您好,登录后才能下订单哦!
这些天忙着刷题,又怕遗忘了spring boot, 所以抽出一点时间折腾折腾,加深点印象。
spring boot 的文件上传与 spring mvc 的文件上传基本一致,只需注意一些配置即可。
环境要求: Spring Boot v1.5.1.RELEASE + jdk1.7 + myeclipse
1).引入thymeleaf,支持页面跳转
<!-- 添加thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2).在 src/main/resources 目录下新建 static 目录和 templates 目录。 static存放静态文件,比如 css、js、image… templates 存放静态页面。先在templates 中新建一个 uploadimg.html
<!DOCTYPE html> <html> <head> <title>uploadimg.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3"></meta> <meta name="description" content="this is my page"></meta> <meta name="content-type" content="text/html; charset=UTF-8"></meta> <!--<link rel="stylesheet" type="text/css" href="./styles.css" rel="external nofollow" >--> </head> <body> <form enctype="multipart/form-data" method="post" action="/testuploadimg"> 图片<input type="file" name="file"/> <input type="submit" value="上传"/> </form> </body> </html>
3).在 controller 中写两个方法,一个方法跳转到上传文件的页面,一个方法处理上传文件
//跳转到上传文件的页面
@RequestMapping(value="/gouploadimg", method = RequestMethod.GET)
public String goUploadImg() {
//跳转到 templates 目录下的 uploadimg.html
return "uploadimg";
}
//处理文件上传
@RequestMapping(value="/testuploadimg", method = RequestMethod.POST)
public @ResponseBody String uploadImg(@RequestParam("file") MultipartFile file,
HttpServletRequest request) {
String contentType = file.getContentType();
String fileName = file.getOriginalFilename();
/*System.out.println("fileName-->" + fileName);
System.out.println("getContentType-->" + contentType);*/
String filePath = request.getSession().getServletContext().getRealPath("imgupload/");
try {
FileUtil.uploadFile(file.getBytes(), filePath, fileName);
} catch (Exception e) {
// TODO: handle exception
}
//返回json
return "uploadimg success";
}
4).在上面中,我将文件上传的实现写在工具类 FileUtil 的 uploadFile 方法中
public static void uploadFile(byte[] file, String filePath, String fileName) throws Exception {
File targetFile = new File(filePath);
if(!targetFile.exists()){
targetFile.mkdirs();
}
FileOutputStream out = new FileOutputStream(filePath+fileName);
out.write(file);
out.flush();
out.close();
}
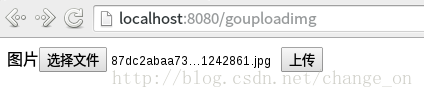
5).在浏览器输入 :http://localhost:8080/gouploadimg 测试

上传文件后:

在应用的 src/main/webapp/imgupload 目录下

6).如果上传的文件大于 1M 时,上传会报错文件太大的错误,在 application.properties 中设置上传文件的参数即可
spring.http.multipart.maxFileSize=100Mb spring.http.multipart.maxRequestSize=100Mb
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。