您好,登录后才能下订单哦!
废话不多说,下面展示一下效果。

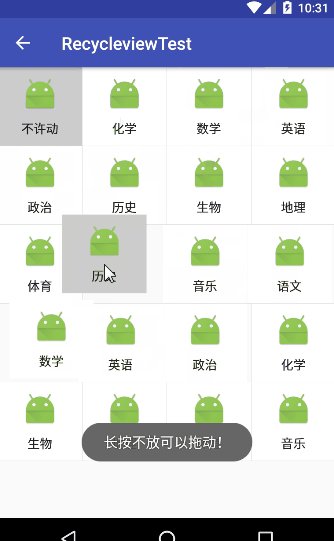
这是GridView主文件实现。
public class GridViewActivity extends AppCompatActivity {
RecyclerView mRecyclerView;
List<String> mStringList;
RecyclerAdapter mRecyAdapter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recyclerview);
initView();
initRecy();
}
private void initView() {
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mRecyclerView = (RecyclerView) findViewById(R.id.view_recycler);
}
private void initRecy() {
if (mStringList == null) {
mStringList = new ArrayList<>();
}
mStringList.addAll(DataManager.getData(20 - mStringList.size()));
mRecyAdapter = new RecyclerAdapter(R.layout.item_gridview, mStringList, true);
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 4));
mRecyclerView.addItemDecoration(new DividerGriItemDecoration(this));
mRecyclerView.setHasFixedSize(true);
RecyItemTouchHelperCallback itemTouchHelperCallback = new RecyItemTouchHelperCallback(mRecyAdapter, false, true);
final ItemTouchHelper itemTouchHelper = new ItemTouchHelper(itemTouchHelperCallback);
itemTouchHelper.attachToRecyclerView(mRecyclerView);
mRecyclerView.addOnItemTouchListener(new OnRecyclerItemClickListener(mRecyclerView) {
@Override
public void onItemClick(RecyclerView.ViewHolder viewHolder) {
RecyclerAdapter.ViewHolder viewHolder1 = (RecyclerAdapter.ViewHolder) viewHolder;
String tvString = viewHolder1.mTextView.getText().toString();
Toast.makeText(GridViewActivity.this, "碰了一下 " + tvString, Toast.LENGTH_SHORT).show();
}
@Override
public void onLongClick(RecyclerView.ViewHolder viewHolder) {
RecyclerAdapter.ViewHolder viewHolder1 = (RecyclerAdapter.ViewHolder) viewHolder;
String tvString = viewHolder1.mTextView.getText().toString();
Toast.makeText(GridViewActivity.this, "长按不放可以拖动!", Toast.LENGTH_SHORT).show();
if (viewHolder.getLayoutPosition() != 0) {
itemTouchHelper.startDrag(viewHolder);
}
}
});
mRecyclerView.setAdapter(mRecyAdapter);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
finish();
}
return super.onOptionsItemSelected(item);
}
}
代码不难理解,就是activity里面设置一大堆初始化的东西。RecyclerView 初始化,setLayoutManager、addItemDecoration、setHasFixedSize、itemTouchHelper、addOnItemTouchListener、setAdapter。拖拽效果关键代码是itemTouchHelper.startDrag(viewHolder)。其他都围绕着它来转。
然后具体看看各个设置。
DataManager
public class DataManager {
private static List<String> sStringList = Arrays.asList("语文", "数学", "英语", "政治",
"历史", "化学", "生物", "地理", "体育", "音乐");
public static final List<String> getData(int number) {
List<String> stringList = new ArrayList<>();
for (int i = 0; i < number; i++) {
stringList.add(sStringList.get(i % sStringList.size()));
}
return stringList;
}
}
DividerGriItemDecoration 这个绘画了item的边线
public class DividerGriItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{android.R.attr.listDivider};
private Drawable mDivider;
private int lineWidth = 1;
public DividerGriItemDecoration(GridViewActivity gridViewActivity) {
final TypedArray array = gridViewActivity.obtainStyledAttributes(ATTRS);
mDivider = array.getDrawable(0);
array.recycle();
}
public DividerGriItemDecoration(int color) {
mDivider = new ColorDrawable(color);
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
drawHorizontal(c, parent);
drawVertical(c, parent);
}
private void drawHorizontal(Canvas c, RecyclerView parent) {
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
final int left = child.getLeft() - params.leftMargin;
final int right = child.getRight() + params.rightMargin + lineWidth;
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + lineWidth;
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
private void drawVertical(Canvas c, RecyclerView parent) {
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
final int top = child.getTop() - params.topMargin;
final int bottom = child.getBottom() + params.bottomMargin;
final int left = child.getRight() + params.rightMargin;
final int right = left + lineWidth;
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
outRect.set(0, 0, lineWidth, lineWidth);
}
}
RecyclerAdapter 适配器,和ui建立连接
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.ViewHolder> {
private int item_layout;
private List<String> mDataList;
private List<Integer> mInts;
private boolean isFirstSpecial;
public RecyclerAdapter(int item_gridview, List<String> dataList, boolean isFisrtSpecial) {
this(item_gridview, dataList);
this.isFirstSpecial = isFisrtSpecial;
}
public RecyclerAdapter(int item_gridview, List<String> dataList) {
this.item_layout = item_gridview;
this.mDataList = dataList;
mInts = Arrays.asList(R.mipmap.ic_launcher, R.mipmap.ic_launcher,
R.mipmap.ic_launcher, R.mipmap.ic_launcher,
R.mipmap.ic_launcher, R.mipmap.ic_launcher);
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(item_layout, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
String str = mDataList.get(position);
if (isFirstSpecial && position == 0) {
holder.itemView.setBackgroundColor(Color.LTGRAY);
holder.mTextView.setText("不许动");
holder.mImageView.setImageResource(R.mipmap.ic_launcher);
} else {
holder.itemView.setBackgroundColor(Color.WHITE);
holder.mTextView.setText(str);
holder.mImageView.setImageResource(mInts.get(position % mInts.size()));
}
}
@Override
public int getItemCount() {
return mDataList == null ? 0 : mDataList.size();
}
public List<String> getDataList() {
return mDataList;
}
class ViewHolder extends RecyclerView.ViewHolder {
TextView mTextView;
ImageView mImageView;
public ViewHolder(View itemView) {
super(itemView);
mTextView = itemView.findViewById(R.id.tv_item);
mImageView = itemView.findViewById(R.id.img_item);
}
}
}
OnRecyclerItemClickListener,点击事件 。我们借用手势工具类GestureDetectorCompat 来操作
public abstract class OnRecyclerItemClickListener implements RecyclerView.OnItemTouchListener{
private GestureDetectorCompat mGestureDetectorCompat;
private RecyclerView mRecyclerView;
public OnRecyclerItemClickListener(RecyclerView mRecyclerView) {
this.mRecyclerView = mRecyclerView;
mGestureDetectorCompat = new GestureDetectorCompat(mRecyclerView.getContext(),
new ItemTouchHelperGestureListener());
}
@Override
public boolean onInterceptTouchEvent(RecyclerView rv, MotionEvent e) {
mGestureDetectorCompat.onTouchEvent(e);
return false;
}
@Override
public void onTouchEvent(RecyclerView rv, MotionEvent e) {
mGestureDetectorCompat.onTouchEvent(e);
}
@Override
public void onRequestDisallowInterceptTouchEvent(boolean disallowIntercept) {
}
//回调事件
public abstract void onItemClick(RecyclerView.ViewHolder viewHolder);
public abstract void onLongClick(RecyclerView.ViewHolder viewHolder);
private class ItemTouchHelperGestureListener extends GestureDetector.SimpleOnGestureListener {
@Override
public boolean onSingleTapUp(MotionEvent e) {
View childViewUnder = mRecyclerView.findChildViewUnder(e.getX(), e.getY());
if (childViewUnder != null) {
RecyclerView.ViewHolder childViewHolder = mRecyclerView.getChildViewHolder(childViewUnder);
onItemClick(childViewHolder);
}
return true;
}
@Override
public void onLongPress(MotionEvent e) {
View childViewUnder = mRecyclerView.findChildViewUnder(e.getX(), e.getY());
if (childViewUnder != null) {
RecyclerView.ViewHolder childViewHolder = mRecyclerView.getChildViewHolder(childViewUnder);
onLongClick(childViewHolder);
}
}
}
}
RecyItemTouchHelperCallback
public class RecyItemTouchHelperCallback extends ItemTouchHelper.Callback {
RecyclerView.Adapter mAdapter;
boolean isSwipeEnable;
boolean isFirstDragUnable;
public RecyItemTouchHelperCallback(RecyclerView.Adapter mAdapter) {
this.mAdapter = mAdapter;
isSwipeEnable = true;
isFirstDragUnable = false;
}
public RecyItemTouchHelperCallback(RecyclerView.Adapter mAdapter, boolean isSwipeEnable, boolean isFirstDragUnable) {
this.mAdapter = mAdapter;
this.isSwipeEnable = isSwipeEnable;
this.isFirstDragUnable = isFirstDragUnable;
}
// 获取Touch的响应方向
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
if (recyclerView.getLayoutManager() instanceof GridLayoutManager) {//网格布局时候
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN |
ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT;
int swipeFlags = 0;
return makeMovementFlags(dragFlags, swipeFlags);
} else {//list布局时候
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN;
int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;
return makeMovementFlags(dragFlags, swipeFlags);
}
}
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
int fromPosition = viewHolder.getAdapterPosition();
int toPosition = target.getAdapterPosition();
if (isFirstDragUnable && toPosition == 0) {
return false;
}
//重新更新排序
if (fromPosition < toPosition) {
for (int i = fromPosition; i < toPosition; i++) {
Collections.swap(((RecyclerAdapter) mAdapter).getDataList(), i, i + 1);
}
} else {
for (int i = fromPosition; i > toPosition; i--) {
Collections.swap(((RecyclerAdapter) mAdapter).getDataList(), i, i - 1);
}
}
//刷新
mAdapter.notifyItemMoved(fromPosition, toPosition);
return true;
}
/**
* 侧滑删除后会回调的方法
*/
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
int adapterPosition = viewHolder.getAdapterPosition();
mAdapter.notifyItemRemoved(adapterPosition);
((RecyclerAdapter)mAdapter).getDataList().remove(adapterPosition);
}
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
if (actionState != ItemTouchHelper.ACTION_STATE_IDLE) {
viewHolder.itemView.setBackgroundColor(Color.LTGRAY);
}
super.onSelectedChanged(viewHolder, actionState);
}
@Override
public void clearView(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
super.clearView(recyclerView, viewHolder);
viewHolder.itemView.setBackgroundColor(Color.WHITE);
}
@Override
public boolean isLongPressDragEnabled() {
return !isFirstDragUnable;
}
@Override
public boolean isItemViewSwipeEnabled() {
return isSwipeEnable;
}
}
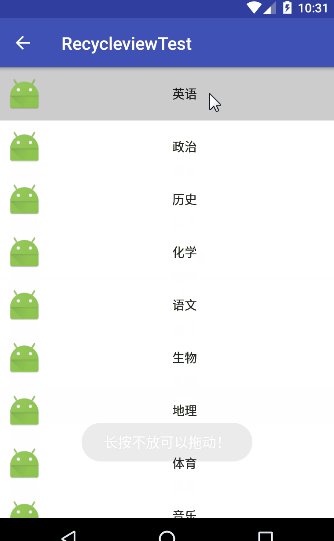
下面是list的相关设置
同样,listview也是一顿初始化设置。
public class ListViewActivity extends AppCompatActivity {
RecyclerView mRecyclerView;
List<String> mStringList;
RecyclerAdapter mRecyAdapter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recyclerview);
initView();
initRecy();
}
private void initRecy() {
if (mStringList == null) {
mStringList = new ArrayList<>();
}
mStringList.addAll(DataManager.getData(15 - mStringList.size()));
mRecyAdapter = new RecyclerAdapter(R.layout.item_listview, mStringList);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.addItemDecoration(new DividerListItemDecoration(this, LinearLayoutManager.VERTICAL));
mRecyclerView.setHasFixedSize(true);
RecyItemTouchHelperCallback itemTouchHelperCallback = new RecyItemTouchHelperCallback(mRecyAdapter);
final ItemTouchHelper itemTouchHelper = new ItemTouchHelper(itemTouchHelperCallback);
itemTouchHelper.attachToRecyclerView(mRecyclerView);
mRecyclerView.addOnItemTouchListener(new OnRecyclerItemClickListener(mRecyclerView) {
@Override
public void onItemClick(RecyclerView.ViewHolder viewHolder) {
RecyclerAdapter.ViewHolder viewHolder1 = (RecyclerAdapter.ViewHolder) viewHolder;
String tvString = viewHolder1.mTextView.getText().toString();
Toast.makeText(ListViewActivity.this, "碰了一下 " + tvString, Toast.LENGTH_SHORT).show();
}
@Override
public void onLongClick(RecyclerView.ViewHolder viewHolder) {
Toast.makeText(ListViewActivity.this, "长按不放可以拖动!", Toast.LENGTH_SHORT).show();
}
});
mRecyclerView.setAdapter(mRecyAdapter);
}
private void initView() {
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mRecyclerView = (RecyclerView) findViewById(R.id.view_recycler);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
finish();
}
return super.onOptionsItemSelected(item);
}
}
DividerListItemDecoration
public class DividerListItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[] {android.R.attr.listDivider};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerListItemDecoration() {
super();
}
public DividerListItemDecoration(Context context, int orientation) {
final TypedArray array = context.obtainStyledAttributes(ATTRS);
mDivider = array.getDrawable(0);
array.recycle();
this.mOrientation = orientation;
}
public DividerListItemDecoration(Context context, int orientation, int drawableId) {
mDivider = ContextCompat.getDrawable(context, drawableId);
setOrientation(orientation);
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
}
@Override
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDrawOver(c, parent, state);
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
super.getItemOffsets(outRect, view, parent, state);
}
public void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientaion");
}
mOrientation = orientation;
}
}
源码下载:http://download.csdn.net/download/loongago/9972876
总结
以上所述是小编给大家介绍的Android中RecyclerView拖拽、侧删功能的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。