您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍Android怎么实现底部弹出按钮菜单升级版,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体内容如下
只贴出关键代码
case R.id.myself_share: //我的分享 getShareMune();
getShareMune()
private void getShareMune() {
final Dialog mdialog = new Dialog(getActivity(), R.style.photo_dialog);
mdialog.setContentView(View.inflate(getActivity(), R.layout.layout_popwindow, null));
// 弹出对话框
Window window = mdialog.getWindow();
WindowManager.LayoutParams lp = window.getAttributes();
lp.gravity = Gravity.BOTTOM;
lp.y = 20;
window.setContentView(R.layout.layout_popwindow);
final Button qq = (Button) window.findViewById(R.id.btn_QQ);
final Button sina = (Button) window.findViewById(R.id.btn_sina);
final Button firend = (Button) window.findViewById(R.id.btn_wechatfirend);
final Button firend1 = (Button) window.findViewById(R.id.btn_wechatfirend1);
final Button more = (Button) window.findViewById(R.id.btn_more);
final Button back = (Button) window.findViewById(R.id.btn_cancel);
//QQ
qq.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showZiDingYi(QQ.NAME);
mdialog.dismiss();
}
});
//新浪
sina.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// showZiDingYi(SinaWeibo.NAME);
mdialog.dismiss();
}
});
//微信好友
firend.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showZiDingYi(Wechat.NAME);
mdialog.dismiss();
}
});
//微信朋友圈
firend1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showZiDingYi(WechatMoments.NAME);
mdialog.dismiss();
}
});
//更多
more.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mdialog.dismiss();
}
});
//取消
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
mdialog.show();
}这里还有个Style
<style name="photo_dialog" parent="android:style/Theme.Dialog"> <item name="android:windowAnimationStyle">@style/AnimBottom</item> <item name="android:windowFrame">@null</item> <!-- 边框 --> <item name="android:windowIsFloating">true</item> <!-- 是否浮现在activity之上 --> <item name="android:windowIsTranslucent">true</item> <!-- 半透明 --> <item name="android:windowNoTitle">true</item> <!-- 无标题 --> <item name="android:windowBackground">@android:color/transparent</item> <!-- 背景透明 --> <item name="android:backgroundDimEnabled">true</item> <!-- 模糊 --> </style>
还有一个XML
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical"> <LinearLayout android:id="@+id/pop_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <Button android:id="@+id/btn_QQ" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_alter_top_radiu" android:padding="@dimen/standard_30px" android:text="分享到QQ" android:textColor="@color/black" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/color_dialog_line" /> <Button android:id="@+id/btn_sina" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/linearlayout_border_no_radiu" android:padding="@dimen/standard_30px" android:text="分享到新浪" android:textColor="@color/black" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/color_dialog_line" /> <Button android:id="@+id/btn_wechatfirend" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/linearlayout_border_no_radiu" android:padding="@dimen/standard_30px" android:text="分享到微信好友" android:textColor="@color/black" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/color_dialog_line" /> <Button android:id="@+id/btn_wechatfirend1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/linearlayout_border_no_radiu" android:padding="@dimen/standard_30px" android:text="分享到微信朋友圈" android:textColor="@color/black" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/color_dialog_line" /> <Button android:id="@+id/btn_more" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_alter_bottom_radiu" android:padding="@dimen/standard_30px" android:text="分享到更多..." android:textColor="@color/black" /> <Button android:layout_marginTop="@dimen/standard_20px" android:id="@+id/btn_cancel" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_radius_white_lemonchiffon" android:padding="@dimen/standard_30px" android:text="取消" android:textColor="@color/black" /> </LinearLayout> </RelativeLayout>
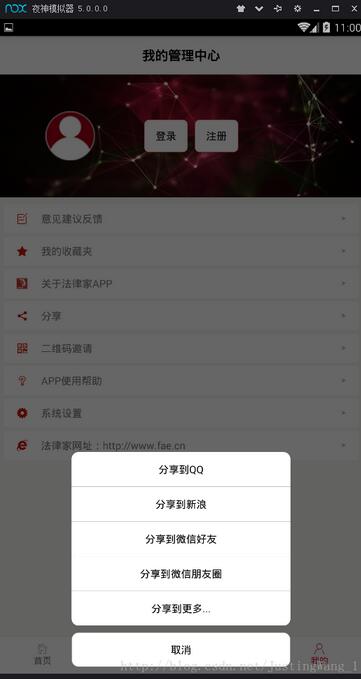
上效果图

以上是“Android怎么实现底部弹出按钮菜单升级版”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。