жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
1гҖҒйңҖжұӮеҲҶжһҗ
дј—жүҖе‘ЁзҹҘпјҢеңЁеә”з”Ёдёӯиҝҷж ·йӮЈж ·зҡ„иҜ„и®әжҖ»жҳҜе°‘дёҚдәҶзҡ„пјҢжңүзҡ„еә”з”ЁжҳҜеңЁеә•йғЁзӣҙжҺҘеҠ дёҖдёӘEditTextе’ҢдёҖдёӘButtonпјҢи®©з”ЁжҲ·иҫ“е…Ҙж–Үеӯ—жҲ–иҖ…иЎЁжғ…д№ӢеҗҺзӮ№еҮ»жҢүй’®жҸҗдәӨпјӣиҖҢжңүзҡ„иҷҪ然д№ҹж”ҫзҪ®дәҶEditTextпјҢдҪҶд»…д»…жҳҜдёҖдёӘвҖңж‘Ҷи®ҫвҖқпјҢ并дёҚе…·еӨҮиҫ“е…ҘеҠҹиғҪпјҢз”ЁжҲ·зӮ№еҮ»е®ғеҗҺдјҡеј№еҮәдёҖдёӘи·іиҪ¬еҲ°дёҖдёӘеҸҜд»ҘзңҹжӯЈзј–иҫ‘зҡ„йЎөйқўжҲ–иҖ…еј№еҮәдёҖдёӘеҸҜд»Ҙиҫ“е…ҘеҶ…е®№зҡ„еҜ№иҜқжЎҶгҖӮ
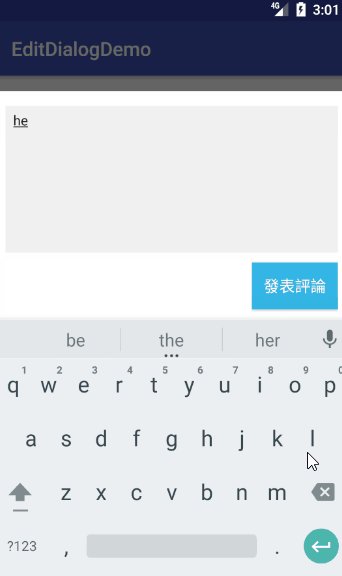
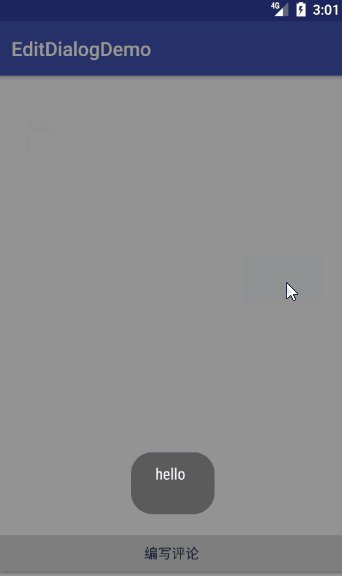
жҜ”еҰӮдёӢйқўиҝҷз§Қж•Ҳжһңпјҡ

иҝҷйҮҢзҡ„ж•ҲжһңеҸҜд»Ҙз»ҶеҲҶдёәеӣӣзӮ№пјҡ
дёҖејҖе§ӢжҲ‘жғіеҲ°зҡ„жҳҜPopupWindowпјҢдҪҶжҳҜз”ұдәҺйҮҢйқўжңүEditTextпјҢдёҺиҪҜй”®зӣҳдәӨдә’иө·жқҘеҫҲжҳҜеӨҙз–јпјҢдәҺжҳҜж”№з”ЁдәҶActivityгҖӮиҝҷж ·дёҖжқҘжҲ‘们е°ұеҸҜд»ҘеғҸз”ЁActivityдёҖж ·дҪҝз”ЁиҝҷдёӘеҜ№иҜқжЎҶпјҢж–№дҫҝеӨҡдәҶгҖӮдёҚиҝҮжҜ•з«ҹи·ҹжҲ‘们平时дҪҝз”Ёзҡ„ActivityиҝҳжҳҜжңүжүҖдёҚеҗҢзҡ„пјҢзү№еҲ«жҳҜиҰҒи®ҫзҪ®еҘҪе®ғзҡ„ж ·ејҸпјҢеҗҰеҲҷд№ҹжҳҜдёҖе Ҷзҡ„еқ‘е•ҠгҖӮ
2гҖҒеҜ№иҜқжЎҶActivityзҡ„еёғеұҖдёҺж ·ејҸ
дёӢйқўе°ұжқҘзқҖжүӢе®һзҺ°жҲ‘们жғіиҰҒзҡ„еҜ№иҜқжЎҶдәҶгҖӮж–°е»әдёҖдёӘе·ҘзЁӢпјҢMainActivityеҸӘжҳҜдёҖдёӘй…Қи§’пјҢеә•йғЁж”ҫдёҖдёӘжҢүй’®е°ұжҗһе®ҡгҖӮжҲ‘们зҡ„дё»и§’жҳҜDialogActivityпјҢе®ғзҡ„еёғеұҖеҫҲз®ҖеҚ•пјҢе°ұи·ҹе№іж—¶зҡ„ActivityдёҖж ·пјҡ
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_gravity="bottom" android:background="@android:color/white" android:orientation="vertical" android:paddingLeft="10dp" android:paddingRight="10dp"> <EditText android:id="@+id/et_comment" android:layout_width="match_parent" android:layout_height="150dp" android:layout_marginTop="15dp" android:background="#f0f0f0" android:focusable="true" android:focusableInTouchMode="true" android:gravity="left|top" android:hint="жҲ‘дҫҶиӘӘдёҖиӘӘ~" android:paddingBottom="5dp" android:paddingLeft="8dp" android:paddingRight="8dp" android:paddingTop="5dp" android:textSize="14dp" /> <Button android:textColor="@android:color/white" android:background="@android:color/holo_blue_light" android:id="@+id/btn_submit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:layout_marginBottom="10dp" android:layout_marginTop="10dp" android:padding="5dp" android:text="зҷјиЎЁи©•и«–" android:textSize="16sp" /> </LinearLayout> </LinearLayout>
йҮҚзӮ№жҳҜе®ғзҡ„ж ·ејҸпјҢзңӢдёӢйқўзҡ„д»Јз Ғпјҡ
<!--еҸҜиҫ“е…ҘеҜ№иҜқжЎҶзҡ„ж ·ејҸ --> <style name="EditDialogStyle" parent="Theme.AppCompat.Light.NoActionBar"> //и®ҫзҪ®иғҢжҷҜ <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowSoftInputMode">adjustResize|stateHidden</item> //Dialogзҡ„windowFrameжЎҶдёәж— <item name="android:windowFrame">@null</item> //жҳҜеҗҰжҳҫзӨәж ҮйўҳпјҢtrueеҲҷеҺ»жҺүй»ҳи®Өзҡ„ж Үйўҳж Ҹ <item name="android:windowNoTitle">true</item> //жҳҜеҗҰжө®зҺ°еңЁactivityд№ӢдёҠпјҢfalseзҡ„иҜқдјҡиў«иҪҜй”®зӣҳиҰҶзӣ– <item name="android:windowIsFloating">true</item> //жҳҜеҗҰеҚҠйҖҸжҳҺпјҢдёәfalseж—¶иғҢжҷҜдёәй»‘иүІдёҚйҖҸжҳҺ <item name="android:windowIsTranslucent">true</item> //жҳҜеҗҰжңүиҰҶзӣ– <item name="android:windowContentOverlay">@null</item> //Activityзҡ„еҠЁз”»ж•Ҳжһң <item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item> //иғҢжҷҜжҳҜеҗҰжЁЎзіҠжҳҫзӨәпјҢдёәfalseж—¶ж•Ҳжһңдёәе…ЁйҖҸжҳҺ <item name="android:backgroundDimEnabled">true</item> //зӮ№еҮ»з©әзҷҪеӨ„ж—¶жҳҜеҗҰй”ҖжҜҒActivity <item name="android:windowCloseOnTouchOutside">true</item> </style>
иҰҒи®ҫзҪ®зҡ„еұһжҖ§еҫҲеӨҡпјҢжҲ‘йғҪеҒҡдәҶжіЁйҮҠдәҶпјҢеӨ§е®¶жҳҺзҷҪжҜҸдёӘеұһжҖ§зҡ„дҪңз”Ёе°ұиЎҢпјҢиҝҷйҮҢе°ұз»ҶиҜҙдәҶгҖӮеҲ«еҝҳдәҶпјҢеҲ°жё…еҚ•ж–Ү件дёӯз»ҷDialogActivityз”ЁдёҠиҝҷдёӘдё»йўҳпјҡ
<activity android:name=".DialogActivity" android:configChanges="orientation|screenSize" android:screenOrientation="portrait" android:theme="@style/EditDialogStyle"/>
иҝҗиЎҢдёҖдёӢпјҢзӣёдҝЎеӨ§е®¶еҸҜд»ҘзңӢеҲ°ж•ҲжһңдәҶгҖӮ
3гҖҒиҮӘеҠЁеј№еҮәиҪҜй”®зӣҳж•Ҳжһң
еҜ№иҜқжЎҶзҡ„з•ҢйқўжҲ‘们已з»ҸеҒҡеҘҪдәҶпјҢдҪҶжҳҜдёәдәҶз”ЁжҲ·дҪ“йӘҢжӣҙеҘҪпјҢжҲ‘们иҰҒеңЁеҜ№иҜқжЎҶеҮәзҺ°зҡ„ж—¶еҖҷиҮӘеҠЁеј№еҮәиҪҜй”®зӣҳгҖӮдёӢйқўд»Ӣз»ҚдёӨз§Қж–№жі•пјҡ
3.1гҖҒдҪҝз”ЁInputMethodManagerзұ»жҳҫзӨәиҪҜй”®зӣҳ
жҲ‘们平时иҰҒи®©жҹҗдёӘEditTextиҺ·еҫ—з„ҰзӮ№иҮӘеҠЁеј№еҮәиҪҜй”®зӣҳеҸҜд»Ҙиҝҷж ·еҶҷпјҡ
InputMethodManager inputManager =(InputMethodManager)etComment.getContext().getSystemService(Context.INPUT_METHOD_SERVICE); inputManager.showSoftInput(etComment, 0);
дҪҶжҳҜиҝҷйҮҢйқўжңүдёҖзӮ№иҰҒжіЁж„ҸпјҡжҲ‘们жғіиҰҒи®©EditTextиҺ·еҫ—з„ҰзӮ№пјҢйӮЈеҝ…йЎ»зӯүз•Ңйқўз»ҳеҲ¶е®ҢжҜ•жүҚиЎҢгҖӮжүҖд»Ҙиҝҷж ·и®ҫзҪ®дәҶ延иҝҹ300msжү§иЎҢеј№еҮәиҪҜй”®зӣҳзҡ„д»Јз ҒпјҢз»ҷз•Ңйқўз•ҷеҮәз»ҳеҲ¶зҡ„ж—¶й—ҙпјҡ
new Handler(new Handler.Callback() {
@Override
public boolean handleMessage(Message msg) {
InputMethodManager inputManager =
(InputMethodManager) etComment.getContext().getSystemService(Context.INPUT_METHOD_SERVICE);
inputManager.showSoftInput(etComment, 0);
return false;
}
}).sendEmptyMessageDelayed(0, 300);
еҠ дёҠдёҠйқўзҡ„д»Јз ҒпјҢдҪ е°ұеҸҜд»ҘиҪҜй”®зӣҳиҮӘе·ұеј№еҮәжқҘдәҶгҖӮ
3.1гҖҒи®ҫзҪ®windowSoftInputModeеұһжҖ§
дҪ еҰӮжһңз»Ҷеҝғзҡ„иҜқдёҖе®ҡеҸ‘зҺ°еүҚйқўз»ҷDialogActivityи®ҫзҪ®ж ·ејҸзҡ„д»Јз ҒдёӯжңүдёҖдёӘwindowSoftInputModeеұһжҖ§жІЎжңүж·»еҠ жіЁйҮҠпјҢиҜ·еҺҹи°…жҲ‘еҚ–дәҶдёӘе…іеӯҗгҖӮиҝҷдёӘеұһжҖ§жҳҜи®ҫзҪ®зӘ—еҸЈе’ҢиҪҜй”®зӣҳзҡ„дәӨдә’жЁЎејҸзҡ„гҖӮе®ғзҡ„еұһжҖ§жңүеҫҲеӨҡпјҢеҸҜд»ҘеҸӮиҖғжҲ‘еҗҺйқўз»ҷеҮәзҡ„еҸӮиҖғж–Үз« гҖӮиҝҷйҮҢжҲ‘们用еҲ°дәҶadjustResizeпјҢе®ғзҡ„дҪңз”Ёе°ұжҳҜи°ғж•ҙз•ҢйқўеёғеұҖз»ҷиҪҜй”®зӣҳз•ҷеҮәи¶іеӨҹзҡ„з©әй—ҙгҖӮйӮЈд№ҲstateHiddenе‘ўпјҹе…¶е®һиҪҜй”®зӣҳжІЎжңүиҮӘеҠЁеј№еҮәе°ұжҳҜе®ғжҗһзҡ„й¬јпјҢе®ғиЎЁзӨәдёҖиҲ¬жғ…еҶөдёӢиҪҜй”®зӣҳйғҪжҳҜйҡҗи—Ҹзҡ„гҖӮжҲ‘们改жҲҗеҸҰеӨ–дёҖдёӘеұһжҖ§пјҡstateVisibleпјҢе®ғиЎЁзӨәиҪҜй”®зӣҳйҖҡеёёжҳҜеҸҜи§Ғзҡ„гҖӮ
еҶҚжқҘиҝҗиЎҢдёҖдёӢпјҢиҪҜй”®зӣҳе°ұеҰӮжңҹиҖҢиҮідәҶгҖӮ
4гҖҒеҗҺи®°
жҲ‘们еңЁйңҖжұӮеҲҶжһҗдёӯжҸҗеҲ°зҡ„ж•Ҳжһңе·Із»Ҹе®һзҺ°е®ҢжҜ•гҖӮеҗҺжқҘжҲ‘иҝҳжғіиҝҮз»ҷеҜ№иҜқжЎҶеўһеҠ иҮӘе®ҡд№үзҡ„еҠЁз”»ж•ҲжһңпјҢдҪҶжҳҜйҖҖеҮәж—¶зҡ„еҠЁз”»е§Ӣз»ҲжІЎжңүи®ҫзҪ®жҲҗеҠҹпјҢжүҖд»ҘеҰӮжһңжңүиҜ»иҖ…е®һзҺ°дәҶпјҢж¬ўиҝҺдәӨжөҒеӯҰд№ гҖӮ
жәҗз ҒжҲ‘дҝқеӯҳеҲ°дәҶз Ғдә‘пјҢйңҖиҰҒзҡ„иҜқеҸҜд»ҘеҸӮиҖғпјҡеҸҜиҫ“е…ҘеҜ№иҜқжЎҶжәҗз Ғ
еӨ§е®¶д№ҹеҸҜд»ҘйҖҡиҝҮжң¬ең°дёӢиҪҪпјҡзӮ№еҮ»иҝҷйҮҢ
еҘҪдәҶпјҢд»ҘдёҠе°ұжҳҜиҝҷзҜҮж–Үз« зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢеёҢжңӣжң¬ж–Үзҡ„еҶ…е®№еҜ№еӨ§е®¶зҡ„еӯҰд№ жҲ–иҖ…е·ҘдҪңе…·жңүдёҖе®ҡзҡ„еҸӮиҖғеӯҰд№ д»·еҖјпјҢеҰӮжһңжңүз–‘й—®еӨ§е®¶еҸҜд»Ҙз•ҷиЁҖдәӨжөҒпјҢи°ўи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
5гҖҒеҸӮиҖғж–Үз«
android:windowSoftInputModeеұһжҖ§иҜҰи§Ј
еҪ»еә•жҗһе®ҡAndroidејҖеҸ‘дёӯиҪҜй”®зӣҳзҡ„еёёи§Ғй—®йўҳ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ