жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶAndroidеҰӮдҪ•е®һзҺ°еёҰеӯ—жҜҚзҙўеј•зҡ„дҫ§иҫ№ж ҸеҠҹиғҪпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
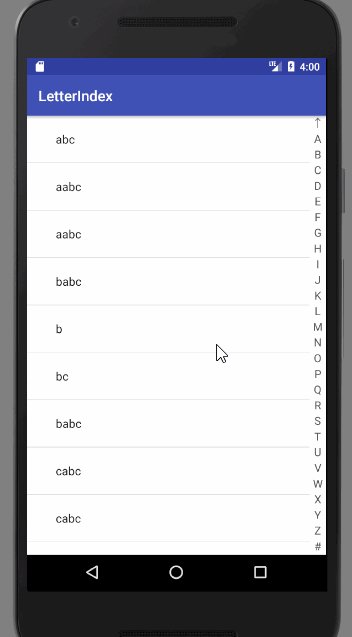
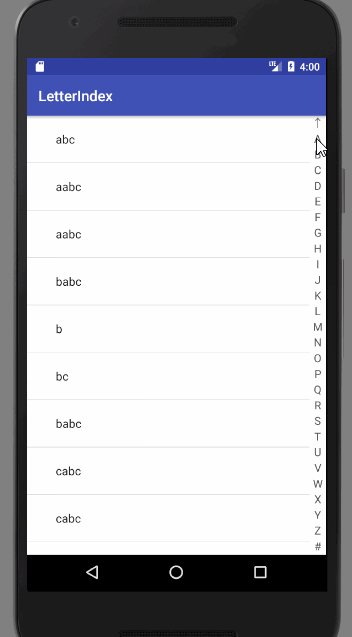
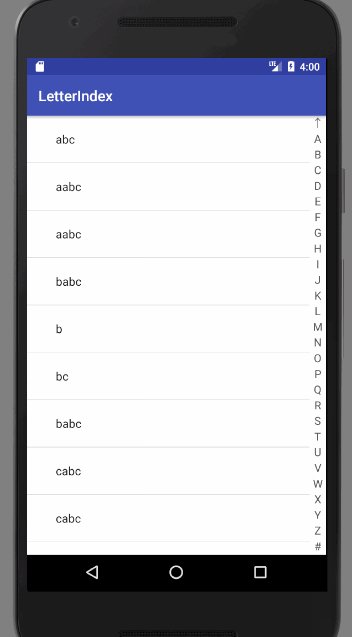
д№ӢеүҚе·Із»Ҹз”ЁиҮӘе®ҡд№үViewеҒҡеҮәеҰӮдёӢиҝҷж ·дёҖдёӘж•ҲжһңдәҶ

иҝҷдёӨеӨ©йңҖиҰҒйҮҚж–°жӢҝжқҘдҪҝз”ЁпјҢеҸ‘зҺ°ж•ҲжһңиҷҪ然еҒҡеҮәжқҘдәҶпјҢдёҚиҝҮжҖқи·ҜдёҚеӨӘеҜ№пјҢе°ұйҮҚж–°еҸӮиҖғеҶҷдәҶдёҖдёӘпјҢз”Ёжі•д№ҹжӣҙдёәз®ҖеҚ•дәҶ
йҰ–иҰҒзҡ„иҮӘ然жҳҜйңҖиҰҒ继жүҝViewз»ҳеҲ¶еҮәдҫ§иҫ№ж ҸпјҢ并еҗ‘еӨ–жҸҗдҫӣдёҖдёӘзӣ‘еҗ¬еӯ—жҜҚзҙўеј•еҸҳеҢ–зҡ„ж–№жі•
/**
* дҪңиҖ…пјҡеҸ¶еә”жҳҜеҸ¶
* ж—¶й—ҙпјҡ2017/8/20 11:38
* жҸҸиҝ°пјҡ
*/
public class LetterIndexView extends View {
public interface OnTouchingLetterChangedListener {
void onHit(String letter);
void onCancel();
}
private OnTouchingLetterChangedListener touchingLetterChangedListener;
private Paint paint;
private boolean hit;
private final String[] letters = {"вҶ‘", "A", "B", "C", "D", "E", "F", "G", "H",
"I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U",
"V", "W", "X", "Y", "Z", "#"};
private final int DEFAULT_WIDTH;
public LetterIndexView(Context context) {
this(context, null);
}
public LetterIndexView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public LetterIndexView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
paint = new Paint();
paint.setAntiAlias(true);
paint.setTextAlign(Paint.Align.CENTER);
paint.setColor(Color.parseColor("#565656"));
DEFAULT_WIDTH = dpToPx(context, 24);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getWidthSize(widthMeasureSpec), getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}
private int getWidthSize(int widthMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
switch (widthMode) {
case MeasureSpec.AT_MOST: {
if (widthSize >= DEFAULT_WIDTH) {
return DEFAULT_WIDTH;
} else {
return widthSize;
}
}
case MeasureSpec.EXACTLY: {
return widthSize;
}
case MeasureSpec.UNSPECIFIED:
default:
return DEFAULT_WIDTH;
}
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
hit = true;
onHit(event.getY());
break;
case MotionEvent.ACTION_MOVE:
onHit(event.getY());
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
hit = false;
if (touchingLetterChangedListener != null) {
touchingLetterChangedListener.onCancel();
}
break;
}
invalidate();
return true;
}
@Override
protected void onDraw(Canvas canvas) {
if (hit) {
//еӯ—жҜҚзҙўеј•жқЎиғҢжҷҜиүІ
canvas.drawColor(Color.parseColor("#bababa"));
}
float letterHeight = ((float) getHeight()) / letters.length;
float width = getWidth();
float textSize = letterHeight * 5 / 7;
paint.setTextSize(textSize);
for (int i = 0; i < letters.length; i++) {
canvas.drawText(letters[i], width / 2, letterHeight * i + textSize, paint);
}
}
private void onHit(float offset) {
if (hit && touchingLetterChangedListener != null) {
int index = (int) (offset / getHeight() * letters.length);
index = Math.max(index, 0);
index = Math.min(index, letters.length - 1);
touchingLetterChangedListener.onHit(letters[index]);
}
}
public void setOnTouchingLetterChangedListener(OnTouchingLetterChangedListener onTouchingLetterChangedListener) {
this.touchingLetterChangedListener = onTouchingLetterChangedListener;
}
private int dpToPx(Context context, float dpValue) {
float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
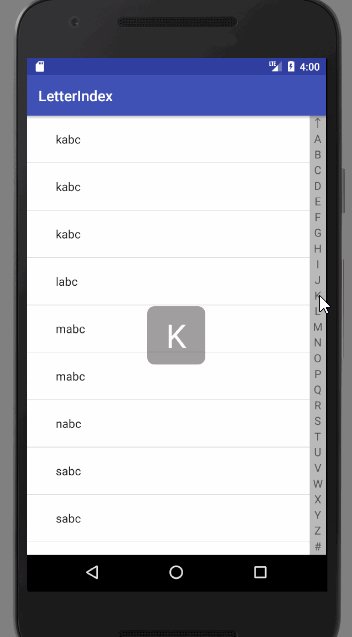
}еңЁдҫ§иҫ№ж Ҹж—¶пјҢдёӯй—ҙдјҡжҳҫзӨәеҪ“еүҚж»‘еҠЁжҢҮеҗ‘зҡ„еӯ—жҜҚпјҢиҝҷе…¶е®һжҳҜдёҖдёӘTextViewпјҢеңЁдё»еёғеұҖж–Ү件дёӯж·»еҠ пјҢйҖҡиҝҮIndexControlжқҘжҺ§еҲ¶TextViewзҡ„еҸҜи§ҒжҖ§пјҢ并жҢҮзӨәListViewж»‘еҠЁеҲ°жҢҮе®ҡйЎ№
/**
* дҪңиҖ…пјҡеҸ¶еә”жҳҜеҸ¶
* ж—¶й—ҙпјҡ2017/8/20 11:39
* жҸҸиҝ°пјҡ
*/
public class IndexControl {
private final ListView listView;
private final TextView tv_hint;
private final Map<String, Integer> letterMap;
public IndexControl(ListView contactsListView, LetterIndexView letterIndexView,
TextView tv_hint, Map<String, Integer> letterMap) {
this.listView = contactsListView;
this.tv_hint = tv_hint;
this.letterMap = letterMap;
letterIndexView.setOnTouchingLetterChangedListener(new LetterChangedListener());
}
private class LetterChangedListener implements LetterIndexView.OnTouchingLetterChangedListener {
@Override
public void onHit(String letter) {
tv_hint.setVisibility(View.VISIBLE);
tv_hint.setText(letter);
int index = -1;
if ("вҶ‘".equals(letter)) {
index = 0;
} else if (letterMap.containsKey(letter)) {
index = letterMap.get(letter);
}
if (index < 0) {
return;
}
index += listView.getHeaderViewsCount();
if (index >= 0 && index < listView.getCount()) {
listView.setSelectionFromTop(index, 0);
}
}
@Override
public void onCancel() {
tv_hint.setVisibility(View.INVISIBLE);
}
}
}AndroidжҳҜдёҖз§ҚеҹәдәҺLinuxеҶ…ж ёзҡ„иҮӘз”ұеҸҠејҖж”ҫжәҗд»Јз Ғзҡ„ж“ҚдҪңзі»з»ҹпјҢдё»иҰҒдҪҝз”ЁдәҺ移еҠЁи®ҫеӨҮпјҢеҰӮжҷәиғҪжүӢжңәе’Ңе№іжқҝз”өи„‘пјҢз”ұзҫҺеӣҪGoogleе…¬еҸёе’ҢејҖж”ҫжүӢжңәиҒ”зӣҹйўҶеҜјеҸҠејҖеҸ‘гҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңAndroidеҰӮдҪ•е®һзҺ°еёҰеӯ—жҜҚзҙўеј•зҡ„дҫ§иҫ№ж ҸеҠҹиғҪвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ