жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝ‘жңҹйңҖиҰҒеӨ§йҮҸдҪҝз”ЁJSжқҘејҖеҸ‘пјҢдҪҶжҳҜMyEclipse2014иҮӘеёҰзҡ„JSзј–иҫ‘еҷЁжІЎжңүд»Јз ҒжҸҗзӨәзҡ„еҠҹиғҪпјҢејҖеҸ‘ж•ҲзҺҮжңүзӮ№дҪҺпјҢжүҖд»Ҙе®үиЈ…дәҶдёҖдёӘSpketзҡ„жҸ’件пјҢиҝҮзЁӢйқһеёёз®ҖеҚ•пјҢSVNжҸ’件зҡ„е®үиЈ…жҜ”иҝҷдёӘжӣҙз®ҖеҚ•гҖӮ
SpketжҸ’件
SpketжҳҜејәеӨ§зҡ„ејҖеҸ‘е·Ҙе…·пјҢдёәдәҶJavaScriptе’ҢXMLзҡ„ејҖеҸ‘иҖҢз”ҹпјҢиҝҷдёӘејәеӨ§зҡ„зј–иҫ‘еҷЁеҜ№JavaScript, XUL/XBLand Yahoo! Widgetзҡ„ејҖеҸ‘йғҪжңүе…Ёйқўзҡ„ж”ҜжҢҒ ,дҫӢеҰӮд»Јз Ғе®ҢжҲҗпјҢиҜӯжі•й«ҳдә®е’ҢеҶ…е®№жҰӮиҰҒпјҢеё®еҠ©ејҖеҸ‘жңүжҲҗж•ҲпјҢеҲӣйҖ й«ҳж•ҲзҺҮзҡ„javascriptд»Јз ҒгҖӮ
SpketжҸ’件зҡ„е®үиЈ…пјҡ
йҰ–е…ҲдёӢиҪҪжҸ’件пјҡhttps://www.jb51.net/softs/456448.html
и§ЈеҺӢж–Ү件пјҢ然еҗҺе°Ҷи§ЈеҺӢеҗҺзҡ„ж–Ү件全йғЁеӨҚеҲ¶еҲ°MyEclipseе®үиЈ…зӣ®еҪ•дёӢзҡ„dropinsеҢ…дёӯпјҢйҮҚеҗҜMyEclipseгҖӮпјҲSVNзҡ„е®үиЈ…еҸӘйңҖиҰҒе°Ҷж–Ү件解еҺӢпјҢ然еҗҺж”ҫеңЁdropinsзӣ®еҪ•дёӢеҚіеҸҜпјҢж— йңҖй…ҚзҪ®пјү
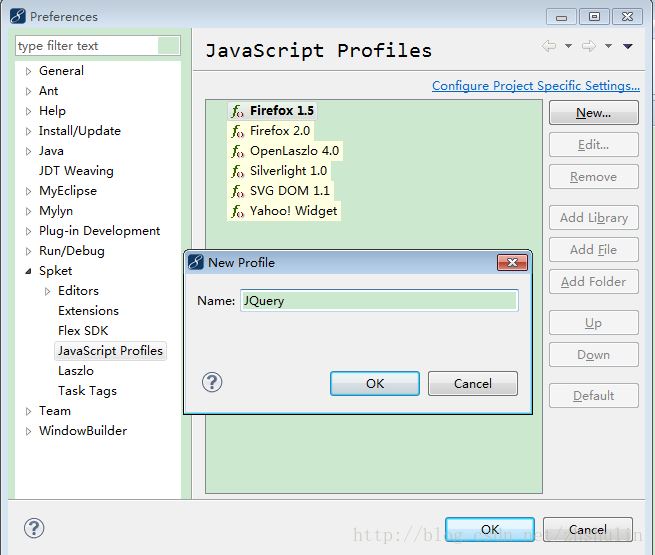
жҺҘдёӢжқҘйңҖиҰҒеңЁMyEclipseдёӯиҝӣиЎҢдёҖдәӣй…ҚзҪ®пјҢзӮ№еҮ»Windows-->Preferences-->Speket-->NewпјҢж–°е»әдёҖдёӘеҗҚдёәJQueryзҡ„ж–Ү件пјӣ

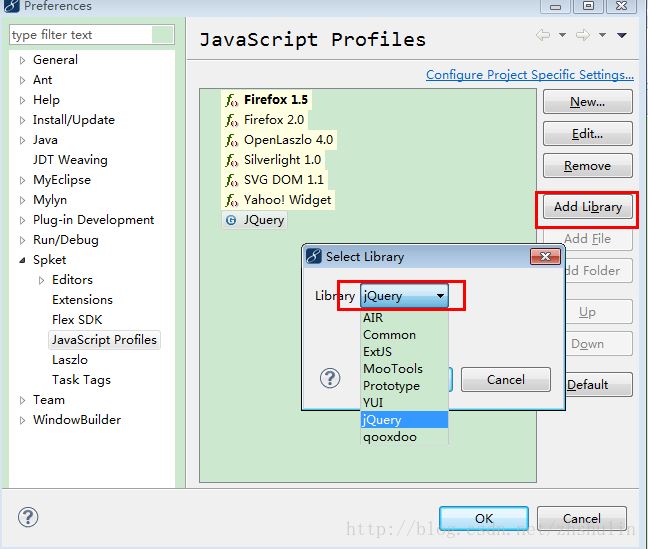
然еҗҺзӮ№еҮ» Add Library --> йҖүжӢ©зұ»еһӢдёәjQuery

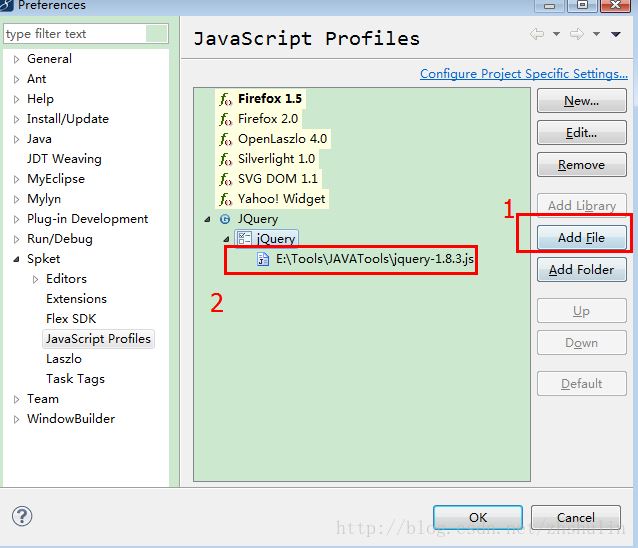
еҶҚ然еҗҺзӮ№еҮ»Add Fileж·»еҠ жң¬ең°дёӯзҡ„jqueryж–Ү件пјҢжөӢиҜ•жңҖй«ҳеҸҜз”ЁзүҲжң¬дёәjquery-1.8.3гҖӮе®ҢжҲҗеҗҺзӮ№еҮ»Defaultи®ҫдёәй»ҳи®ӨгҖӮ

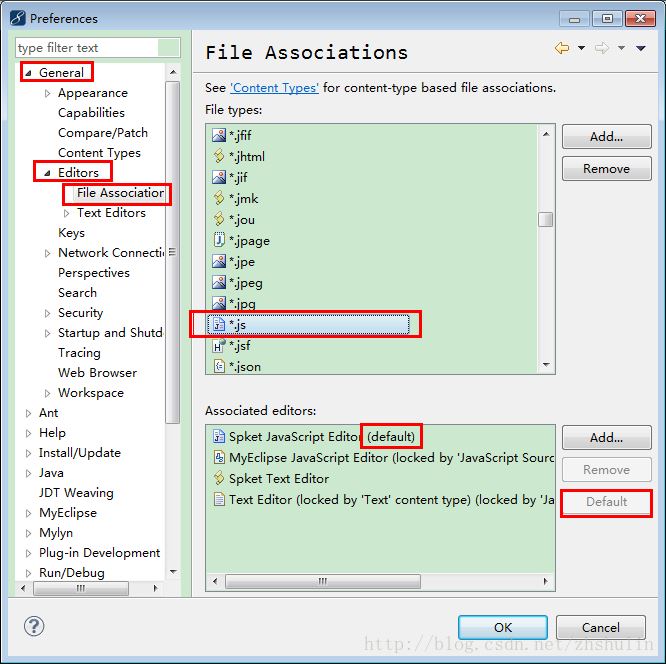
жңҖеҗҺеңЁWindow-->General-->Editors-->File Associatior дёӯжүҫеҲ° *.js йҖүжӢ©Spket JavaScript Editorдёәй»ҳи®Өзј–иҫ‘еҷЁеҚіеҸҜгҖӮеҸій”®йЎ№зӣ®еҗҚз§°пјҢзӮ№еҮ»Reload JavaScript Profile然еҗҺеҶҚжү“ејҖJSж–Ү件еҸҜз”ЁзңӢеҲ°д»Јз ҒжҸҗзӨәдәҶгҖӮ

д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ