您好,登录后才能下订单哦!
PS:listview中有一些简单使用的适配器,如:SimpleAdapter:构造方法SimpleAdapter(Context context,List<Map<String,?>> data,reString [] from,int [] to),但这种适配器过于单调,往往不能达到用户想要的效果,想要随心所欲,就用到了BaseAdapter,自定义适配器。
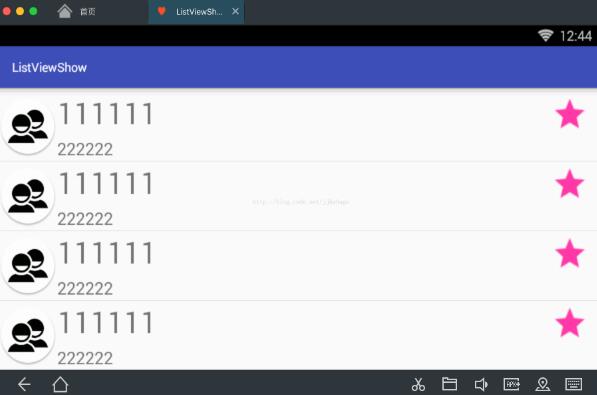
如图:

1、首先写布局文件
activity_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/id_lv">
</ListView>
</LinearLayout>
没一个item的样式:itemstyle_layout.xml 其中的图片自己随便找个即可。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="match_parent">
<ImageView
android:layout_width="70dp"
android:layout_height="80dp"
android:src="@drawable/tou"/>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="0.9"
android:layout_height="80dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="35dp"
android:text="11111"
android:id="@+id/id_item_tv"/>
<TextView
android:layout_marginTop="5dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="11111"
android:id="@+id/id_item_tv2"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="0.1"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="50dp"
android:src="@drawable/xin1"/>
</LinearLayout>
</LinearLayout>
2、创建适配器MyAdapter.java (已优化)
申明一点,适配中有优化方法,如果不优化的话,有时也可以加载出来,但有时就会加载错乱,没调用一次就会多浪费创建一个view对象,如:
View item = LayoutInflater.from(context).inflate(R.layout.itemstyle_layout, null); // TextView info = (TextView)item.findViewById(R.id.id_item_tv); // info.setText(list.get(position)+"");
优化后(加入了Viewholder)
public class MyAdapter extends BaseAdapter{
//
public List<Map<String,String>> list;
public Context context;
public MyAdapter (Context context,List<Map<String,String>> list){
this.context=context;
this.list=list;
}
@Override
public int getCount() {
return list.size();//返回个数
}
@Override
public Object getItem(int position) {
return list.get(position);//返回项
}
@Override
public long getItemId(int position) {
return position;//角标
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// View item = LayoutInflater.from(context).inflate(R.layout.itemstyle_layout, null);
// TextView info = (TextView)item.findViewById(R.id.id_item_tv);
// info.setText(list.get(position)+"");
ViewHolder viewHolder;
if(convertView ==null){
viewHolder= new ViewHolder();
convertView=LayoutInflater.from(context).inflate(R.layout.itemstyle_layout,null);//加载布局
viewHolder.tv1= (TextView) convertView.findViewById(R.id.id_item_tv);
viewHolder.tv2= (TextView) convertView.findViewById(R.id.id_item_tv2);
convertView.setTag(viewHolder);
}else{
viewHolder= (ViewHolder) convertView.getTag();
}
viewHolder.tv1.setText(list.get(position).get("tv1")+"");
viewHolder.tv2.setText(list.get(position).get("tv2")+"");
return convertView;
}
static class ViewHolder
{
ImageView iv;
TextView tv1;
TextView tv2;
}
3、在MainActivity.java中加载listview控件并把list赋值。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lv= (ListView) findViewById(R.id.id_lv);
List<Map<String,String>> list=new ArrayList<Map<String,String>> ();
for(int i=0;i<10;i++){
Map<String,String> map=new HashMap<>();
map.put("tv1","111111");
map.put("tv2","222222");
list.add(map);
}
MyAdapter ma=new MyAdapter(this,list);
lv.setAdapter(ma);
}
}
完事。
总结:代码优化加入Viewholder的好处:(官方翻译)
重用缓存convertView传递给getView()方法来避免填充不必要的视图
使用ViewHolder模式来避免没有必要的调用findViewById():因为太多的findViewById也会影响性能
ViewHolder模式通过getView()方法返回的视图的标签(Tag)中存储一个数据结构,这个数据结构包含了指向我们要绑定数据的视图的引用,从而避免每次调用getView()的时候调用findViewById())。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。