您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下Android如何实现简单的城市列表功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
具体内容如下
步骤:
1. 在app的gradle里面添加依赖:
com.github.andyoom:citypicker:v1.0.4
2.在项目的build.gradle中添加
maven {url "https://jitpack.io"}
开始写代码:
xml布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.bwei.czx.czx.MainActivity"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="更换城市" android:id="@+id/btn"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:textSize="30sp" android:id="@+id/name"/> </LinearLayout>
MainActivity代码:
package com.bwei.czx.czx;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.example.city_picker.CityListActivity;
public class MainActivity extends AppCompatActivity {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = (Button) findViewById(R.id.btn);
tv = (TextView) findViewById(R.id.name);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
CityListActivity.startCityActivityForResult(MainActivity.this);
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == 101&& resultCode ==102){
String city = data.getStringExtra("city");
tv.setText(city);
}
}
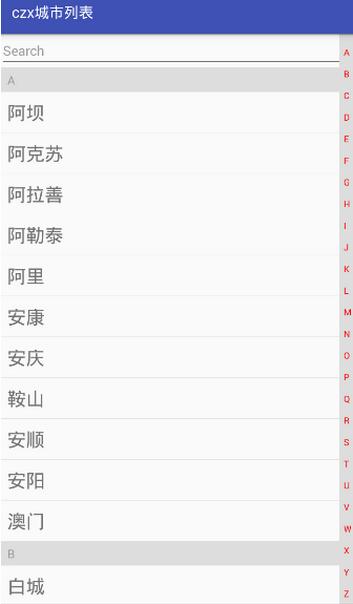
}在模拟器中实现效果:
点击Button会出现

返回会把城市名称回传回来,这就实现了一个简单的城市列表!
看完了这篇文章,相信你对“Android如何实现简单的城市列表功能”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。