жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іAndroidејҖеҸ‘д№ӢиҮӘе®ҡд№үж•°еӯ—й”®зӣҳзҡ„зӨәдҫӢзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ

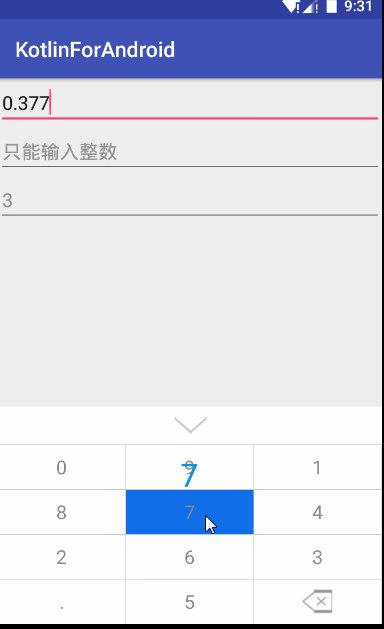
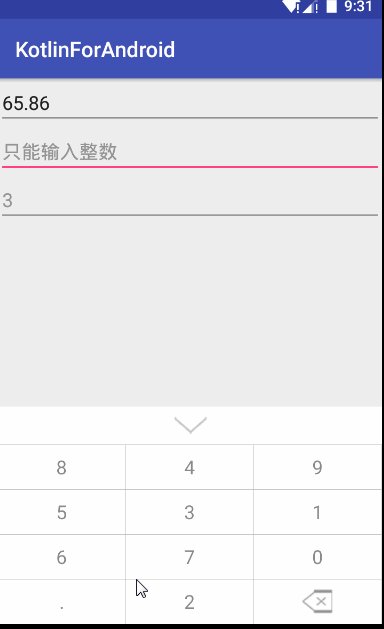
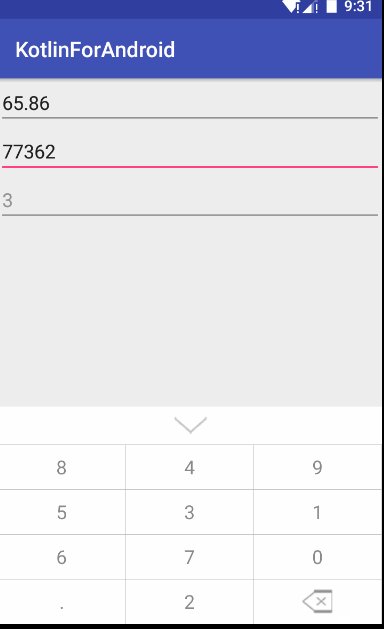
ж•Ҳжһңеӣҫ
еҠ иҪҪй”®зӣҳеӯҳеӮЁй”®еұһжҖ§зҡ„XMLжҸҸиҝ°
жҲ‘们дёӢйқўзҡ„д»Ӣз»ҚйғҪжҳҜдҫқйқ дёҠеӣҫзҡ„е®һзҺ°жқҘеұ•ејҖзҡ„пјҢйҰ–е…ҲжҳҜиҪҜй”®зӣҳзҡ„еёғеұҖпјҢжҲ‘们йңҖиҰҒжҲ‘们зҡ„res/xmlзӣ®еҪ•дёӢеҲӣе»әдёҖдёӘxmlж–Ү件пјҢж №иҠӮзӮ№е°ұжҳҜKeyboard,然еҗҺе°ұжҳҜй”®зӣҳзҡ„жҜҸдёҖиЎҢRowпјҢжҜҸдёҖиЎҢдёӯеҸҜд»ҘжҢҮе®ҡжҜҸдёҖеҲ—пјҢд№ҹе°ұжҳҜе…·дҪ“зҡ„й”®KeyпјҢд»Јз Ғе®һзҺ°
<?xml version="1.0" encoding="utf-8"?><!-- isRepeatable:й•ҝжҢүж—¶жҳҜеҗҰйҮҚеӨҚиҝҷдёӘж“ҚдҪң --> <Keyboard xmlns:android="http://schemas.android.com/apk/res/android" android:horizontalGap="1px" android:keyHeight="7%p" android:keyWidth="33.33%p" android:verticalGap="1px"> <Row android:keyHeight="6%p"> <Key android:codes="-4" android:keyIcon="@drawable/hidden" android:keyWidth="100%" /> </Row> <Row> <Key android:codes="49" android:keyLabel="1" /> <Key android:codes="50" android:keyLabel="2" /> <Key android:codes="51" android:keyLabel="3" /> </Row> <Row> <Key android:codes="52" android:keyLabel="4" /> <Key android:codes="53" android:keyLabel="5" /> <Key android:codes="54" android:keyLabel="6" /> </Row> <Row> <Key android:codes="55" android:keyLabel="7" /> <Key android:codes="56" android:keyLabel="8" /> <Key android:codes="57" android:keyLabel="9" /> </Row> <Row> <Key android:codes="46" android:keyLabel="." /> <Key android:codes="48" android:keyLabel="0" /> <Key android:codes="-5" android:isRepeatable="true" android:keyIcon="@drawable/delete" /> </Row> </Keyboard>
еңЁKeyboardиҠӮзӮ№еұһжҖ§дёӯпјҢжҲ‘们йҖҡиҝҮhorizontalGapи®ҫзҪ®ж°ҙе№ізҡ„й—ҙи·қпјҢйҖҡиҝҮverticalGapи®ҫзҪ®еһӮзӣҙзҡ„й—ҙи·қпјҢйҖҡиҝҮkeyWidthи®ҫзҪ®жҜҸдёҖдёӘkeyзҡ„е®ҪеәҰпјҢйҖҡиҝҮkeyHeightи®ҫзҪ®гҖӮйңҖиҰҒжіЁж„Ҹзҡ„ең°зӮ№жҳҜеҰӮжһңKeyboard пјҢRowе’ҢKeyйғҪеҸҜд»ҘжҢҮе®ҡе®Ҫй«ҳгҖӮйҖҡеёёжҲ‘们еҸҜд»ҘжҢҮе®ҡеңЁKeyboard дёӯи®ҫзҪ®жҜҸдёҖдёӘй”®зҡ„е®Ҫй«ҳе°ұеҸҜд»ҘдәҶгҖӮеҪ“然еҰӮжһңеҜ№зү№е®ҡиЎҢзҡ„е®Ҫй«ҳиҰҒжңүжүҖи°ғж•ҙпјҢеҸҜд»ҘеңЁRow жҲ–иҖ…keyдёҠи®ҫзҪ®пјҢдҫӢеҰӮжҲ‘们зӨәдҫӢеӣҫдёӯеұ•зӨәзҡ„жңҖдёҠйқўзҡ„дёҖиЎҢпјҢе®ғзҡ„е®ҪеәҰжҜ”е…¶е®ғиЎҢйғҪдҪҺдәҶдёҖзӮ№пјҢеҲҷжҲ‘们еңЁз¬¬дёҖиЎҢи®ҫзҪ®дәҶеұһжҖ§android:keyHeight="6%p"
еңЁжҜҸдёҖдёӘkeyдёӯжңүдёӢйқўеёёз”ЁеұһжҖ§
1гҖҒandroid:codes е®ҳзҪ‘д»Ӣз»ҚжҳҜиҜҙиҝҷдёӘжҳҜиҜҘй”®зҡ„unicode еҖјжҲ–иҖ…йҖ—еҸ·еҲҶйҡ”еҖјпјҢеҪ“然жҲ‘们д№ҹеҸҜд»Ҙи®ҫзҪ®жҲҗжҲ‘们жғіиҰҒзҡ„еҖјпјҢеңЁжәҗз ҒдёӯжҸҗдҫӣдәҶеҮ дёӘзү№е®ҡзҡ„еҖј
//е°ұдёҚи§ЈйҮҠдәҶпјҢйҖҡиҝҮеҗҚеӯ—еә”иҜҘзңӢеҫ—еҮәжқҘ public static final int KEYCODE_SHIFT = -1; public static final int KEYCODE_MODE_CHANGE = -2; public static final int KEYCODE_CANCEL = -3; public static final int KEYCODE_DONE = -4; public static final int KEYCODE_DELETE = -5; public static final int KEYCODE_ALT = -6;
2гҖҒandroid:keyOutputText и®ҫзҪ®иҜҘеҖјеҗҺпјҢеҪ“зӮ№еҮ»keyж—¶еӣһи°ғonText(text: CharSequence?)дјҡжү§иЎҢпјҢеҸӮж•°е°ұжҳҜжҲ‘们и®ҫзҪ®зҡ„еҖјгҖӮ
3гҖҒandroid:keyIconи®ҫзҪ®keyдёҠжҳҫзӨәзҡ„icon
4гҖҒandroid:keyLabel й”®дёҠжҳҫзӨәзҡ„еҖј
5гҖҒandroid:isRepeatable еҪ“й•ҝжҢүж—¶жҳҜеҗҰйҮҚеӨҚиҜҘй”®и®ҫзҪ®зҡ„ж“ҚдҪңпјҢдҫӢеҰӮжҲ‘们еҲ йҷӨй”®еҸҜд»Ҙи®ҫзҪ®жӯӨеұһжҖ§гҖӮ
6гҖҒandroid:keyEdgeFlags иҜҘеұһжҖ§жңүдёӨдёӘеҖјпјҢеҲҶеҲ«жҳҜleft,rightпјҢз”ЁдёҺжҢҮе®ҡжҳҫзӨәеңЁжңҖе·ҰиҝҳжҳҜжңҖеҸіпјҢдёҖиҲ¬дёҚз”ЁжӯӨеұһжҖ§гҖӮй»ҳи®Өд»Һе·ҰеҲ°еҸіжҺ’еҲ—гҖӮ
иҝҳжңүе…¶е®ғеұһжҖ§пјҢдёҚеңЁд»Ӣз»ҚпјҢеҸҜд»ҘиҮӘе·ұеҺ»жҹҘйҳ…api
иҮӘе®ҡд№үKeyboardView
иҜҘзұ»жҳҜз”ЁжқҘжёІжҹ“иҷҡжӢҹй”®зӣҳзҡ„зұ»пјҢзұ»дёӯжңүдёҖдёӘжҺҘеҸЈOnKeyboardActionListenerиғҪжЈҖжөӢжҢүй”®е’Ңи§Ұж‘ёеҠЁдҪңпјҢжҲ‘们иҰҒиҮӘе®ҡд№үиҷҡжӢҹй”®зӣҳпјҢеҸӘйңҖиҰҒ继жүҝиҜҘзұ»е№¶е®һзҺ°иҜҘзӣ‘еҗ¬жҺҘеҸЈеҚіеҸҜпјҢеҪ“然жҲ‘иҝҷйҮҢ并没жңүе®һзҺ°жҺҘеҸЈпјҢжҲ‘еҚ•зӢ¬еҲӣе»әдәҶдёҖдёӘе·Ҙе…·зұ»пјҢз”ЁдәҺе°ҶиҮӘе®ҡд№үй”®зӣҳViewе’ҢEditTextе…іиҒ”пјҢ并и®ҫзҪ®жҺҘеҸЈзӣ‘еҗ¬пјҢиҝҷдәӣзЁҚеҗҺд»Ӣз»ҚеҲ°еҶҚиҜҙпјҢжҲ‘们жңҖдё»иҰҒе…іжіЁзҡ„е°ұжҳҜonDrawж–№жі•пјҢе®ғеҸҜд»Ҙи®©жҲ‘们иҮӘе®ҡд№үй”®зӣҳзҡ„з»ҳеҲ¶пјҢйҡҸеҝғжүҖж¬Ізҡ„з”»жҲ‘们жғіиҰҒзҡ„дёңиҘҝгҖӮеҪ“然пјҢжҲ‘们д№ҹеҸҜд»ҘдёҚеҒҡд»»дҪ•е®һзҺ°пјҢе®ғй»ҳи®Өзҡ„жңүдёҖз§Қз»ҳеҲ¶гҖӮ
class CustomKeyboardView : KeyboardView {
private var mKeyBoard: Keyboard? = null
constructor(context: Context, attrs: AttributeSet) : this(context, attrs,0) {}
constructor(context: Context, attrs: AttributeSet, defStyle: Int) : super(context, attrs, defStyle) {
//
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
mKeyBoard = this.keyboard
var keys: MutableList<Keyboard.Key>? = null
if (mKeyBoard != null) {
keys = mKeyBoard!!.keys
}
if (keys != null) {
for (key in keys) {
//еҸҜд»ҘиҮӘе®ҡд№үиҮӘе·ұзҡ„з»ҳеҲ¶пјҲдҫӢеҰӮжҹҗдёӘжҢүй’®з»ҳеҲ¶иғҢжҷҜеӣҫзүҮе’Ңж–Үеӯ—пјҢдәҰжҲ–иҖ…жӣҙж”№жҹҗдёӘжҢүй’®йўңиүІзӯүпјү
if (key.codes[0] == -111) {//иҝҮж»ӨжҢҮе®ҡжҹҗдёӘй”®иҮӘе®ҡд№үз»ҳеҲ¶
}
}
}
}
}еңЁдёҠйқўзҡ„onDrawж–№жі•дёӯпјҢжҲ‘们йҖҡиҝҮthis.keyboardпјҲеҚіjavaзҡ„getKeyboardж–№жі•пјҢжҳҜKeyboardView дёӯзҡ„ж–№жі•пјүиҺ·еҸ–KeyboardеҜ№иұЎпјҢ并йҖҡиҝҮmKeyBoard!!.keysиҺ·еҸ–й”®зӣҳзҡ„KeyеҜ№иұЎпјҢеҚіжҜҸдёҖдёӘй”®еҜ№иұЎпјҢеҰӮжһңжҲ‘们жғіиҮӘе®ҡд№үз»ҳеҲ¶пјҢе°ұеҸҜд»ҘиҮӘе·ұе®һзҺ°з»ҳеҲ¶пјҢеҪ“然д№ҹеҸҜд»Ҙй’ҲеҜ№дёӘдәәй”®з»ҳеҲ¶пјҢдҫӢеҰӮй”®дёҠеӯ—дҪ“йўңиүІпјҢиғҢжҷҜзӯүгҖӮдҫӢеҰӮжҲ‘们й’ҲеҜ№Keyзҡ„codeжҳҜ -111зҡ„иҮӘе®ҡд№үдёҖдәӣз»ҳеҲ¶ж“ҚдҪңгҖӮ
if (key.codes[0] == -111) {//иҝҮж»ӨжҢҮе®ҡжҹҗдёӘй”®иҮӘе®ҡд№үз»ҳеҲ¶
//з»ҳеҲ¶еҗҺпјҢеҺҹжқҘxmlдёӯзҡ„keyLabelд»ҘеҸҠkeyIconдјҡиў«иҰҶзӣ–,еҰӮйңҖжҳҫзӨәж–Үеӯ—
//йңҖиҰҒиҮӘе·ұйҮҚж–°з»ҳеҲ¶пјҢиҰҒеҗҺз»ҳеҲ¶ж–Үеӯ—пјҢеҗҰеҲҷж–Үеӯ—дёҚжҳҫзӨә
drawBackground(R.drawable.bg_keyboardview1, canvas, key)
drawTextOrIcon(canvas, key)
}иғҢжҷҜselector
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@color/btnpressed" android:state_pressed="true"/> <item android:drawable="@color/btnnormal"/> </selector>
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜйңҖиҰҒе…Ҳз»ҳеҲ¶иғҢжҷҜпјҢеҶҚз»ҳеҲ¶ж–Үеӯ—жҲ–iconпјҢеҗҰеҲҷж–Үеӯ—жҲ–иҖ…iconе°ұзңӢдёҚеҲ°дәҶ,зӣёдҝЎдҪ иӮҜе®ҡзҹҘйҒ“дёәе•ҘпјҢзңҹдёҚзҹҘйҒ“зҡ„иҜқйӮЈ....
//з»ҳеҲ¶иғҢжҷҜ
fun drawBackground(drawableId: Int, canvas: Canvas, key: Keyboard.Key) {
var drawable = resources.getDrawable(drawableId)
var drawableState: IntArray = key.currentDrawableState
if (key.codes[0] != 0) {
drawable.state=drawableState
}
drawable.bounds = Rect(key.x, key.y, key.x + key.width, key.height + key.y)
drawable.draw(canvas)
}з»ҳеҲ¶иғҢжҷҜеүҚе…ҲйҖҡиҝҮkey.currentDrawableStateпјҲjavaзҡ„getCurrentDrawableState() ж–№жі•пјҢеҗҺйқўдёҚеңЁжҸҗдәҶпјүиҺ·еҸ–еҪ“еүҚзҡ„зҠ¶жҖҒпјҢ然еҗҺи®ҫзҪ®еҲ°drawableпјҢ然еҗҺйҖҡиҝҮRectжҢҮе®ҡз»ҳеҲ¶зҡ„еҢәеҹҹгҖӮRectеҸӮж•°еҲҶеҲ«жҳҜе·ҰдёҠеҸідёӢгҖӮkey.x,key.еҜ№еә”зҡ„е°ұжҳҜиҜҘkeyзҡ„е·ҰдёҠи§’зҡ„еқҗж ҮпјҢеҲҷleft=key.xпјҢ top=key.y, right=key.x+key.width, bottom=key.y+key.height然еҗҺи°ғз”Ё drawable.draw(canvas)ејҖе§Ӣз»ҳеҲ¶гҖӮ
з»ҳеҲ¶е®ҢжҲҗиғҢжҷҜд№ӢеҗҺпјҢжҲ‘们ејҖе§Ӣз»ҳеҲ¶ж–Үеӯ—жҲ–иҖ…iconгҖӮ
//з»ҳеҲ¶ж–Үеӯ—жҲ–еӣҫж Ү
fun drawTextOrIcon(canvas: Canvas, key: Keyboard.Key) {
var bounds = Rect()
var paint = Paint()
paint.color = Color.WHITE
paint.isAntiAlias = true
paint.textAlign = Paint.Align.CENTER
paint.typeface = Typeface.DEFAULT
if (key.label != null) {
var label = key.label.toString()
//дёәдәҶе°Ҷеӯ—дҪ“еӨ§е°ҸдёҺй»ҳи®Өз»ҳеҲ¶зҡ„Labelеӯ—дҪ“еӨ§е°ҸзӣёеҗҢпјҢйңҖиҰҒеҸҚе°„иҺ·еҸ–й»ҳи®ӨеӨ§е°ҸгҖӮ然еҗҺеңЁжӯӨеӨ„и®ҫзҪ®ж–Үеӯ—еӨ§е°Ҹ
//иҝҳжңүдёҖз§ҚеҸ–е·§зҡ„ж–№жі•еңЁеёғеұҖж–Ү件keyboardviewдёӯи®ҫзҪ®keyTextSizeпјҢlabelTextSize
var field = KeyboardView::class.java.getDeclaredField("mLabelTextSize")
field.isAccessible = true
var labelTextSize = field.get(this) as Int
paint.textSize = labelTextSize.toFloat()
paint.getTextBounds(label, 0, label.length, bounds)
canvas.drawText(label, (key.x + key.width / 2).toFloat(), (key.y + key.height / 2 + bounds.height() / 2).toFloat(), paint)
} else if (key.icon != null) {
key.icon.bounds = Rect(key.x + (key.width - key.icon.intrinsicWidth) / 2, key.y + (key.height - key.icon.intrinsicHeight) / 2, key.x + (key.width - key.icon.intrinsicWidth) / 2 + key.icon.intrinsicWidth, key.y + (key.height - key.icon.intrinsicHeight) / 2 + key.icon.intrinsicHeight)
key.icon.draw(canvas)
}
}йҖҡиҝҮдёҠйқўзҡ„д»Јз ҒпјҢжҲ‘们еҒҡдәҶдёӢеҲӨж–ӯеҰӮжһңжңүlabelзҡ„ж—¶еҖҷе°ұз»ҳеҲ¶ж–Үеӯ—пјҢеҰӮжһңжІЎжңүдҪҶжҳҜжңүiconе°ұз»ҳеҲ¶iconпјҢеҗҰеҲҷдёҚеҒҡеӨ„зҗҶгҖӮеңЁиҝҷйҮҢеҸҜд»ҘжҢҮе®ҡз»ҳеҲ¶ж–Үеӯ—зҡ„еӨ§е°ҸпјҢйўңиүІзӯүгҖӮйңҖиҰҒжіЁж„Ҹзҡ„дёҖзӮ№жҳҜж–Үеӯ—еӨ§е°ҸпјҢдёәдәҶе’ҢжҳҫзӨәзҡ„е…¶д»–й»ҳи®Өз»ҳеҲ¶keyзҡ„еӨ§е°ҸзӣёеҗҢпјҢйңҖиҰҒиҺ·еҸ–KeyboardViewдёӯзҡ„mLabelTextSizeжҲ–иҖ…mKeyTextSizeпјҢеӣ дёәиҜҘеҸҳйҮҸжІЎжңүжҸҗдҫӣжҡҙйңІж–№жі•пјҢжүҖд»ҘйңҖиҰҒжҲ‘们еҸҚе°„ж“ҚдҪңгҖӮеҪ“然иҝҳжңүдёҖз§ҚеҸ–е·§зҡ„ж–№жі•пјҢжҲ‘们еҸҜд»ҘеңЁxmlдёӯжҢҮе®ҡеӯ—дҪ“еӨ§е°ҸпјҢеңЁжӯӨи®ҫзҪ®жҲҗзӣёеҗҢеӨ§е°ҸгҖӮеҜ№дәҺеқҗж ҮеҢәеҹҹзҡ„и®Ўз®—дёҠйқўе·Із»ҸеҒҡдәҶеҲҶжһҗгҖӮ
еёғеұҖдҪҝз”Ё
<?xml version="1.0" encoding="utf-8"?><!-- backgroundпјҡж•ҙдёӘй”®зӣҳзҡ„иғҢжҷҜиүІ keyBackground :и®ҫзҪ®й”®зҡ„иғҢжҷҜ keyPreviewHeight:йў„и§Ҳй«ҳеәҰ keyPreviewLayout :и®ҫзҪ®йў„и§ҲеёғеұҖ keyPreviewOffset :и®ҫзҪ®еҸҚйҰҲзҡ„еһӮзӣҙеҒҸ移йҮҸ keyTextColor пјҡи®ҫзҪ®keyж Үзӯҫж–Үеӯ—йўңиүІ keyTextSize:и®ҫзҪ®keyж Үзӯҫеӯ—дҪ“еӨ§е°Ҹ labelTextSize:и®ҫзҪ®еёҰж–Үжң¬е’Ңеӣҫж Үзҡ„й”®дёҠдёӘзҡ„ж–Үжң¬зҡ„е°ҸеӨ§ --> <com.code4android.keyboard.CustomKeyboardView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/keyboard_view" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/keyborad_line_color" android:focusable="true" android:focusableInTouchMode="true" android:keyBackground="@drawable/bg_keyboardview" android:keyPreviewHeight="35dp" android:keyPreviewLayout="@layout/keyboard_key_preview" android:keyPreviewOffset="0dp" android:keyTextColor="#8a8a8a" android:keyTextSize="18sp" android:labelTextSize="18sp" android:paddingTop="0dp" android:shadowColor="#fff" android:shadowRadius="0.0" />
жҲ‘们еҲӣе»әдәҶиҮӘе®ҡд№үзҡ„Viewд№ӢеҗҺпјҢйңҖиҰҒеҶҚеҲӣе»әдёҠйқўlayoutдҫӣеҠ иҪҪгҖӮkeyBackgroundеұһжҖ§жҳҜи®ҫзҪ®Keyзҡ„иғҢжҷҜпјҢдёҖиҲ¬жҲ‘们еҸҜд»Ҙи®ҫзҪ®дёҖдёӘselectedйҖүжӢ©еҷЁгҖӮkeyPreviewHeightи®ҫзҪ®йў„и§Ҳзҡ„й«ҳеәҰпјҢеҚіжҲ‘们зӮ№еҮ»ж—¶дјҡжңүдёҖдёӘжҸҗзӨәж•ҲжһңгҖӮkeyPreviewLayoutжҳҜжҲ‘们预и§Ҳзҡ„еёғеұҖпјҢе®ғйңҖиҰҒжҳҜдёҖдёӘTextView гҖӮkeyPreviewOffsetжҳҜйў„и§Ҳзҡ„еҒҸ移йҮҸпјҢkeyTextColorи®ҫзҪ®keyеӯ—дҪ“йўңиүІпјҢshadowRadiusжҲ‘们дёҖиҲ¬и®ҫзҪ®дёә0пјҢе®ғиЎЁзӨәеӯ—дҪ“зҡ„йҳҙеҪұпјҢеҰӮжһңдёҚи®ҫзҪ®0.зңӢиө·жқҘеӣһжЁЎзіҠгҖӮ
еҲӣе»әе·Ҙе…·зұ»
еңЁе·Ҙе…·зұ»дёӯеҲӣе»әдәҶдёӨдёӘжһ„йҖ ж–№жі•
constructor(activity: Activity) : this(activity, true, false)
/**
* @param activity
* @param isRandom жҳҜеҗҰж—¶йҡҸжңәй”®зӣҳ
* @param mIsDecimal жҳҜеҗҰж”ҜжҢҒе°Ҹж•°иҫ“е…Ҙ
*/
constructor(activity: Activity, isRandom: Boolean, isDecimal: Boolean) {
mActivity = activity
mIsRandom = isRandom
mIsDecimal = isDecimal
mKeyboard = Keyboard(mActivity, R.xml.keyboard)
addViewToRoot()
}
//еҠ иҪҪиҮӘе®ҡд№үзҡ„й”®зӣҳlayout
private fun addViewToRoot() {
mKeyBoardViewContainer = mActivity.layoutInflater.inflate(R.layout.keyboardview, null)
//var frameLayout: FrameLayout = mActivity.window.decorView as FrameLayout//дёҚиҰҒзӣҙжҺҘеҫҖDecorView(зҠ¶жҖҒж ҸпјҢеҶ…е®№пјҢеҜјиҲӘж Ҹ)дёӯaddViewпјҢеҰӮдҪҝз”ЁиҝҷдёӘеҲҷжңҖеҗҺжҳҫзӨәеёғеұҖдёҚе…ЁпјҲдёҖйғЁеҲҶеҶ…е®№еңЁеҜјиҲӘж ҸеҢәеҹҹпјү
var frameLayout: FrameLayout = mActivity.window.decorView.find(android.R.id.content)
var lp = FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.WRAP_CONTENT)
lp.gravity = Gravity.BOTTOM
frameLayout.addView(mKeyBoardViewContainer, lp)
mKeyBoardView = mKeyBoardViewContainer.find(R.id.keyboard_view)
}еңЁжһ„йҖ ж–№жі•дёӯеҲқе§ӢеҢ–KeyboardпјҢд»ҘеҸҠеёғеұҖж–Ү件пјҢеңЁд»Јз ҒдёӯжҲ‘们зңӢеҲ°жҲ‘们иҺ·еҸ–еҲ°DecorViewдёӯidдёәandroid.R.id.contentзҡ„еёғеұҖпјҢиҜҘеёғеұҖжҳҜFrameLayout еёғеұҖпјҢжҲ‘们еҲӣе»әзҡ„еёғеұҖйғҪжҳҜж”ҫеңЁиҝҷдёӘеёғеұҖдёӯдәҶпјҢеҜ№иҝҷж–№йқўдёҚзҗҶи§Јзҡ„еҸҜд»ҘзңӢзңӢжҲ‘д№ӢеүҚеҶҷзҡ„ж–Үз« ж·ұе…ҘеҲҶжһҗsetContentViewгҖӮдёәдәҶи®©жҲ‘们иҮӘе®ҡд№үзҡ„й”®зӣҳжҳҫзӨәеңЁжңҖдёӢйқўпјҢи®ҫзҪ®GravityдёәBOTTOMпјҢ然еҗҺйҖҡиҝҮframeLayout.addView(mKeyBoardViewContainer, lp)ж·»еҠ еҲ°FrameLayout дёӯгҖӮ
йҷӨжӯӨд№ӢеӨ–пјҢжҲ‘们еҲӣе»әдёҖдёӘеҮҪж•°attachToпјҲEditTextпјүе°ҶEditTextдёҺжҲ‘们иҮӘе®ҡд№үзҡ„й”®зӣҳз»‘е®ҡ
fun attachTo(editText: EditText) {
//еҰӮжһңeditTextдёҺдёҠж¬Ўи®ҫзҪ®зҡ„жҳҜеҗҢдёҖдёӘеҜ№иұЎпјҢ并且键зӣҳе·Із»ҸжӯЈеңЁеңЁжҳҫзӨәпјҢдёҚеҶҚжү§иЎҢеҗҺз»ӯж“ҚдҪң
if (mEditText != null && mEditText == editText && mKeyBoardView.visibility == View.VISIBLE) return
mEditText = editText
Log.e(TAG, "attachTo")
//ж №жҚ®з„ҰзӮ№еҸҠзӮ№еҮ»зӣ‘еҗ¬пјҢжқҘжҳҫзӨәжҲ–иҖ…йҡҗи—Ҹй”®зӣҳ
onFoucsChange()
//йҡҗи—Ҹзі»з»ҹй”®зӣҳ
hideSystemSoftKeyboard()
//жҳҫзӨәиҮӘе®ҡд№үй”®зӣҳ
showSoftKeyboard()
}
private fun onFoucsChange() {
mEditText!!.setOnFocusChangeListener { v, hasFocus ->
Log.e(TAG, "onFoucsChange:$hasFocus" + v)
//еҰӮжһңиҺ·еҸ–з„ҰзӮ№пјҢ并且еҪ“еүҚй”®зӣҳжІЎжңүжҳҫзӨәпјҢеҲҷжҳҫзӨәпјҢ并жү§иЎҢеҠЁз”»
if (hasFocus && mKeyBoardView.visibility != View.VISIBLE) {
mKeyBoardView.visibility = View.VISIBLE
startAnimation(true)
} else if (!hasFocus && mKeyBoardView.visibility == View.VISIBLE) {
//еҰӮжһңеҪ“еүҚж—¶еӨұеҺ»иҫғеӨ§пјҢ并且еҪ“еүҚеңЁй”®зӣҳжӯЈеңЁжҳҫзӨәпјҢеҲҷйҡҗи—Ҹ
mKeyBoardView.visibility = View.GONE
startAnimation(false)
}
}
mEditText!!.setOnClickListener {
Log.e(TAG, "setOnClickListener")
//ж №жҚ®дёҠйқўз„ҰзӮ№зҡ„еҲӨж–ӯпјҢеҰӮжһңе·Із»ҸиҺ·еҸ–еҲ°з„ҰзӮ№пјҢ并且键зӣҳйҡҗи—ҸгҖӮеҶҚж¬ЎзӮ№еҮ»ж—¶пјҢ
// з„ҰзӮ№ж”№еҸҳеҮҪж•°дёҚдјҡеӣһи°ғпјҢжүҖд»ҘеңЁжӯӨеҲӨж–ӯеҰӮжһңйҡҗи—Ҹе°ұжҳҫзӨә
if (mKeyBoardView.visibility == View.GONE) {
mKeyBoardView.visibility = View.VISIBLE
startAnimation(true)
}
}
}
private fun hideSystemSoftKeyboard() {
//11зүҲжң¬ејҖе§ӢйңҖиҰҒеҸҚе°„setShowSoftInputOnFocusж–№жі•и®ҫзҪ®falseпјҢжқҘйҡҗи—Ҹзі»з»ҹиҪҜй”®зӣҳ
if (Build.VERSION.SDK_INT > 10) {
var clazz = EditText::class.java
var setShowSoftInputOnFocus: Method? = null
setShowSoftInputOnFocus = clazz.getMethod("setShowSoftInputOnFocus", Boolean::class.java)
setShowSoftInputOnFocus.isAccessible = true
setShowSoftInputOnFocus.invoke(mEditText, false)
} else {
mEditText!!.inputType = InputType.TYPE_NULL
}
var inputMethodManager = mActivity.applicationContext.inputMethodManager
inputMethodManager.hideSoftInputFromWindow(mEditText!!.windowToken, 0)
}
private fun showSoftKeyboard() {
if (mIsRandom) {
//з”ҹжҲҗйҡҸжңәй”®зӣҳ
generateRandomKey()
} else {
//жңүеәҸй”®зӣҳ
mKeyBoardView.keyboard = mKeyboard
}
mKeyBoardView.isEnabled = true
//и®ҫзҪ®йў„и§ҲпјҢеҰӮжһңи®ҫзҪ®falseпјҢеҲҷе°ұдёҚзҺ°е®һйў„и§Ҳж•Ҳжһң
mKeyBoardView.isPreviewEnabled = true
//и®ҫзҪ®еҸҜи§Ғ
mKeyBoardView.visibility = View.VISIBLE
//жҢҮе®ҡй”®зӣҳеј№еҮәеҠЁз”»
startAnimation(true)
//и®ҫзҪ®зӣ‘еҗ¬
mKeyBoardView.setOnKeyboardActionListener(mOnKeyboardActionListener())
}
private fun generateRandomKey() {
var keys = mKeyboard.keys
var numberKeys = mutableListOf<Keyboard.Key>()
//дҝқеӯҳж•°еӯ—
var nums = mutableListOf<Int>()
//0зҡ„ASCIIз ҒжҳҜ48,д№ӢеҗҺйЎәеәҸеҠ 1
for (key in keys) {
//иҝҮж»Өж•°еӯ—й”®зӣҳ
if (key.label != null && "0123456789".contains(key.label)) {
nums.add(Integer.parseInt(key.label.toString()))
numberKeys.add(key)
}
}
var random = Random()
var changeKey = 0//жӣҙж”№numberKeysеҜ№еә”зҡ„ж•°еҖј
while (nums.size > 0) {
var size = nums.size
var randomNum = nums[random.nextInt(size)]
var key = numberKeys[changeKey++]
key.codes[0] = 48 + randomNum
key.label = randomNum.toString()
nums.remove(randomNum)
}
mKeyBoardView.keyboard = mKeyboard
}е…·дҪ“зҡ„и§ЈйҮҠе·ІеңЁд»Јз ҒдёӯдҪ“зҺ°гҖӮ
и®ҫзҪ®й”®зӣҳзӣ‘еҗ¬
еңЁдёҠйқўд»Јз ҒдёӯжҲ‘们зңӢдёҖеҸҘmKeyBoardView.setOnKeyboardActionListener(mOnKeyboardActionListener()) пјҢе®ғе°ұжҳҜи®ҫзҪ®й”®зӣҳзҡ„зӣ‘еҗ¬гҖӮOnKeyboardActionListenerжҺҘеҸЈжҳҜKeyboardViewзҡ„еҶ…йғЁзұ»пјҢжҲ‘们еңЁжӯӨи®ҫзҪ®зӣ‘еҗ¬еҸҜд»ҘжҢҮе®ҡеңЁеҜ№еә”зҡ„еӣһи°ғз§Қж“ҚдҪңEditTextгҖӮиҜҘжҺҘеҸЈеӣһи°ғж–№жі•еҰӮдёӢ
1гҖҒswipeUp()
еҪ“з”ЁжҲ·еҝ«йҖҹе°ҶжүӢжҢҮд»ҺдёӢеҗ‘дёҠ移еҠЁж—¶и°ғз”Ё
2гҖҒswipeDown ж–№жі•
еҪ“з”ЁжҲ·еҝ«йҖҹе°ҶжүӢжҢҮд»ҺдёҠеҗ‘дёӢ移еҠЁж—¶и°ғз”Ё
3гҖҒswipeLeft
еҪ“з”ЁжҲ·еҝ«йҖҹе°ҶжүӢжҢҮд»ҺеҸіеҗ‘е·Ұ移еҠЁж—¶и°ғз”Ё
4гҖҒswipeRight()
еҪ“з”ЁжҲ·еҝ«йҖҹе°ҶжүӢжҢҮд»Һе·Ұеҗ‘еҸіз§»еҠЁж—¶и°ғз”Ё
5гҖҒonPress(primaryCode: Int)
зӮ№еҮ»keyж—¶и°ғз”ЁprimaryCodeж—¶еҜ№еә”keyзҡ„codesеҖј
6гҖҒonRelease(primaryCode: Int)
йҮҠж”ҫkeyж—¶и°ғз”Ё
7гҖҒonKey(primaryCode: Int, keyCodes: IntArray?)
жҲ‘йҖүжӢ©еңЁжӯӨеҜ№EditTextзҡ„зј–иҫ‘пјҢonPressд№ӢеҗҺи°ғз”Ёзҡ„гҖӮ
8гҖҒonText(text: CharSequence?)
и®ҫзҪ®keyOutputTextж—¶дјҡдјҡеӣһи°ғ
е…·дҪ“е®һзҺ°
inner class mOnKeyboardActionListener : KeyboardView.OnKeyboardActionListener {
override fun swipeRight() {
Log.e(TAG, "swipeRight")
}
override fun onPress(primaryCode: Int) {
Log.e(TAG, "onPress")
//ж·»еҠ йңҮеҠЁж•Ҳжһң
mActivity.applicationContext.vibrator.vibrate(50)
////жҢҮе®ҡйҡҗи—ҸпјҲзЎ®е®ҡпјүеҲ йҷӨдёҚжҳҫзӨәйў„и§Ҳ
mKeyBoardView.isPreviewEnabled = !(primaryCode == Keyboard.KEYCODE_DONE || primaryCode == Keyboard.KEYCODE_DELETE)
}
override fun onRelease(primaryCode: Int) {
Log.e(TAG, "onRelease")
}
override fun swipeLeft() {
Log.e(TAG, "swipeLeft")
}
override fun swipeUp() {
Log.e(TAG, "swipeUp")
}
override fun swipeDown() {
Log.e(TAG, "swipeDown")
}
override fun onKey(primaryCode: Int, keyCodes: IntArray?) {
Log.e(TAG, "onKey primaryCode:$primaryCode keyCodes:$keyCodes")
if (mEditText == null) throw RuntimeException("The mEditText is null,Please call attachTo method")
mEditText?.let {
var editable: Editable = it.text
var textString = editable.toString()
//иҺ·еҸ–е…үж ҮдҪҚзҪ®
var start = it.selectionStart
when (primaryCode) {
//еҰӮжһңжҳҜеҲ йҷӨй”®пјҢeditableжңүеҖје№¶дё”е…үж ҮеӨ§дәҺ0пјҲеҚіе…үж Үд№ӢеүҚжңүеҶ…е®№пјүпјҢеҲҷеҲ йҷӨ
Keyboard.KEYCODE_DELETE -> {
if (!editable.isNullOrEmpty()) {
if (start > 0) {
editable.delete(start - 1, start)
} else {
}
} else {
}
}
Keyboard.KEYCODE_DONE -> {
hideSoftKeyboard()
mOnOkClick?.let {
//зӮ№еҮ»зЎ®е®ҡж—¶пјҢеҶҷдёҖдёӘеӣһи°ғпјҢеҰӮжһңдҪ еҜ№жңүзЎ®е®ҡзҡ„йңҖжұӮ
it.onOkClick()
}
}
else -> {
// з”ұдәҺpromaryCodeжҳҜз”Ёзҡ„ASCIIз ҒпјҢеҲҷзӣҙжҺҘиҪ¬жҚўеӯ—з¬ҰеҚіеҸҜпјҢ46жҳҜе°Ҹж•°зӮ№
if (primaryCode != 46 ) {
//еҰӮжһңзӮ№еҮ»зҡ„жҳҜж•°еӯ—пјҢдёҚжҳҜе°Ҹж•°зӮ№пјҢеҲҷзӣҙжҺҘеҶҷе…ҘEditText,з”ұдәҺжҲ‘codesдҪҝз”Ёзҡ„жҳҜASCIIз ҒпјҢ
// еҲҷеҸҜд»ҘзӣҙжҺҘиҪ¬жҚўдёәж•°еӯ—гҖӮеҪ“然еҸҜд»ҘдҪ д№ҹеҸҜд»ҘиҺ·еҸ–labelпјҢжҲ–иҖ…ж №жҚ®дҪ иҮӘе·ұйҡҸдҫҝзәҰе®ҡгҖӮ
editable.insert(start, Character.toString(primaryCode.toChar()))
} else {
//еҰӮжһңзӮ№еҮ»зҡ„жҳҜйҖ—еҸ·
if (mIsDecimal && primaryCode == 46) {
if ("" == textString) {
//еҰӮжһңзӮ№зҡ„жҳҜе°Ҹж•°зӮ№пјҢ并且еҪ“еүҚж— еҶ…е®№пјҢиҮӘеҠЁеҠ 0
editable.insert(start, "0.")
} else if (!textString.contains(".")) {
//еҪ“еүҚеҶ…е®№дёҚеҗ«жңүе°Ҹж•°зӮ№пјҢ并且е…үж ҮеңЁз¬¬дёҖдёӘдҪҚзҪ®пјҢдҫқ然еҠ 0ж“ҚдҪң
if (start == 0) {
editable.insert(start, "0.")
} else {
editable.insert(start, ".")
}
} else {
//еҰӮжһңжҳҜдёҚе…Ғи®ёе°Ҹж•°иҫ“е…ҘпјҢжҲ–иҖ…е…Ғи®ёе°Ҹж•°пјҢдҪҶжҳҜе·Із»Ҹжңүе°Ҹж•°зӮ№пјҢеҲҷдёҚж“ҚдҪң
}
} else {
}
}
}
}
}
}
override fun onText(text: CharSequence?) {
Log.e(TAG, "onText:" + text.toString())
}
}
fun hideSoftKeyboard(): Boolean {
if (mEditText == null) return false
var visibility = mKeyBoardView.visibility
if (visibility == View.VISIBLE) {
startAnimation(false)
mKeyBoardView.visibility = View.GONE
return true
}
return false
}
fun startAnimation(isIn: Boolean) {
Log.e(TAG, "startAnimation")
var anim: Animation
if (isIn) {
anim = AnimationUtils.loadAnimation(mActivity, R.anim.anim_bottom_in)
} else {
anim = AnimationUtils.loadAnimation(mActivity, R.anim.anim_bottom_out)
}
mKeyBoardViewContainer.startAnimation(anim)
}еҪ“зӮ№еҮ»зҡ„жҳҜKEYCODE_DONE ж—¶пјҢи°ғз”ЁhideSoftKeyboardеҮҪж•°йҡҗи—Ҹй”®зӣҳпјҢ并жү§иЎҢйҡҗи—ҸеҠЁз”»пјҢеҠЁз”»зҡ„xmlж–Ү件е°ұдёҚеңЁиҙҙеҮәдәҶгҖӮ
е…·дҪ“дҪҝз”Ёж–№ејҸеҰӮдёӢ
keyboardUtli = KeyBoardUtil(this@KeyBoardDemoActivity)
et_keyboard.setOnTouchListener { v, event ->
keyboardUtli?.attachTo(et_keyboard)
//и®ҫзҪ®жҳҜеҗҰеҸҜд»Ҙиҫ“е…Ҙе°Ҹж•°
keyboardUtli?.mIsDecimal = true
false
}
et_keyboard2.setOnTouchListener { v, event ->
keyboardUtli?.attachTo(et_keyboard2)
keyboardUtli?.mIsDecimal = false
false
}ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңAndroidејҖеҸ‘д№ӢиҮӘе®ҡд№үж•°еӯ—й”®зӣҳзҡ„зӨәдҫӢвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ