您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
Android标题栏最右边添加按钮的实例
step1:重写activity的onCreateOptionsMenu方法
@Override
public boolean onCreateOptionsMenu(Menu menu){
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
return true;
}
step2: main.xml文件布局
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/action_cart"
android:title="扫描"
android:orderInCategory="100"
android:showAsAction="always"/>
</menu>
step3:如果监听按钮重写onOptionsItemSelected方法
@Override
public boolean onOptionsItemSelected(MenuItem item){
switch (item.getItemId()) {
case R.id.action_cart://监听菜单按钮
break;
}
return super.onOptionsItemSelected(item);
}
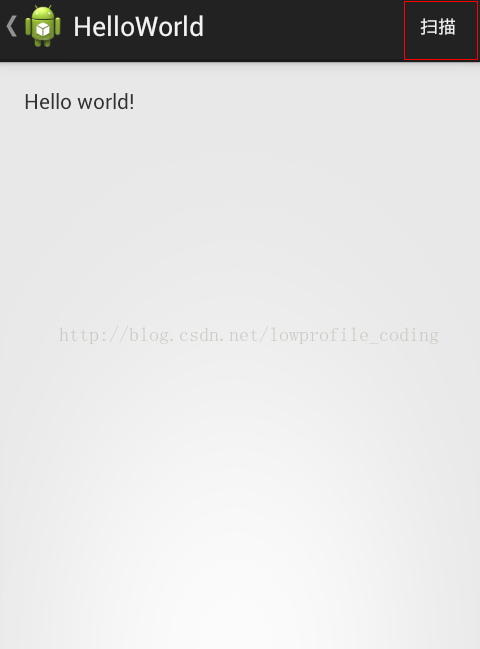
效果图如下:

如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮到大家,谢谢大家对本站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。