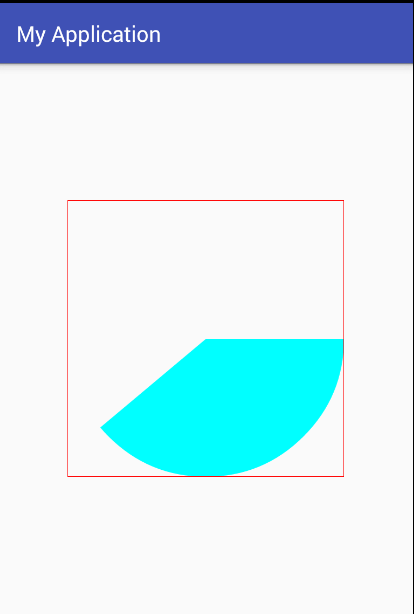
//当我们设置为true的时候,绘制的时候就经过圆心了 canvas.drawArc(oval,360,140,true,mPaint);

第五个参数:Paint paint
这个参数的作用是设置我们的画笔对象的属性
//当我们设置为true的时候,绘制的时候就经过圆心了 canvas.drawArc(oval,360,140,true,mPaint);
这里还是要强调一下,当 p.setStyle(Paint.Style.STROKE)的时候,我们的第四个参数boolean useCenter ,是看不到效果的。
下面是代码全文
public class CustomProgress extends View{
private Paint mPaint;
/**
* 圆的宽度
*/
private int mCircleWidth = 3;
public CustomProgress(Context context) {
this(context, null);
}
public CustomProgress(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomProgress(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mPaint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
mPaint.setAntiAlias(true);//取消锯齿
mPaint.setStyle(Paint.Style.FILL);
mPaint.setStrokeWidth(mCircleWidth);
mPaint.setColor(Color.CYAN);
/**
* 这是一个居中的圆
*/
float x = (getWidth() - getHeight() / 2) / 2;
float y = getHeight() / 4;
RectF oval = new RectF( x, y,
getWidth() - x, getHeight() - y);
canvas.drawArc(oval,360,140,true,mPaint);
}
}
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。