您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
Android从网络中获得一张图片并显示在屏幕上的实例详解
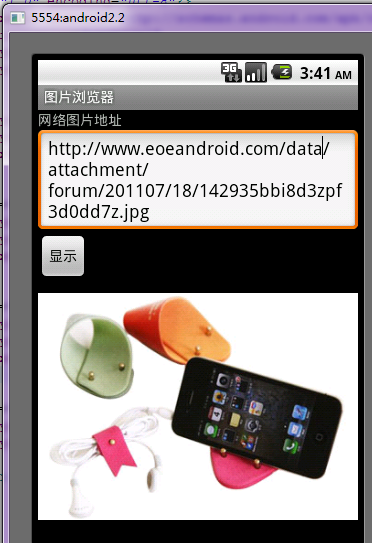
看下实现效果图:

1:androidmanifest.xml的内容
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.capinftotech.image"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="8" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
注意访问网络中的数据需要添加android.permission.INTERNET权限
2:MainActivity的内容
package cn.capinftotech.image;
import java.io.IOException;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import com.capinfotech.service.ImageService;
public class MainActivity extends Activity {
private static final String TAG = "MainActivity";
private EditText urlPath = null;
private Button button = null;
private ImageView imageView = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
urlPath = (EditText)findViewById(R.id.urlpath);
button = (Button)findViewById(R.id.button);
imageView = (ImageView)findViewById(R.id.imageView);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String urlPathContent = urlPath.getText().toString();
try {
byte[] data = ImageService.getImage(urlPathContent);
Bitmap bitmap = BitmapFactory.decodeByteArray(data, 0, data.length); //生成位图
imageView.setImageBitmap(bitmap); //显示图片
} catch (IOException e) {
Toast.makeText(MainActivity.this, R.string.error, Toast.LENGTH_LONG).show(); //通知用户连接超时信息
Log.i(TAG, e.toString());
}
}
});
}
}
3:ImageService类的内容
package com.capinfotech.service;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import com.capinfotech.utils.StreamTool;
public class ImageService {
public static byte[] getImage(String path) throws IOException {
URL url = new URL(path);
HttpURLConnection conn = (HttpURLConnection)url.openConnection();
conn.setRequestMethod("GET"); //设置请求方法为GET
conn.setReadTimeout(5*1000); //设置请求过时时间为5秒
InputStream inputStream = conn.getInputStream(); //通过输入流获得图片数据
byte[] data = StreamTool.readInputStream(inputStream); //获得图片的二进制数据
return data;
}
}
4:StreamTool的内容
package com.capinfotech.utils;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
public class StreamTool {
/*
* 从数据流中获得数据
*/
public static byte[] readInputStream(InputStream inputStream) throws IOException {
byte[] buffer = new byte[1024];
int len = 0;
ByteArrayOutputStream bos = new ByteArrayOutputStream();
while((len = inputStream.read(buffer)) != -1) {
bos.write(buffer, 0, len);
}
bos.close();
return bos.toByteArray();
}
}
5:程序中用到的字符串资源strings.xml里的内容
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello World, MainActivity!</string> <string name="app_name">图片浏览器</string> <string name="urlpath">网络图片地址</string> <string name="button">显示</string> <string name="error">网络连接超时</string> </resources>
6:程序布局文件main.xml的内容
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/urlpath" /> <EditText android:id="@+id/urlpath" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="http://www.eoeandroid.com/data/attachment/forum/201107/18/142935bbi8d3zpf3d0dd7z.jpg" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button" /> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
以上使用Android 获取网路图片并显示的实例,如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。