жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶAndroidдёӯViewз»ҳеҲ¶жөҒзЁӢзҡ„зӨәдҫӢеҲҶжһҗпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
еҲӣе»әWindow
WindowеҚізӘ—еҸЈпјҢиҝҷдёӘжҰӮеҝөеңЁAndroidFrameworkдёӯзҡ„е®һзҺ°дёәandroid.view.WindowиҝҷдёӘжҠҪиұЎзұ»пјҢиҝҷдёӘжҠҪиұЎзұ»жҳҜеҜ№Androidзі»з»ҹдёӯзҡ„зӘ—еҸЈзҡ„жҠҪиұЎгҖӮеңЁд»Ӣз»ҚиҝҷдёӘзұ»д№ӢеүҚпјҢжҲ‘们е…ҲжқҘзңӢзңӢ究з«ҹд»Җд№ҲжҳҜзӘ—еҸЈе‘ўпјҹ
е®һйҷ…дёҠпјҢзӘ—еҸЈжҳҜдёҖдёӘе®Ҹи§Ӯзҡ„жҖқжғіпјҢе®ғжҳҜеұҸ幕дёҠз”ЁдәҺз»ҳеҲ¶еҗ„з§ҚUIе…ғзҙ еҸҠе“Қеә”з”ЁжҲ·иҫ“е…ҘдәӢ件зҡ„дёҖдёӘзҹ©еҪўеҢәеҹҹгҖӮйҖҡеёёе…·еӨҮд»ҘдёӢдёӨдёӘзү№зӮ№пјҡ
зӢ¬з«Ӣз»ҳеҲ¶пјҢдёҚдёҺе…¶е®ғз•Ңйқўзӣёдә’еҪұе“Қпјӣ
дёҚдјҡи§ҰеҸ‘е…¶е®ғз•Ңйқўзҡ„иҫ“е…ҘдәӢ件пјӣ
еңЁAndroidзі»з»ҹдёӯпјҢзӘ—еҸЈжҳҜзӢ¬еҚ дёҖдёӘSurfaceе®һдҫӢзҡ„жҳҫзӨәеҢәеҹҹпјҢжҜҸдёӘзӘ—еҸЈзҡ„Surfaceз”ұWindowManagerServiceеҲҶй…ҚгҖӮжҲ‘们еҸҜд»ҘжҠҠSurfaceзңӢдҪңдёҖеқ—з”»еёғпјҢеә”з”ЁеҸҜд»ҘйҖҡиҝҮCanvasжҲ–OpenGLеңЁе…¶дёҠйқўдҪңз”»гҖӮз”»еҘҪд№ӢеҗҺпјҢйҖҡиҝҮSurfaceFlingerе°ҶеӨҡеқ—SurfaceжҢүз…§зү№е®ҡзҡ„йЎәеәҸпјҲеҚіZ-orderпјүиҝӣиЎҢж··еҗҲпјҢиҖҢеҗҺиҫ“еҮәеҲ°FrameBufferдёӯпјҢиҝҷж ·з”ЁжҲ·з•Ңйқўе°ұеҫ—д»ҘжҳҫзӨәгҖӮ
android.view.WindowиҝҷдёӘжҠҪиұЎзұ»еҸҜд»ҘзңӢеҒҡAndroidдёӯеҜ№зӘ—еҸЈиҝҷдёҖе®Ҹи§ӮжҰӮеҝөжүҖеҒҡзҡ„зәҰе®ҡпјҢиҖҢPhoneWindowиҝҷдёӘзұ»жҳҜFrameworkдёәжҲ‘们жҸҗдҫӣзҡ„AndroidзӘ—еҸЈжҰӮеҝөзҡ„е…·дҪ“е®һзҺ°гҖӮжҺҘдёӢжқҘжҲ‘们е…ҲжқҘд»Ӣз»ҚдёҖдёӢandroid.view.WindowиҝҷдёӘжҠҪиұЎзұ»гҖӮ
иҝҷдёӘжҠҪиұЎзұ»еҢ…еҗ«дәҶдёүдёӘж ёеҝғ组件пјҡ
WindowManager.LayoutParams:зӘ—еҸЈзҡ„еёғеұҖеҸӮж•°пјӣ
Callback:зӘ—еҸЈзҡ„еӣһи°ғжҺҘеҸЈпјҢйҖҡеёёз”ұActivityе®һзҺ°пјӣ
ViewTree:зӘ—еҸЈжүҖжүҝиҪҪзҡ„жҺ§д»¶ж ‘гҖӮ
еңЁActivityзҡ„attachж–№жі•дёӯйҖҡиҝҮи°ғз”ЁPolicyManager.makeNewWindoеҲӣе»әWindow,е°ҶдёҖдёӘView addеҲ°WindowManagerж—¶пјҢWindowManagerImplеҲӣе»әдёҖдёӘViewRootжқҘз®ЎзҗҶиҜҘзӘ—еҸЈзҡ„ж №ViewгҖӮ并йҖҡиҝҮViewRoot.setViewж–№жі•жҠҠиҜҘViewдј з»ҷViewRootгҖӮ
final void attach(Context context, ActivityThread aThread,
Instrumentation instr, IBinder token, int ident,
Application application, Intent intent, ActivityInfo info,
CharSequence title, Activity parent, String id,
NonConfigurationInstances lastNonConfigurationInstances,
Configuration config) {
attachBaseContext(context);
mFragments.attachActivity(this, mContainer, null);
mWindow = PolicyManager.makeNewWindow(this);
mWindow.setCallback(this);
mWindow.getLayoutInflater().setPrivateFactory(this);еҲӣе»әDecorView
DecorViewдёәж•ҙдёӘWindowз•Ңйқўзҡ„жңҖйЎ¶еұӮViewгҖӮ
Activityдёӯзҡ„WindowеҜ№иұЎеё®жҲ‘们еҲӣе»әдәҶдёҖдёӘPhoneWindowеҶ…йғЁзұ»DecorViewпјҲзҲ¶зұ»дёәFrameLayoutпјүзӘ—еҸЈйЎ¶еұӮи§ҶеӣҫпјҢ然еҗҺйҖҡиҝҮLayoutInflaterе°ҶxmlеҶ…е®№еёғеұҖи§ЈжһҗжҲҗViewж ‘еҪўз»“жһ„ж·»еҠ еҲ°DecorViewйЎ¶еұӮи§Ҷеӣҫдёӯidдёәcontentзҡ„FrameLayoutзҲ¶е®№еҷЁдёҠйқўгҖӮActivityзҡ„contentеҶ…е®№еёғеұҖжңҖз»Ҳдјҡж·»еҠ еҲ°DecorViewзӘ—еҸЈйЎ¶еұӮи§ҶеӣҫдёҠйқўгҖӮ
protected boolean initializePanelDecor(PanelFeatureState st) {
st.decorView = new DecorView(getContext(), st.featureId);
st.gravity = Gravity.CENTER | Gravity.BOTTOM;
st.setStyle(getContext());
return true;
}еҲӣе»әViewRoot并关иҒ”View
WindowManagerImplдҝқеӯҳDecorViewеҲ°mViewsпјҢеҲӣе»әеҜ№еә”зҡ„ViewRootпјӣ
ViewRootз”ЁдәҺз®ЎзҗҶзӘ—еҸЈзҡ„ж №ViewпјҢ并е’Ңglobal window mangerиҝӣиЎҢдәӨдә’гҖӮViewRootдёӯжңүдёҖдёӘnested classпјҡ WпјҢWжҳҜдёҖдёӘBinderеӯҗзұ»пјҢз”ЁдәҺжҺҘ收global window managerзҡ„еҗ„з§Қж¶ҲжҒҜпјҢ еҰӮжҢүй”®ж¶ҲжҒҜпјҢ и§Ұж‘ёж¶ҲжҒҜзӯүгҖӮ ViewRootжңүдёҖдёӘWзұ»еһӢзҡ„жҲҗе‘ҳmWindowпјҢViewRootеңЁConstructorдёӯеҲӣе»әдёҖдёӘWзҡ„instance并иөӢеҖјз»ҷmWindowгҖӮ ViewRootжҳҜHandlerзҡ„еӯҗзұ»пјҢ WдјҡйҖҡиҝҮLooperжҠҠж¶ҲжҒҜдј йҖ’з»ҷViewRootгҖӮ ViewRootеңЁsetViewж–№жі•дёӯжҠҠmWindowдј з»ҷsWindowSessionгҖӮ
public void addView(View view, ViewGroup.LayoutParams params,
Display display, Window parentWindow) {
if (view == null) {
throw new IllegalArgumentException("view must not be null");
}
if (display == null) {
throw new IllegalArgumentException("display must not be null");
}
if (!(params instanceof WindowManager.LayoutParams)) {
throw new IllegalArgumentException("Params must be WindowManager.LayoutParams");
}
final WindowManager.LayoutParams wparams = (WindowManager.LayoutParams)params;
if (parentWindow != null) {
parentWindow.adjustLayoutParamsForSubWindow(wparams);
}
ViewRootImpl root;
View panelParentView = null;
synchronized (mLock) {
// Start watching for system property changes.
if (mSystemPropertyUpdater == null) {
mSystemPropertyUpdater = new Runnable() {
@Override public void run() {
synchronized (mLock) {
for (ViewRootImpl viewRoot : mRoots) {
viewRoot.loadSystemProperties();
}
}
}
};
SystemProperties.addChangeCallback(mSystemPropertyUpdater);
}
int index = findViewLocked(view, false);
if (index >= 0) {
throw new IllegalStateException("View " + view
+ " has already been added to the window manager.");
}
// If this is a panel window, then find the window it is being
// attached to for future reference.
if (wparams.type >= WindowManager.LayoutParams.FIRST_SUB_WINDOW &&
wparams.type <= WindowManager.LayoutParams.LAST_SUB_WINDOW) {
final int count = mViews != null ? mViews.length : 0;
for (int i=0; i<count; i++) {
if (mRoots[i].mWindow.asBinder() == wparams.token) {
panelParentView = mViews[i];
}
}
}
root = new ViewRootImpl(view.getContext(), display);
view.setLayoutParams(wparams);
if (mViews == null) {
index = 1;
mViews = new View[1];
mRoots = new ViewRootImpl[1];
mParams = new WindowManager.LayoutParams[1];
} else {
index = mViews.length + 1;
Object[] old = mViews;
mViews = new View[index];
System.arraycopy(old, 0, mViews, 0, index-1);
old = mRoots;
mRoots = new ViewRootImpl[index];
System.arraycopy(old, 0, mRoots, 0, index-1);
old = mParams;
mParams = new WindowManager.LayoutParams[index];
System.arraycopy(old, 0, mParams, 0, index-1);
}
index--;
mViews[index] = view;
mRoots[index] = root;
mParams[index] = wparams;
}
// do this last because it fires off messages to start doing things
try {
root.setView(view, wparams, panelParentView);
} catch (RuntimeException e) {
// BadTokenException or InvalidDisplayException, clean up.
synchronized (mLock) {
final int index = findViewLocked(view, false);
if (index >= 0) {
removeViewLocked(index, true);
}
}
throw e;
}
}ViewRootжҳҜGUIз®ЎзҗҶзі»з»ҹдёҺGUIе‘ҲзҺ°зі»з»ҹд№Ӣй—ҙзҡ„жЎҘжўҒпјҢйңҖиҰҒжіЁж„Ҹе®ғ并дёҚжҳҜдёҖдёӘViewзұ»еһӢпјҢгҖӮ
е®ғзҡ„дё»иҰҒдҪңз”ЁеҰӮдёӢпјҡ
1гҖҒеҗ‘DecorViewеҲҶеҸ‘收еҲ°зҡ„з”ЁжҲ·еҸ‘иө·зҡ„eventдәӢ件пјҢеҰӮжҢүй”®пјҢи§ҰеұҸпјҢиҪЁиҝ№зҗғзӯүдәӢ件пјӣ
2гҖҒдёҺWindowManagerServiceдәӨдә’пјҢе®ҢжҲҗж•ҙдёӘActivityзҡ„GUIзҡ„з»ҳеҲ¶гҖӮ
Viewз»ҳеҲ¶еҹәжң¬жөҒзЁӢ
иҝҷйҮҢе…Ҳз»ҷеҮәAndroidзі»з»ҹViewзҡ„з»ҳеҲ¶жөҒзЁӢпјҡдҫқж¬Ўжү§иЎҢViewзұ»йҮҢйқўзҡ„еҰӮдёӢдёүдёӘж–№жі•пјҡ
measure(int ,int) :жөӢйҮҸViewзҡ„еӨ§е°Ҹ
layout(int ,int ,int ,int) пјҡи®ҫзҪ®еӯҗViewзҡ„дҪҚзҪ®
draw(Canvas) пјҡз»ҳеҲ¶ViewеҶ…е®№еҲ°Canvasз”»еёғдёҠ

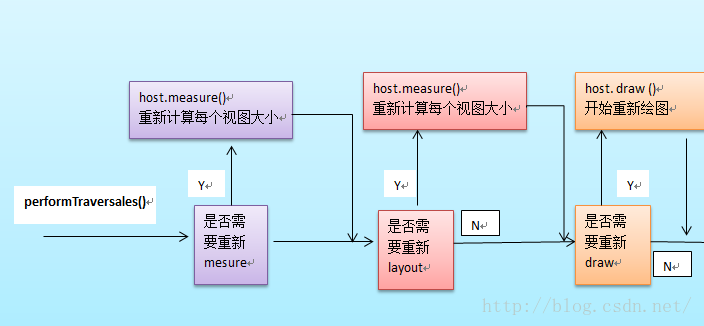
ж•ҙдёӘViewж ‘зҡ„з»ҳеӣҫжөҒзЁӢжҳҜеңЁViewRoot.javaзұ»зҡ„performTraversals()еҮҪж•°еұ•ејҖзҡ„пјҢиҜҘеҮҪж•°еҒҡзҡ„жү§иЎҢиҝҮзЁӢеҸҜз®ҖеҚ•жҰӮеҶөдёәж №жҚ®д№ӢеүҚи®ҫзҪ®зҡ„зҠ¶жҖҒпјҢеҲӨж–ӯжҳҜеҗҰйңҖиҰҒйҮҚж–°и®Ўз®—и§ҶеӣҫеӨ§е°Ҹ(measure)гҖҒжҳҜеҗҰйҮҚж–°йңҖиҰҒе®үзҪ®и§Ҷеӣҫзҡ„дҪҚзҪ®(layout)гҖҒд»ҘеҸҠжҳҜеҗҰйңҖиҰҒйҮҚз»ҳ (draw)
mesarue()жөӢйҮҸиҝҮзЁӢ
дё»иҰҒдҪңз”Ёпјҡдёәж•ҙдёӘViewж ‘и®Ўз®—е®һйҷ…зҡ„еӨ§е°ҸпјҢеҚіи®ҫзҪ®е®һйҷ…зҡ„й«ҳ(mMeasuredHeight)е’Ңе®Ҫ(mMeasureWidth)пјҢжҜҸдёӘViewзҡ„жҺ§д»¶зҡ„е®һйҷ…е®Ҫй«ҳйғҪжҳҜз”ұзҲ¶и§Ҷеӣҫе’Ңжң¬иә«и§ҶеӣҫеҶіе®ҡзҡ„гҖӮ
е…·дҪ“зҡ„и°ғз”ЁеҰӮдёӢпјҡ
ViewRootImpl зҡ„performTraversalsж–№жі•дёӯпјҢи°ғз”ЁmeasureHierarchyпјҢ然еҗҺи°ғз”ЁperformMeasure
private void performMeasure(int childWidthMeasureSpec, int childHeightMeasureSpec) {
Trace.traceBegin(Trace.TRACE_TAG_VIEW, "measure");
try {
mView.measure(childWidthMeasureSpec, childHeightMeasureSpec);
} finally {
Trace.traceEnd(Trace.TRACE_TAG_VIEW);
}
}ViewRootж №еҜ№иұЎең°еұһжҖ§mView(е…¶зұ»еһӢдёҖиҲ¬дёәViewGroupзұ»еһӢ)и°ғз”Ёmeasure()ж–№жі•еҺ»и®Ўз®—Viewж ‘зҡ„еӨ§е°ҸпјҢеӣһи°ғ
View/ViewGroupеҜ№иұЎзҡ„onMeasure()ж–№жі•пјҢиҜҘж–№жі•е®һзҺ°зҡ„еҠҹиғҪеҰӮдёӢпјҡ
1гҖҒи®ҫзҪ®жң¬Viewи§Ҷеӣҫзҡ„жңҖз»ҲеӨ§е°ҸпјҢиҜҘеҠҹиғҪзҡ„е®һзҺ°йҖҡиҝҮи°ғз”ЁsetMeasuredDimension()ж–№жі•еҺ»и®ҫзҪ®е®һйҷ…зҡ„й«ҳ(mMeasuredHeight)е’Ңе®Ҫ(mMeasureWidth)
2гҖҒеҰӮжһңиҜҘViewеҜ№иұЎжҳҜдёӘViewGroupзұ»еһӢпјҢйңҖиҰҒйҮҚеҶҷonMeasure()ж–№жі•пјҢеҜ№е…¶еӯҗи§ҶеӣҫиҝӣиЎҢйҒҚеҺҶзҡ„measure()иҝҮзЁӢгҖӮ
еҜ№жҜҸдёӘеӯҗи§Ҷеӣҫзҡ„measure()иҝҮзЁӢпјҢжҳҜйҖҡиҝҮи°ғз”ЁзҲ¶зұ»ViewGroup.javaзұ»йҮҢзҡ„measureChildWithMargins()ж–№жі•еҺ»е®һзҺ°пјҢиҜҘж–№жі•еҶ…йғЁеҸӘжҳҜз®ҖеҚ•ең°и°ғз”ЁдәҶViewеҜ№иұЎзҡ„measure()ж–№жі•гҖӮ
ж•ҙдёӘmeasureи°ғз”ЁжөҒзЁӢе°ұжҳҜдёӘж ‘еҪўзҡ„йҖ’еҪ’иҝҮзЁӢ
measure()ж–№жі•дёӨдёӘеҸӮж•°йғҪжҳҜзҲ¶Viewдј йҖ’иҝҮжқҘзҡ„пјҢд№ҹе°ұжҳҜд»ЈиЎЁдәҶзҲ¶viewзҡ„и§„ж јгҖӮд»–з”ұдёӨйғЁеҲҶз»„жҲҗпјҢй«ҳ2дҪҚиЎЁзӨәMODEпјҢе®ҡд№үеңЁMeasureSpecзұ»пјҲViewзҡ„еҶ…йғЁзұ»пјүдёӯпјҢжңүдёүз§Қзұ»еһӢпјҢMeasureSpec.EXACTLYиЎЁзӨәзЎ®е®ҡеӨ§е°ҸпјҢMeasureSpec.AT_MOSTиЎЁзӨәжңҖеӨ§еӨ§е°ҸпјҢMeasureSpec.UNSPECIFIEDдёҚзЎ®е®ҡгҖӮдҪҺ30дҪҚиЎЁзӨәsizeпјҢд№ҹе°ұжҳҜзҲ¶Viewзҡ„еӨ§е°ҸгҖӮеҜ№дәҺзі»з»ҹWindowзұ»зҡ„DecorVIewеҜ№иұЎModeдёҖиҲ¬йғҪдёәMeasureSpec.EXACTLYпјҢиҖҢsizeеҲҶеҲ«еҜ№еә”еұҸ幕е®Ҫй«ҳгҖӮеҜ№дәҺеӯҗViewжқҘиҜҙеӨ§е°ҸжҳҜз”ұзҲ¶Viewе’ҢеӯҗViewе…ұеҗҢеҶіе®ҡзҡ„гҖӮ
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}protected final void setMeasuredDimension(int measuredWidth, int measuredHeight) {
boolean optical = isLayoutModeOptical(this);
if (optical != isLayoutModeOptical(mParent)) {
Insets insets = getOpticalInsets();
int opticalWidth = insets.left + insets.right;
int opticalHeight = insets.top + insets.bottom;
measuredWidth += optical ? opticalWidth : -opticalWidth;
measuredHeight += optical ? opticalHeight : -opticalHeight;
}
mMeasuredWidth = measuredWidth;
mMeasuredHeight = measuredHeight;
mPrivateFlags |= PFLAG_MEASURED_DIMENSION_SET;
}layoutеёғеұҖиҝҮзЁӢ
дё»иҰҒдҪңз”Ё пјҡдёәе°Ҷж•ҙдёӘж №жҚ®еӯҗи§Ҷеӣҫзҡ„еӨ§е°Ҹд»ҘеҸҠеёғеұҖеҸӮж•°е°ҶViewж ‘ж”ҫеҲ°еҗҲйҖӮзҡ„дҪҚзҪ®дёҠгҖӮ
е…·дҪ“зҡ„и°ғз”ЁеҰӮдёӢпјҡ
ViewRootImpl зҡ„performTraversalsж–№жі•дёӯпјҢи°ғз”ЁperformLayout
private void performLayout(WindowManager.LayoutParams lp, int desiredWindowWidth,
int desiredWindowHeight) {
mLayoutRequested = false;
mScrollMayChange = true;
mInLayout = true;
final View host = mView;
if (DEBUG_ORIENTATION || DEBUG_LAYOUT) {
Log.v(TAG, "Laying out " + host + " to (" +
host.getMeasuredWidth() + ", " + host.getMeasuredHeight() + ")");
}
Trace.traceBegin(Trace.TRACE_TAG_VIEW, "layout");
try {
host.layout(0, 0, host.getMeasuredWidth(), host.getMeasuredHeight());
mInLayout = false;
int numViewsRequestingLayout = mLayoutRequesters.size();
if (numViewsRequestingLayout > 0) {
// requestLayout() was called during layout.
// If no layout-request flags are set on the requesting views, there is no problem.
// If some requests are still pending, then we need to clear those flags and do
// a full request/measure/layout pass to handle this situation.
ArrayList<View> validLayoutRequesters = getValidLayoutRequesters(mLayoutRequesters,
false);
if (validLayoutRequesters != null) {
// Set this flag to indicate that any further requests are happening during
// the second pass, which may result in posting those requests to the next
// frame instead
mHandlingLayoutInLayoutRequest = true;
// Process fresh layout requests, then measure and layout
int numValidRequests = validLayoutRequesters.size();
for (int i = 0; i < numValidRequests; ++i) {
final View view = validLayoutRequesters.get(i);
Log.w("View", "requestLayout() improperly called by " + view +
" during layout: running second layout pass");
view.requestLayout();
}
measureHierarchy(host, lp, mView.getContext().getResources(),
desiredWindowWidth, desiredWindowHeight);
mInLayout = true;
host.layout(0, 0, host.getMeasuredWidth(), host.getMeasuredHeight());
mHandlingLayoutInLayoutRequest = false;
// Check the valid requests again, this time without checking/clearing the
// layout flags, since requests happening during the second pass get noop'd
validLayoutRequesters = getValidLayoutRequesters(mLayoutRequesters, true);
if (validLayoutRequesters != null) {
final ArrayList<View> finalRequesters = validLayoutRequesters;
// Post second-pass requests to the next frame
getRunQueue().post(new Runnable() {
@Override
public void run() {
int numValidRequests = finalRequesters.size();
for (int i = 0; i < numValidRequests; ++i) {
final View view = finalRequesters.get(i);
Log.w("View", "requestLayout() improperly called by " + view +
" during second layout pass: posting in next frame");
view.requestLayout();
}
}
});
}
}
}
} finally {
Trace.traceEnd(Trace.TRACE_TAG_VIEW);
}
mInLayout = false;
}host.layout()ејҖе§ӢViewж ‘зҡ„еёғеұҖпјҢ继иҖҢеӣһи°ғз»ҷView/ViewGroupзұ»дёӯзҡ„layout()ж–№жі•гҖӮе…·дҪ“жөҒзЁӢеҰӮдёӢ
1 гҖҒlayoutж–№жі•дјҡи®ҫзҪ®иҜҘViewи§ҶеӣҫдҪҚдәҺзҲ¶и§Ҷеӣҫзҡ„еқҗж ҮиҪҙпјҢеҚіmLeftпјҢmTopпјҢmLeftпјҢmBottom(и°ғз”ЁsetFrame()еҮҪж•°еҺ»е®һзҺ°)пјҢжҺҘдёӢжқҘеӣһи°ғonLayout()ж–№жі•(еҰӮжһңиҜҘViewжҳҜViewGroupеҜ№иұЎпјҢйңҖиҰҒе®һзҺ°иҜҘж–№жі•пјҢеҜ№жҜҸдёӘеӯҗи§ҶеӣҫиҝӣиЎҢеёғеұҖ)гҖӮ
2гҖҒеҰӮжһңиҜҘViewжҳҜдёӘViewGroupзұ»еһӢпјҢйңҖиҰҒйҒҚеҺҶжҜҸдёӘеӯҗи§ҶеӣҫchiildViewпјҢи°ғз”ЁиҜҘеӯҗи§Ҷеӣҫзҡ„layout()ж–№жі•еҺ»и®ҫзҪ®е®ғзҡ„еқҗж ҮеҖјгҖӮ
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
}public void layout(int l, int t, int r, int b) {
int oldL = mLeft;
int oldT = mTop;
int oldB = mBottom;
int oldR = mRight;
boolean changed = isLayoutModeOptical(mParent) ?
setOpticalFrame(l, t, r, b) : setFrame(l, t, r, b);
if (changed || (mPrivateFlags & PFLAG_LAYOUT_REQUIRED) == PFLAG_LAYOUT_REQUIRED) {
onLayout(changed, l, t, r, b);
mPrivateFlags &= ~PFLAG_LAYOUT_REQUIRED;
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnLayoutChangeListeners != null) {
ArrayList<OnLayoutChangeListener> listenersCopy =
(ArrayList<OnLayoutChangeListener>)li.mOnLayoutChangeListeners.clone();
int numListeners = listenersCopy.size();
for (int i = 0; i < numListeners; ++i) {
listenersCopy.get(i).onLayoutChange(this, l, t, r, b, oldL, oldT, oldR, oldB);
}
}
}
mPrivateFlags &= ~PFLAG_FORCE_LAYOUT;
}draw()з»ҳеӣҫиҝҮзЁӢ
ViewRootImplзҡ„performTraversalsж–№жі•дёӯпјҢи°ғз”ЁдәҶmViewзҡ„drawж–№жі•
mView.draw()ејҖе§Ӣз»ҳеҲ¶пјҢdraw()ж–№жі•е®һзҺ°зҡ„еҠҹиғҪеҰӮдёӢпјҡ
1гҖҒз»ҳеҲ¶иҜҘViewзҡ„иғҢжҷҜ
2гҖҒдёәжҳҫзӨәжёҗеҸҳжЎҶеҒҡдёҖдәӣеҮҶеӨҮж“ҚдҪң
3гҖҒи°ғз”ЁonDraw()ж–№жі•з»ҳеҲ¶и§Ҷеӣҫжң¬иә«(жҜҸдёӘViewйғҪйңҖиҰҒйҮҚиҪҪиҜҘж–№жі•пјҢViewGroupдёҚйңҖиҰҒе®һзҺ°иҜҘж–№жі•)
4гҖҒи°ғз”ЁdispatchDraw()ж–№жі•з»ҳеҲ¶еӯҗи§Ҷеӣҫ(еҰӮжһңиҜҘViewзұ»еһӢдёҚдёәViewGroupпјҢеҚідёҚеҢ…еҗ«еӯҗи§ҶеӣҫпјҢдёҚйңҖиҰҒйҮҚиҪҪиҜҘж–№жі•)
еҖјеҫ—иҜҙжҳҺзҡ„жҳҜпјҢViewGroupзұ»е·Із»ҸдёәжҲ‘们йҮҚеҶҷдәҶdispatchDraw()зҡ„еҠҹиғҪе®һзҺ°пјҢеә”з”ЁзЁӢеәҸдёҖиҲ¬дёҚйңҖиҰҒйҮҚеҶҷиҜҘж–№жі•пјҢдҪҶеҸҜд»ҘйҮҚиҪҪзҲ¶зұ»еҮҪж•°е®һзҺ°е…·дҪ“зҡ„еҠҹиғҪгҖӮ
dispatchDraw()ж–№жі•еҶ…йғЁдјҡйҒҚеҺҶжҜҸдёӘеӯҗи§ҶеӣҫпјҢи°ғз”ЁdrawChild()еҺ»йҮҚж–°еӣһи°ғжҜҸдёӘеӯҗи§Ҷеӣҫзҡ„draw()ж–№жі•гҖӮ
5гҖҒз»ҳеҲ¶ж»ҡеҠЁжқЎ
еҲ·ж–°и§Ҷеӣҫ
Androidдёӯе®һзҺ°viewзҡ„жӣҙж–°жңүдёӨдёӘж–№жі•пјҢдёҖдёӘжҳҜinvalidateпјҢеҸҰдёҖдёӘжҳҜpostInvalidateпјҢе…¶дёӯеүҚиҖ…жҳҜеңЁUIзәҝзЁӢиҮӘиә«дёӯдҪҝз”ЁпјҢиҖҢеҗҺиҖ…еңЁйқһUIзәҝзЁӢдёӯдҪҝз”ЁгҖӮ
requestLayout()ж–№жі•пјҡдјҡеҜјиҮҙи°ғз”Ёmeasure()иҝҮзЁӢе’Ңlayout()иҝҮзЁӢгҖӮ
иҜҙжҳҺпјҡеҸӘжҳҜеҜ№Viewж ‘йҮҚж–°еёғеұҖlayoutиҝҮзЁӢеҢ…жӢ¬measure()е’Ңlayout()иҝҮзЁӢпјҢдёҚдјҡи°ғз”Ёdraw()иҝҮзЁӢпјҢдҪҶдёҚдјҡйҮҚж–°з»ҳеҲ¶
д»»дҪ•и§ҶеӣҫеҢ…жӢ¬иҜҘи°ғз”ЁиҖ…жң¬иә«гҖӮ
дёҖиҲ¬еј•иө·invalidate()ж“ҚдҪңзҡ„еҮҪж•°еҰӮдёӢпјҡ
1гҖҒзӣҙжҺҘи°ғз”Ёinvalidate()ж–№жі•пјҢиҜ·жұӮйҮҚж–°draw()пјҢдҪҶеҸӘдјҡз»ҳеҲ¶и°ғз”ЁиҖ…жң¬иә«гҖӮ
2гҖҒsetSelection()ж–№жі•пјҡиҜ·жұӮйҮҚж–°draw()пјҢдҪҶеҸӘдјҡз»ҳеҲ¶и°ғз”ЁиҖ…жң¬иә«гҖӮ
3гҖҒsetVisibility()ж–№жі•пјҡеҪ“ViewеҸҜи§ҶзҠ¶жҖҒеңЁINVISIBLEиҪ¬жҚўVISIBLEж—¶пјҢдјҡй—ҙжҺҘи°ғз”Ёinvalidate()ж–№жі•пјҢ继иҖҢз»ҳеҲ¶иҜҘViewгҖӮ
4гҖҒsetEnabled()ж–№жі•пјҡиҜ·жұӮйҮҚж–°draw()пјҢдҪҶдёҚдјҡйҮҚж–°з»ҳеҲ¶д»»дҪ•и§ҶеӣҫеҢ…жӢ¬иҜҘи°ғз”ЁиҖ…жң¬иә«гҖӮ
AndroidжҳҜдёҖз§ҚеҹәдәҺLinuxеҶ…ж ёзҡ„иҮӘз”ұеҸҠејҖж”ҫжәҗд»Јз Ғзҡ„ж“ҚдҪңзі»з»ҹпјҢдё»иҰҒдҪҝз”ЁдәҺ移еҠЁи®ҫеӨҮпјҢеҰӮжҷәиғҪжүӢжңәе’Ңе№іжқҝз”өи„‘пјҢз”ұзҫҺеӣҪGoogleе…¬еҸёе’ҢејҖж”ҫжүӢжңәиҒ”зӣҹйўҶеҜјеҸҠејҖеҸ‘гҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңAndroidдёӯViewз»ҳеҲ¶жөҒзЁӢзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ