жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚAndroidејҖеҸ‘еҰӮдҪ•е®һзҺ°webviewдёӯimgж ҮзӯҫеҠ иҪҪжң¬ең°еӣҫзүҮпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
е…·дҪ“еҰӮдёӢпјҡ
еңЁзҪ‘дёҠжҹҘдәҶеҫҲеӨҡж•ҷзЁӢпјҢж„ҹи§үеҫҲйә»зғҰпјҢеҗ„з§Қж–№жі•пјҢжңҖеҗҺе®һи·өеҫҲз®ҖеҚ•пјҢдё»иҰҒжҳҜдёӨжӯҘпјҡ
WebSettings webSettings=webView.getSettings(); //е…Ғи®ёwebviewеҜ№ж–Ү件зҡ„ж“ҚдҪң webSettings.setAllowUniversalAccessFromFileURLs(true); webSettings.setAllowFileAccess(true); webSettings.setAllowFileAccessFromFileURLs(true);
е…¶ж¬ЎжҳҜи·Ҝеҫ„зҡ„и®ҫзҪ®
String path= "file://"+Environment.getExternalStorageDirectory()+ File.separator+"123.jpg";
дёҖе®ҡжҳҜfile:///ејҖеӨҙпјҢжіЁж„ҸжҳҜдёүдёӘж–ңжқ
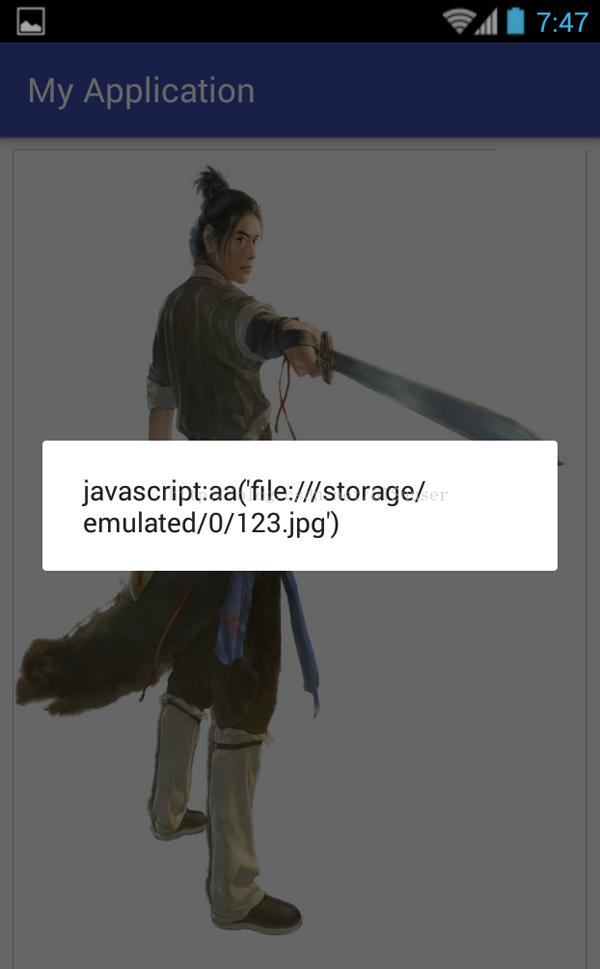
дёӢйқўжҳҜз»“жһңпјҡ
жү§иЎҢд»Јз Ғд№ӢеүҚ

жү§иЎҢд»Јз Ғд№ӢеҗҺ

htmlд»Јз Ғ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Title</title>
</head>
<body>
<img id="img" alt="дёҠжө·йІңиҠұжёҜ - йғҒйҮ‘йҰҷ" />
<script>
function aa(path){
alert(path);
var img=document.getElementById("img");
img.src=path;
}
</script>
</body>
</html>Androidд»Јз Ғ
package com.example.a5.myapplication;
import android.os.Environment;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import java.io.File;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView= (WebView) findViewById(R.id.webView);
WebSettings webSettings=webView.getSettings();
//е…Ғи®ёwebviewеҜ№ж–Ү件зҡ„ж“ҚдҪң
webSettings.setAllowUniversalAccessFromFileURLs(true);
webSettings.setAllowFileAccess(true);
webSettings.setAllowFileAccessFromFileURLs(true);
//з”ЁдәҺjsи°ғз”ЁAndroid
webSettings.setJavaScriptEnabled(true);
//и®ҫзҪ®зј–з Ғж–№ејҸ
webSettings.setDefaultTextEncodingName("utf-8");
webView.setWebChromeClient(new chromClient());
//и®ҝй—®Android assetsж–Ү件еӨ№еҶ…зҡ„
String url="file:///android_asset/test.html";
//и®ҝй—®зҪ‘йЎөHtml
// String url="http://192.168.1.121:8080/jsandroid/index.html"пјӣ
runWebView(url);
}
private class chromClient extends WebChromeClient{
@Override
public void onProgressChanged(WebView view, int newProgress) {
if(newProgress==100){
//йЎөйқўеҠ иҪҪе®ҢжҲҗжү§иЎҢзҡ„ж“ҚдҪң
String path= "file://"+Environment.getExternalStorageDirectory()+ File.separator+"123.jpg";
String action="javascript:aa('"+path+"')";
new AlertDialog.Builder(MainActivity.this)
.setMessage(action)
.show();
runWebView(action);
}
super.onProgressChanged(view, newProgress);
}
}
private void runWebView(final String url){
runOnUiThread(new Runnable() {
@Override
public void run() {
webView.loadUrl(url);
}
});
}
}д»ҘдёҠжҳҜвҖңAndroidејҖеҸ‘еҰӮдҪ•е®һзҺ°webviewдёӯimgж ҮзӯҫеҠ иҪҪжң¬ең°еӣҫзүҮвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ