жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іAndroidдҪҝз”ЁRecyclerviewе®һзҺ°еӣҫзүҮиҪ®ж’ӯж•Ҳжһңзҡ„ж–№жі•пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
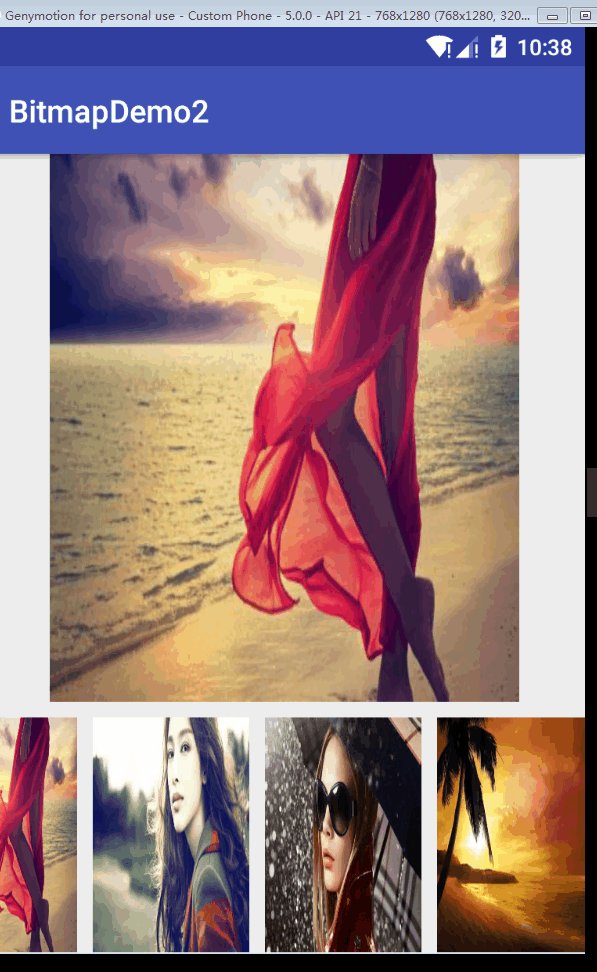
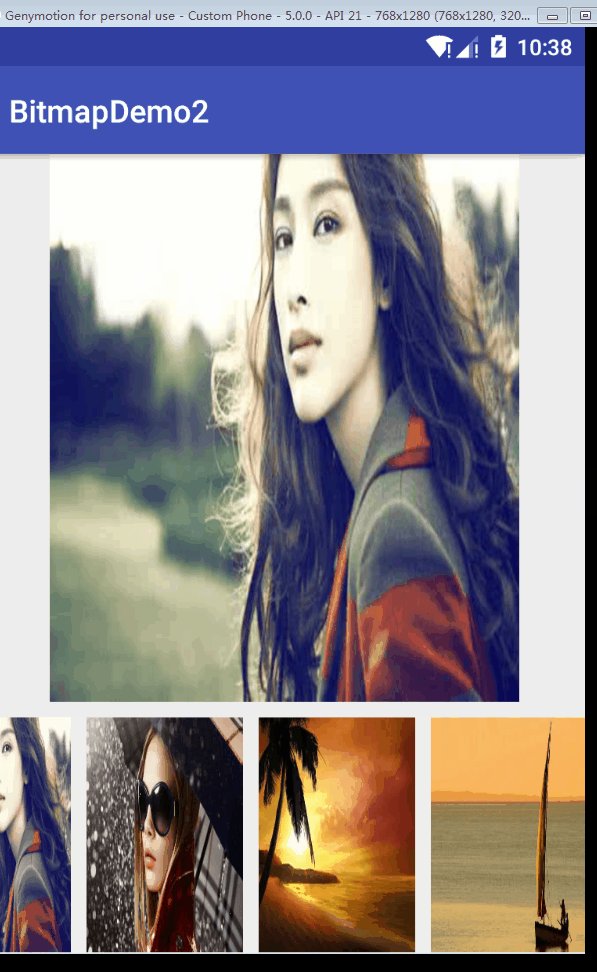
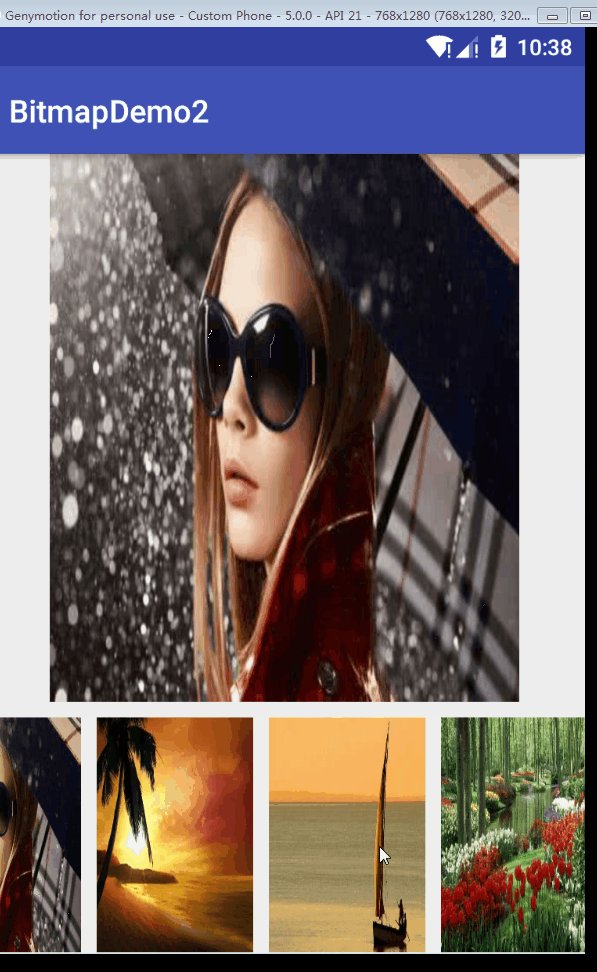
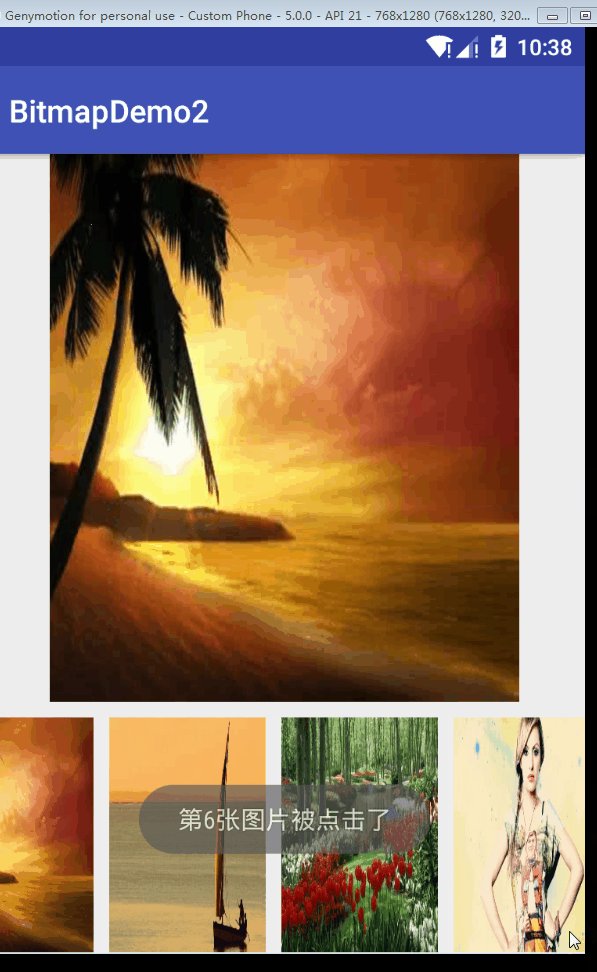
ж•Ҳжһңеӣҫпјҡ

жҖқи·Ҝпјҡ
1.еҮҶеӨҮmеј еӣҫзүҮ
1.дҪҝз”ЁRecyclerviewе®һзҺ°пјҢиҝ”еӣһж— ж•°дёӘпјҲе®һйҷ…Interge.MAXVALUEпјүitemпјҢ第nдёӘitemжҳҫзӨә第n%mеј еӣҫзүҮ
3.дҪҝз”Ёrecyclerview.scrollBy жҜҸдёӘдёҖж®өж—¶й—ҙж°ҙе№іж»ҡеҠЁдёҖж®өи·қзҰ»
4.йҖҡиҝҮlayoutManager.findFirstVisibleItemPosition()иҺ·еҸ–еҪ“еүҚжҳҫзӨәзҡ„第дёҖдёӘViewжҳҜ第еҮ дёӘitem,дёҠйқўзҡ„ImageViewжҳҫзӨәеҜ№еә”deеӣҫзүҮ
е®һзҺ°д»Јз Ғпјҡ
XMLж–Ү件
1.activityеёғеұҖж–Ү件activity_recy.xmlгҖҖгҖҖ
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:layout_width="300dp" android:layout_height="350dp" android:layout_gravity="center_horizontal" android:id="@+id/img" android:src="@drawable/p5" android:scaleType="fitXY" /> <android.support.v7.widget.RecyclerView android:layout_width="match_parent" android:layout_height="150dp" android:layout_marginTop="10dp" android:id="@+id/recyclerview" ></android.support.v7.widget.RecyclerView> </LinearLayout>
2.йҖӮй…ҚеҷЁеёғеұҖitem_horizon.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:layout_width="100dp" android:layout_height="match_parent" android:id="@+id/img" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:scaleType="fitXY" /> </LinearLayout>
Activity
public class HorizontalActivity extends AppCompatActivity implements RecyAdapter.OnItemClickListener {
private String TAG="HorizontalActivity";
@BindView(R.id.img)
ImageView img;
@BindView(R.id.recyclerview)
RecyclerView recyclerview;
private Integer[] mImgIds = {R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4, R.drawable.p5,
R.drawable.pic1, R.drawable.pic5, R.drawable.pic6};
private List<Integer> datas;
private RecyAdapter recyAdapter;
private Handler mHandler=new Handler();
private LinearLayoutManager layoutManager;
private int oldItem=0;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recy);
ButterKnife.bind(this);
initData();
initRecy();
img.setImageResource(datas.get(0));
recyAdapter.setOnItemClickListener(this);
}
Runnable scrollRunnable=new Runnable() {
@Override
public void run() {
recyclerview.scrollBy(3,0);
// int firstItem = layoutManager.findFirstVisibleItemPosition();
int firstItem=layoutManager.findFirstVisibleItemPosition();
if(firstItem!=oldItem&&firstItem>0){
oldItem=firstItem;
img.setImageResource(datas.get(oldItem%datas.size()));
}
Log.e(TAG, "run: firstItem:"+firstItem );
mHandler.postDelayed(scrollRunnable,10);
}
};
private void initRecy() {
recyAdapter=new RecyAdapter(this,datas);
layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerview.setLayoutManager(layoutManager);
recyclerview.setAdapter(recyAdapter);
}
private void initData() {
datas=new ArrayList<>();
for (int i = 0; i <mImgIds.length ; i++) {
datas.add(mImgIds[i]);
}
}
@Override
protected void onResume() {
super.onResume();
mHandler.postDelayed(scrollRunnable,10);
}
@Override
protected void onStop() {
super.onStop();
mHandler.removeCallbacks(scrollRunnable);
}
@Override
public void onItemClick(View view, int tag) {
Toast.makeText(this,"第"+tag+"еј еӣҫзүҮиў«зӮ№еҮ»дәҶ",Toast.LENGTH_SHORT).show();
}
}йҖӮй…ҚеҷЁRecyAdapter
public class RecyAdapter extends RecyclerView.Adapter<RecyAdapter.ViewHolder> implements View.OnClickListener {
private Context context;
private List<Integer> datas;
private OnItemClickListener onItemClickListener;
public RecyAdapter(Context context, List<Integer> datas) {
this.context = context;
this.datas = datas;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.item_horizontal, parent, false);
ViewHolder vh=new ViewHolder(view);
view.setOnClickListener(this);
return vh;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
int newPos=position%datas.size();
holder.img.setImageResource(datas.get(newPos));
holder.itemView.setTag(position);
}
@Override
public int getItemCount() {
return Integer.MAX_VALUE;
}
@Override
public void onClick(View view) {
if(onItemClickListener!=null){
onItemClickListener.onItemClick(view, (Integer) view.getTag());
}
}
class ViewHolder extends RecyclerView.ViewHolder {
ImageView img;
public ViewHolder(View itemView) {
super(itemView);
img=itemView.findViewById(R.id.img);
}
}
public void setOnItemClickListener(OnItemClickListener listener){
this.onItemClickListener=listener;
}
interface OnItemClickListener{
void onItemClick(View view,int tag);
}
}е…ідәҺAndroidдҪҝз”ЁRecyclerviewе®һзҺ°еӣҫзүҮиҪ®ж’ӯж•Ҳжһңзҡ„ж–№жі•е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ