您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例为大家分享了Android朋友圈点赞列表的具体代码,供大家参考,具体内容如下
Android实现朋友圈评论回复列表
Android实现朋友圈点赞列表
Android实现朋友圈多图显示功能
正文
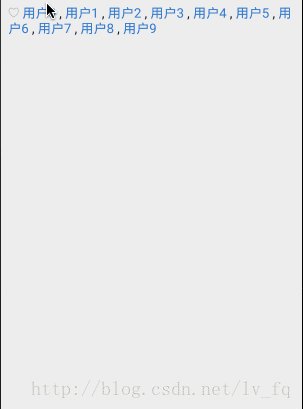
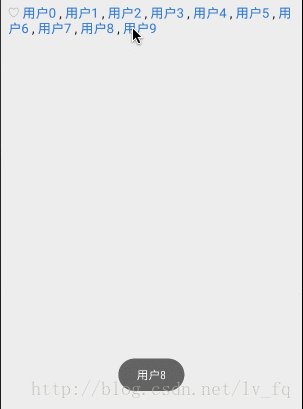
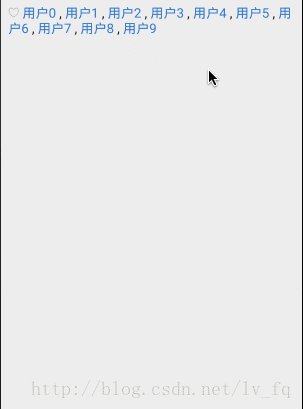
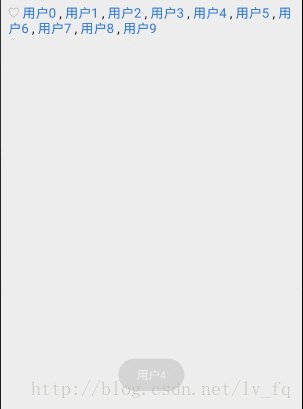
效果图:

具体实现代码
LikesView
public class LikesView extends TextView {
private Context mContext;
private List<UserBean> list;
public LikesView(Context context) {
this(context, null);
}
public LikesView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public LikesView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
}
/**
* 设置点赞数据
*
* @param list
*/
public void setList(List<UserBean> list) {
this.list = list;
}
/**
* 刷新点赞列表
*/
public void notifyDataSetChanged() {
if (list == null || list.size() <= 0) {
return;
}
SpannableStringBuilder builder = new SpannableStringBuilder();
builder.append(setImageSpan());
for (int i = 0; i < list.size(); i++) {
UserBean item = list.get(i);
builder.append(setClickableSpan(item.getUserName(), item));
if (i != list.size() - 1) {
builder.append(" , ");
} else {
builder.append(" ");
}
}
setText(builder);
setMovementMethod(new CircleMovementMethod(0xffcccccc, 0xffcccccc));
// setMovementMethod(LinkMovementMethod.getInstance());
}
/**
* 设置评论用户名字点击事件
*
* @param item
* @param bean
* @return
*/
public SpannableString setClickableSpan(final String item, final UserBean bean) {
final SpannableString string = new SpannableString(item);
ClickableSpan span = new ClickableSpan() {
@Override
public void onClick(View widget) {
// TODO: 2017/9/3 评论用户名字点击事件
Toast.makeText(mContext, bean.getUserName(), Toast.LENGTH_SHORT).show();
}
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
// 设置显示的文字颜色
ds.setColor(0xff387dcc);
ds.setUnderlineText(false);
}
};
string.setSpan(span, 0, string.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return string;
}
/**
* 设置点赞图标
*
* @return
*/
private SpannableString setImageSpan() {
String text = " ";
SpannableString imgSpanText = new SpannableString(text);
imgSpanText.setSpan(new ImageSpan(getContext(), R.mipmap.img_like_icon, DynamicDrawableSpan.ALIGN_BASELINE),
0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return imgSpanText;
}
}
附: CircleMovementMethod , UserBean 代码请到 Android 朋友圈之评论回复列表 中获取,这里不重复添加。
用法
<com.lvfq.myworkingtest.dynamic.view.LikesView android:id="@+id/likeView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="@dimen/dp_10" android:textSize="@dimen/sp_18" /> likeView = LvV.find(this, R.id.likeView); likeView.setList(Data.getLikes()); likeView.notifyDataSetChanged();
代码已整理到Github
附:如果需要完整朋友圈项目的话,这里推荐一个 Github 项目仿微信实现的朋友圈
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。