您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
前言
本文主要给大家介绍了关于Android如何实现移动小球和CircularReveal页面切换动画的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
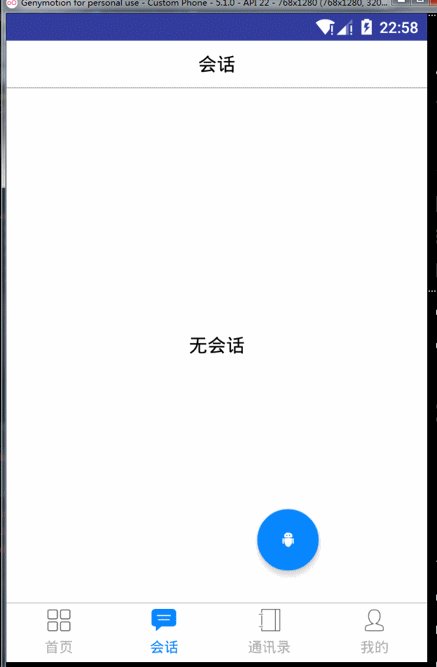
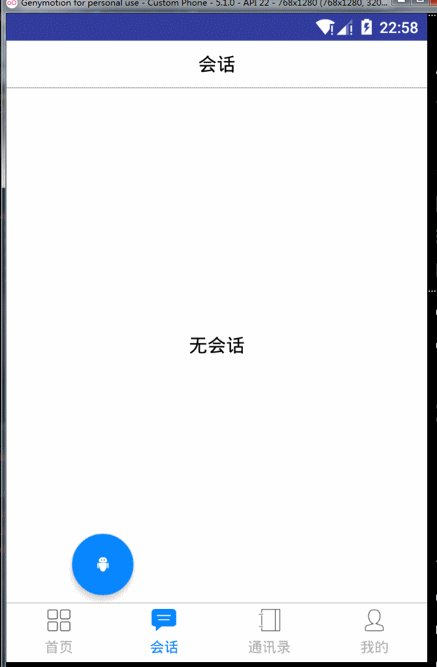
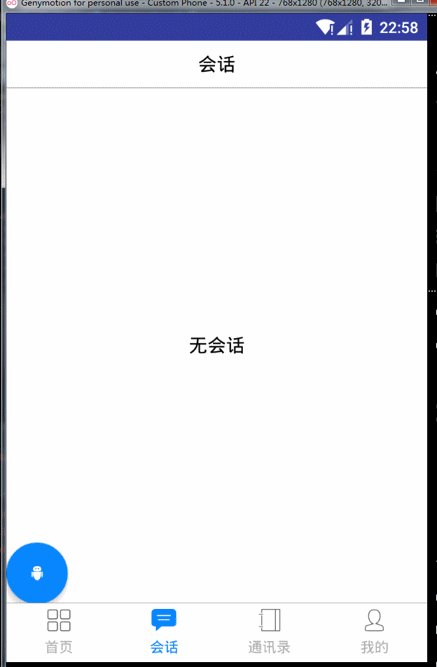
效果图如下

是在fragment中跳转activity实现的效果,fragment跳fragment,activity跳activity类似~~
实现过程
重写Fab的onTouchListener()
floatingActionButton.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
downX = ev.getX();
downY = ev.getY();
isClick = true;
break;
case MotionEvent.ACTION_MOVE:
isClick = false;
moveX = ev.getX();
moveY = ev.getY();
int offsetX = (int) (moveX - downX);
int offsetY = (int) (moveY - downY);
//这里使用了setTranslation来移动view。。。尝试过layout。不知道为什么fragment切换回来的时候会恢复原位
floatingActionButton.setTranslationX(floatingActionButton.getTranslationX() + offsetX);
floatingActionButton.setTranslationY(floatingActionButton.getTranslationY() + offsetY);
break;
case MotionEvent.ACTION_UP:
//用来触发点击事件
if (isClick) {
startAct();
return false;
}
//用来判断移动边界
if (floatingActionButton.getX() < 0) {
floatingActionButton.setX(0);
}
if (floatingActionButton.getX() + floatingActionButton.getWidth() > ScreenUtil.getScreenWidth(getContext())) {
floatingActionButton.setX(ScreenUtil.getScreenWidth(getContext()) - floatingActionButton.getWidth());
}
if (floatingActionButton.getY() < titleHeight) {
floatingActionButton.setY(0);
}
if (floatingActionButton.getY() + floatingActionButton.getHeight() + titleHeight >
getActivity().findViewById(R.id.activity_main_mainLl).getHeight() - getActivity().findViewById(R.id.fc_rg).getHeight()) {
floatingActionButton.setY(getBottomY());
}
break;
}
return true;
}
private void startAct() {
//跳转Activity,传递动画参数
Intent intent = new Intent(getActivity(), CheckWorkActivity.class);
intent.putExtra("x", (int) floatingActionButton.getX() + floatingActionButton.getWidth() / 2);
intent.putExtra("y", (int) floatingActionButton.getY() + floatingActionButton.getHeight() / 2);
intent.putExtra("start_radius", floatingActionButton.getWidth() / 2);
intent.putExtra("end_radius", DialogFragment.this.view.getHeight());
startActivity(intent);
}
});
在下一个页面中实现CircleRevel动画
onCrete中调用
private void initAnimation() {
//ll为根布局
final LinearLayout linearLayout = (LinearLayout) findViewById(R.id.ll);
linearLayout.post(new Runnable() {
@Override
public void run() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Animator animator = ViewAnimationUtils.createCircularReveal(
linearLayout,// 操作的视图
getIntent().getIntExtra("x", 0), // 动画的中心点X
getIntent().getIntExtra("y", 0) + findViewById(R.id.title).getHeight(), // 动画的中心点Y
getIntent().getIntExtra("start_radius", 0), // 动画半径
getIntent().getIntExtra("end_radius", 0) // 动画结束半径
);
animator.setInterpolator(new AccelerateInterpolator());
animator.setDuration(500);
animator.start();
}
}
});
}
点击后退或者触发onBackPressed时候调用
private void endAnim() {
final LinearLayout linearLayout = (LinearLayout) findViewById(R.id.ll);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Animator animator = ViewAnimationUtils.createCircularReveal(
linearLayout,// 操作的视图
getIntent().getIntExtra("x", 0),
getIntent().getIntExtra("y", 0) + findViewById(R.id.title).getHeight(),
getIntent().getIntExtra("end_radius", 0),
getIntent().getIntExtra("start_radius", 0)
);
animator.setInterpolator(new AccelerateInterpolator());
animator.setDuration(500);
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
finish();
}
});
animator.start();
}
}
还有一个重要的地方是修改两个activity的theme
<style name="AppThemeCircleRevel" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/blue</item> <item name="android:windowAnimationStyle">@null</item> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowIsTranslucent">true</item> <item name="android:colorBackgroundCacheHint">@null</item> </style>
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。