您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下如何解决Android Libgdx中ScrollPane和Actor事件冲突问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在Libgdx的使用过程中,经常会用到ScrollPane这个widget,来实现滑动效果, 如下所示:

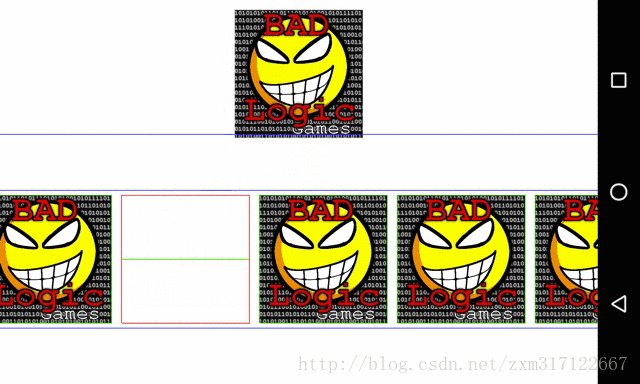
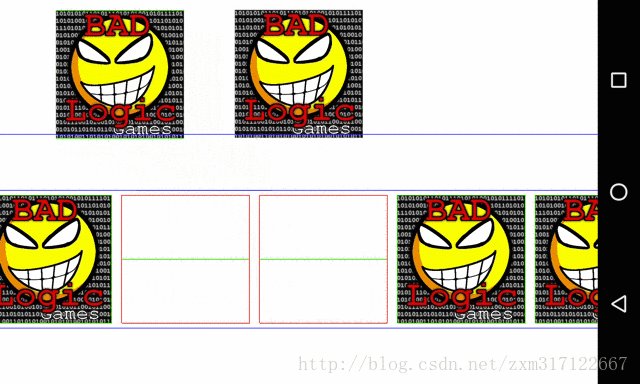
但是如果想在上面的效果上添加一点扩展,比如ScrollPane中的Actor可以从ScrollPane中移出来,并添加到Stage中,则需要添加额外的逻辑
具体代码参考如下:
/**
* Created by Danny.姜 on 17/7/26.
*/
public class TestAdapter extends ApplicationAdapter {
Stage stage;
ScrollPane scrollPane;
Table table;
private float lastStageX;
private float lastStageY;
ActorGestureListener actorGestureListener;
private InputListener inputListener = new InputListener() {
@Override
public boolean touchDown(InputEvent event, float x, float y, int pointer, int button) {
Log.e("DANNY", "actor touch down");
if (pointer == 0) {
lastStageX = event.getStageX();
lastStageY = event.getStageY();
inStage = false;
}
return true;
}
@Override
public void touchDragged(InputEvent event, float x, float y, int pointer) {
Log.e("DANNY", "actor touch dragging");
Actor actor = event.getListenerActor();
if (cancelTouchFocus) {
float currentX = event.getStageX();
float currentY = event.getStageY();
actor.moveBy(currentX - lastStageX, currentY - lastStageY);
lastStageX = currentX;
lastStageY = currentY;
if (!inStage) {
Vector2 vector2 = actor.localToStageCoordinates(new Vector2());
actor.setPosition(vector2.x, vector2.y);
stage.addActor(actor);
stage.cancelTouchFocusExcept(this, actor);
inStage = true;
}
}
}
@Override
public void touchUp(InputEvent event, float x, float y, int pointer, int button) {
Log.e("DANNY", "actor touch up");
cancelTouchFocus = false;
}
};
@Override
public void create() {
super.create();
stage = new Stage();
stage.setDebugAll(true);
Gdx.input.setInputProcessor(stage);
actorGestureListener = new ActorGestureListener() {
@Override
public boolean longPress(Actor actor, float x, float y) {
Log.e("DANNY", "actor gesture listener long pressed");
cancelTouchFocus = true;
return super.longPress(actor, x, y);
}
};
table = new Table();
scrollPane = new ScrollPane(table, new ScrollPane.ScrollPaneStyle());
scrollPane.setSize(stage.getWidth(), 500);
scrollPane.setScrollingDisabled(false, true);
scrollPane.setCancelTouchFocus(false);
scrollPane.setSmoothScrolling(true);
scrollPane.setFlingTime(0);
stage.addActor(scrollPane);
initTable();
}
private boolean cancelTouchFocus = false;
private boolean inStage = false;
private void initTable() {
for (int i = 0; i < 10; i++) {
BaseGdxActor actor = new BaseGdxActor(new TextureRegion(
new Texture("badlogic.jpg")));
table.add(actor).width(actor.getWidth()).pad(10);
actor.addListener(actorGestureListener);
actor.addListener(inputListener);
}
}
@Override
public void render() {
super.render();
Gdx.gl.glClearColor(1, 1, 1, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
stage.act();
stage.draw();
}
}实现效果如下:

以上是“如何解决Android Libgdx中ScrollPane和Actor事件冲突问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。