您好,登录后才能下订单哦!
小编给大家分享一下android如何实现仿即刻点赞文字部分的自定义View,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
概述:在学习HenCoder的过程中,有一期是模仿优秀自定义View,有一个项目是仿即刻的点赞,后来原作者在点评中提到,需要将文字和图片分开来写,并且模仿者的动画实现由点杂乱。所以决定重现实现下文字部分的效果。并拓展了更多功能。最后说一句本文基于kotlin实现。不明白的地方请在评论区指出。
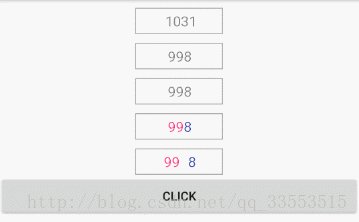
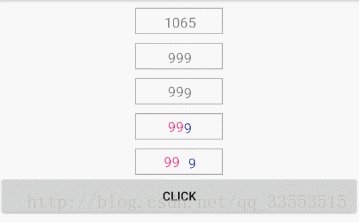
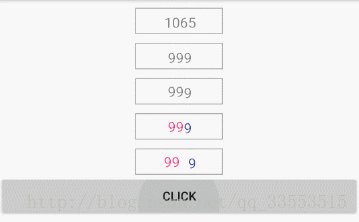
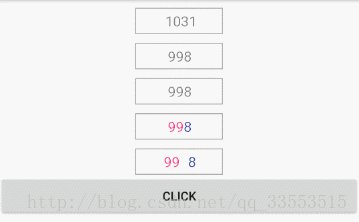
即刻原效果: 个人效果:
个人效果:
分析
从效果图容易看出,图中的功能主要分为两个部分:
左侧大拇指动画
右侧的文字动画
拓展的功能包括:文字变换模式(全部和部分) 改变文字和未改变文字的间隔和颜色,文字始终位于中心位置。
一 文字的绘制
对文字绘制还不熟悉的同学请参考HenCoder系列文章,这里只对怎么实现居中的作一下说明。
1 水平居中
水平居中的绘制按文字变换模式分为两种
全部改变时:
控件宽度的一半减去文字宽度的一半 即是文字开始绘制的位置
canvas.drawText(array[1], width / 2.toFloat() - halfTextWidth(array[1]), baseLineY + yOffset, mPaint) canvas.drawText(array[2], width / 2.toFloat() - halfTextWidth(array[2]), baseLineY + height / 2 + +halfOfTextHeight + yOffset, mPaint)
部分改变时
计算每部分文字起始位置
// 获取部分改变的模式时的绘制文字其实起始位置 startX = width / 2.toFloat() - (2 * halfTextWidth(array[0]) + mTextSpace + 2 * halfTextWidth(array[1])) / 2 mPaint.color = mNoChangeTextColor canvas.drawText(array[0], startX, baseLineY, mPaint) mPaint.color = mChangedTextColor canvas.drawText(array[1], startX + 2 * halfTextWidth(array[0]) + mTextSpace, baseLineY + yOffset, mPaint) canvas.drawText(array[2], startX + 2 * halfTextWidth(array[0]) + mTextSpace, baseLineY + height / 2 + +halfOfTextHeight + yOffset, mPaint)
2 垂直居中
垂直居中的实现,最重要的是需要计算文字基线在垂直方向的位置 计算公式就不在这里解释了
var fontMetrics = mPaint.fontMetrics // 文字基线y轴坐标 为了 让文字 垂直居中 val baseLineY = height / 2 - fontMetrics.top / 2 - fontMetrics.bottom / 2
二 动画的实现
可以看到 我们默认是没有点赞的,然后点一下就赞,再点一下 取消点赞。所以思路是这样的 首先绘制居中文字,然后在控件看不到的下方再绘制一遍,然后根据平移动画完成这个效果,这个动画是通过属性动画实现的。
// 为了显示效果 根据是否是全部改变 设置不同的绘制方式
if (mChangeMode === 0) {
mPaint.color = mChangedTextColor
canvas.drawText(array[1], width / 2.toFloat() - halfTextWidth(array[1]), baseLineY + yOffset, mPaint)
canvas.drawText(array[2], width / 2.toFloat() - halfTextWidth(array[2]), baseLineY + height / 2 + +halfOfTextHeight + yOffset, mPaint)
} else if (mChangeMode === 1) {
/ 获取部分改变的模式时的绘制文字其实起始位置
startX = width / 2.toFloat() - (2 * halfTextWidth(array[0]) + mTextSpace + 2 * halfTextWidth(array[1])) / 2
mPaint.color = mNoChangeTextColor
canvas.drawText(array[0], startX, baseLineY, mPaint)
mPaint.color = mChangedTextColor
canvas.drawText(array[1], startX + 2 * halfTextWidth(array[0]) + mTextSpace, baseLineY + yOffset, mPaint)
canvas.drawText(array[2], startX + 2 * halfTextWidth(array[0]) + mTextSpace, baseLineY + height / 2 + +halfOfTextHeight + yOffset, mPaint)
}可以看到 在设置绘制垂直方向的位置的时候,都加入了一个 yOffset 的变量,通过改变这个属性的值也显示动画,那个这个值的最大值很明显就是 文字高度的一半加上控件高度的一半。
halfOfTextHeight = (fontMetrics.bottom - fontMetrics.top) / 2 textOffset = (halfOfTextHeight + height / 2)
自定义属性动画必须添加的 set get 方法
@Suppress("unused")
fun setYOffset(yOffset: Float) {
this.yOffset = yOffset
invalidate()
}
@Suppress("unused")
fun getYOffset() = yOffset最后提供给外界跳用的方法
fun show() {
hasThumbs = if (hasThumbs) {
val animator = ObjectAnimator.ofFloat(this, "yOffset", -textOffset, 0f)
animator.duration = 500
animator.start()
false
} else {
val animator = ObjectAnimator.ofFloat(this, "yOffset", 0f, -textOffset)
animator.duration = 500
animator.start()
true
}
}
// 调用
val tv: ThumbsView = findViewById(R.id.thumbsView1) as ThumbsView
tv.show()以上是“android如何实现仿即刻点赞文字部分的自定义View”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。