您好,登录后才能下订单哦!
下文给大家带来nginx反向代理工程加入负载均衡及动静分离配置详解,希望能够给大家在实际运用中带来一定的帮助,负载均衡涉及的东西比较多,理论也不多,网上有很多书籍,今天我们就用亿速云在行业内累计的经验来做一个解答。
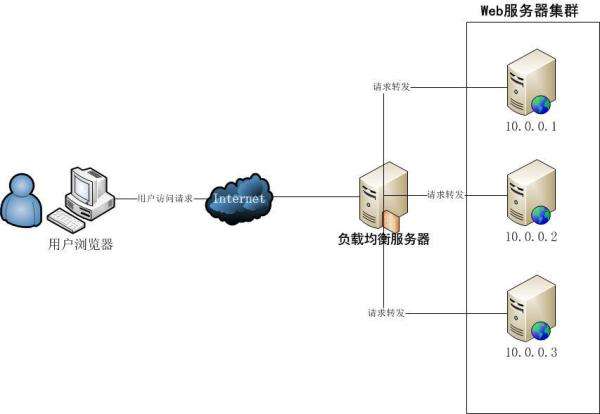
nginx反向代理多个工程,加入了负载均衡及动静分离的配置

#user nobody;
worker_processes 4;
error_log logs/error.log info;
pid logs/nginx.pid;
worker_rlimit_nofile 65535;
events {
worker_connections 65535;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 300m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
server_tokens off;
client_body_buffer_size 512k;
proxy_connect_timeout 5;
proxy_send_timeout 60;
proxy_read_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
client_header_timeout 3m;
client_body_timeout 3m;
send_timeout 3m;
access_log logs/access.log main;
gzip on;
#负载均衡
upstream bsxm {
ip_hash;
server 192.168.1.193:8080;
}
#指定静态页面路径
server {
listen 80;
server_name 192.168.1.193;
root C:\webapps\bsxmgw\pages;
index index.html index.htm;
#加载静态文件 ,因为在下面的反向代理中已配置,这里根据需求选用
#location ~ ^/(p_w_picpaths|javascript|js|css|flash|media|static)/ {
#root C:\webapps\bsxmgw;
#access_log off;
#expires 30d; #所有静态文件缓存30天
# }
#反向代理配置
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#纯反向代理配置
#location /webapps/
#{
#proxy_pass http://192.168.1.193:8080;
#}
#负载均衡
location ~ \.(jsp|action)$
{
proxy_pass http://bsxm;
# client_max_body_size 1000m;
}
location ~ \.(gif|jpg|jpeg|png|bmp|swf|flv)$
{
expires 30d;#所有静态文件缓存30天
}
location ~ \.(js|css)?$
{
expires 1h;
}
}
#反向代理工程
location /b/ {
proxy_pass http://192.168.1.193:8080/b/;
#root C:\webapps\b; 当使用纯反向无法访问工程时可以这几个配置开启
#proxy_redirect http://host:8080 http://$host:$server_port;
#index index.html index.htm;
}
#反向代理工程
location /a/ {
proxy_pass http://192.168.1.193:8080/a/;
#root C:\webapps\a;
#proxy_redirect http://host:8080 http://$host:$server_port;
#index index.html index.htm;
}
#访问地址为http://localhost/a http://localhost/b
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
看了以上关于nginx反向代理工程加入负载均衡及动静分离配置详解,如果大家还有什么地方需要了解的可以在亿速云行业资讯里查找自己感兴趣的或者找我们的专业技术工程师解答的,亿速云技术工程师在行业内拥有十几年的经验了。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。