您好,登录后才能下订单哦!
小编给大家分享一下Android中如何通过ViewDragHelper实现ListView的Item的侧拉划出效果,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
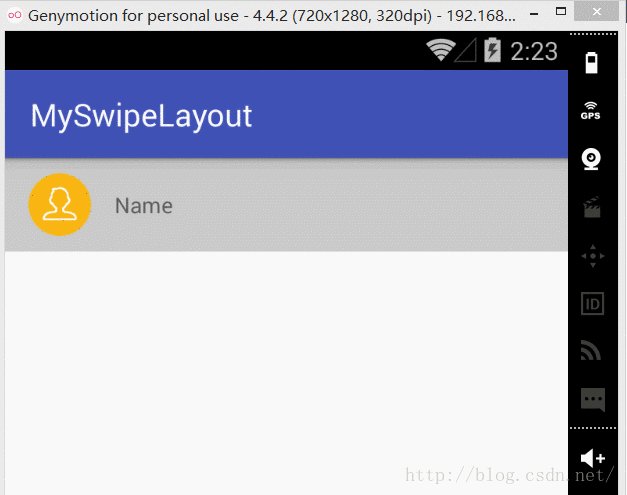
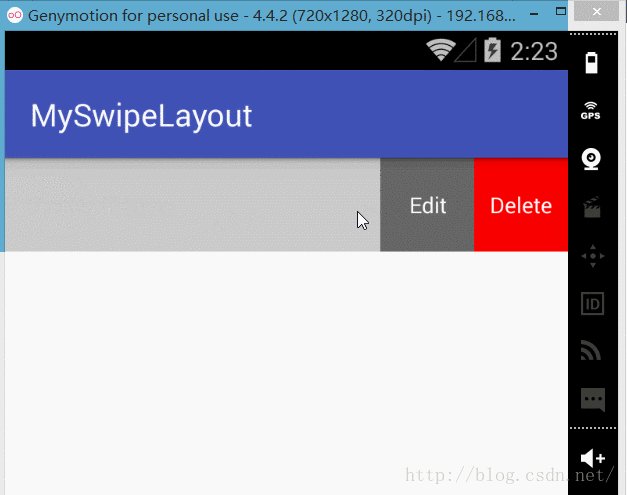
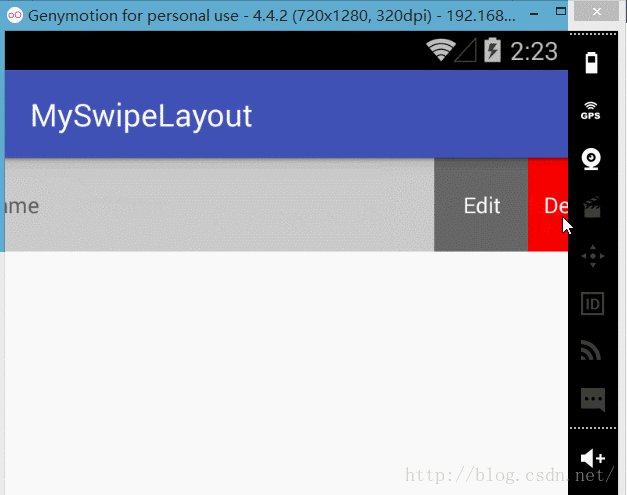
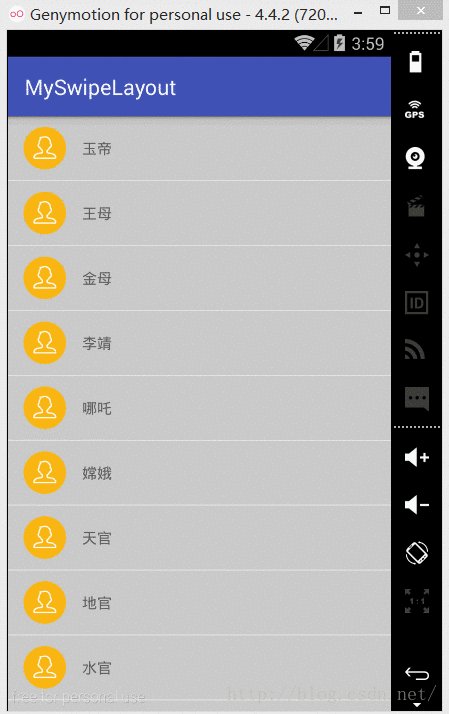
要实现的自定义控件效果图:

关于ViewDragHelper的使用,大家可以先看这篇文章ViewDragHelper的使用介绍
实现该自定义控件的大体步骤如下:
1.ViewDragHelper使用的3部曲,初始化ViewDragHelper,传递触摸事件,实现ViewDragHelper.Callback抽象类.
2.需要创建2个直接的子View,分别是前景View和背景View,代表ListView每一项Item的布局的组成,如下所示:
未划出时显示的FrontView:

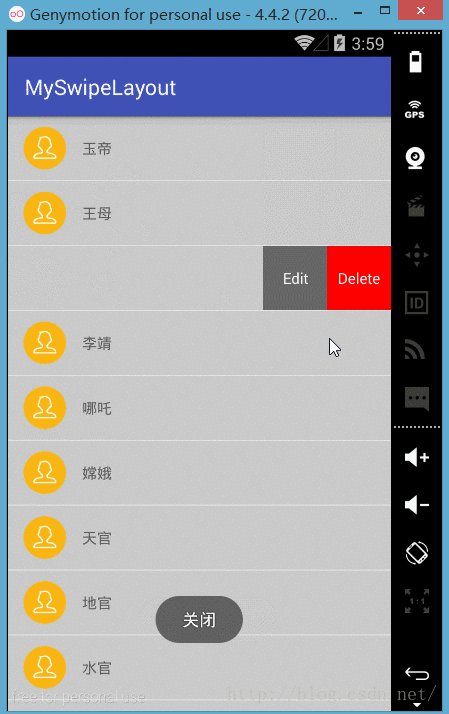
划出后的右边显示BackView:

以上2部分就是该自定义控件要包含的2个直接子View.
3.需要获取FrontView的宽高,宽度其实就是屏幕的宽度,高度就是ListView每一项Item的高度;还需获取BackView的宽度,因为这个宽度就是侧滑的最大范围.
4.需要确定FrontView和BackView的初始位置,在onLayout方法中确定,即默认情况下是只显示FrontView的.这个实现起来也很简单,FrontView的left=0,BackView的left=FrontView的right即可.
5.需要同步FrontView和BackView的滑动,即滑动FrontView的时候BackView也需要跟着划出,同样滑动BackView的时候也需要FrontView跟着滑动.
6.需要解决侧拉划出的效果是否有动画效果.平滑滑动的动画可以通过ViewDragHelper轻松实现.
好了,直接上自定义的SwipeLayout源码:
/**
* Created by mChenys on 2015/12/26.
*/
public class SwipeLayout extends FrameLayout {
private ViewDragHelper.Callback mCallback;
private ViewDragHelper mDragHelper;
private View mBackView; //item的侧边布局
private View mFrontView;//当前显示的item布局
private int mWidth; //屏幕的宽度,mFrontView的宽度
private int mHeight; //mFrontView的高度
private int mRange;//mFrontView侧拉时向左移动的最大距离,即mBackView的宽度
public SwipeLayout(Context context) {
this(context, null);
}
public SwipeLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SwipeLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
//1.初始ViewDragHelper
private void init() {
mCallback = new ViewDragHelper.Callback() {
//3.在回调方法中处理触摸事件
@Override
public boolean tryCaptureView(View child, int pointerId) {
return true; //允许所有子控件的滑动
}
//设定滑动的边界值
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) {
if (child == mFrontView) {
//前景View的滑动范围是(0~ -mRange)
if (left > 0) {
left = 0;
} else if (left < -mRange) {
left = -mRange;
}
}
if (child == mBackView) {
//背景View的滑动范围是(mWidth - mRange ~ mWidth)
if (left > mWidth) {
left = mWidth;
} else if (left < (mWidth - mRange)) {
left = mWidth - mRange;
}
}
//返回修正过的建议值
return left;
}
//监听View的滑动位置的改变,同步前景View和背景View的滑动事件
@Override
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {
if (changedView == mFrontView) {
//当滑动前景View时,也需要滑动背景View
mBackView.offsetLeftAndRight(dx);
} else if (changedView == mBackView) {
//当滑动背景View时,也需要滑动前景View
mFrontView.offsetLeftAndRight(dx);
}
// 兼容老版本
invalidate();
}
//处理释放后的开启和关闭动作
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {
if (xvel < 0) {
//有向左滑动的速度,则打开
open();
} else if (xvel == 0 && mFrontView.getLeft() < -mRange / 2.0f) {
//前景View向左滑动的left小于背景View宽度一半的负值时,打开
open();
} else {
//其他情况为关闭
close();
}
}
};
mDragHelper = ViewDragHelper.create(this, mCallback);
}
//2.传递触摸事件
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return mDragHelper.shouldInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
try {
mDragHelper.processTouchEvent(event);
} catch (Exception e) {
e.printStackTrace();
}
return true;
}
//获取子控件的引用
@Override
protected void onFinishInflate() {
super.onFinishInflate();
mBackView = getChildAt(0); //获取背景View,即展示数据的Item的右边隐藏的侧滑布局
mFrontView = getChildAt(1);//获取前景View,即展示数据的Item
}
//获取子控件的相关宽高信息
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = mFrontView.getMeasuredWidth();
mHeight = mFrontView.getMeasuredHeight();
mRange = mBackView.getMeasuredWidth();
}
//确定子控件的初始位置
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
layoutChildView(false);
}
/**
* 放置子控件的位置
*
* @param isOpen 是否是打开前景View,true打开,false关闭
*/
private void layoutChildView(boolean isOpen) {
//计算前景View的位置,将坐标信息封装到矩形中
Rect fontRect = computerFontViewRect(isOpen);
//摆放前景View
mFrontView.layout(fontRect.left, fontRect.top, fontRect.right, fontRect.bottom);
//摆放背景View,left坐标是前景View的right坐标
int left = fontRect.right;
mBackView.layout(left, 0, left + mRange, mHeight);
//由于上面是后摆放背景View,所以会覆盖前景View,因此需要通过下面的方式将前景View显示在前面
bringChildToFront(mFrontView);
}
/**
* 计算前景View的坐标
*
* @param isOpen 是否是打开前景View
* @return
*/
private Rect computerFontViewRect(boolean isOpen) {
int left = isOpen ? -mRange : 0;
return new Rect(left, 0, left + mWidth, mHeight);
}
/**
* 打开侧边栏mBackView,默认平滑打开
*/
public void open() {
open(true);
}
/**
* 打开侧边栏mBackView
*
* @param isSmooth 是否平滑打开
*/
public void open(boolean isSmooth) {
if (isSmooth) {
if (mDragHelper.smoothSlideViewTo(mFrontView, -mRange, 0)) {
//动画在继续
ViewCompat.postInvalidateOnAnimation(this);
}
} else {
layoutChildView(true);
}
}
/**
* 关闭侧边栏mBackView,默认平滑关闭
*/
public void close() {
close(true);
}
/**
* 关闭侧边栏mBackView
*
* @param isSmooth 是否平滑关闭
*/
public void close(boolean isSmooth) {
if (isSmooth) {
if (mDragHelper.smoothSlideViewTo(mBackView, mWidth, 0)) {
//动画在继续
ViewCompat.postInvalidateOnAnimation(this);
}
} else {
layoutChildView(false);
}
}
@Override
public void computeScroll() {
super.computeScroll();
if (mDragHelper.continueSettling(true)) {
//动画还在继续
ViewCompat.postInvalidateOnAnimation(this);
}
}
}如何使用呢?
使用该控件,必须要让其有2个直接的子控件,如下布局所示:
<?xml version="1.0" encoding="utf-8"?> <mchenys.net.csdn.blog.myswipelayout.view.SwipeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/sl" android:layout_width="match_parent" android:layout_height="60dp" android:minHeight="60dp" android:background="#44000000" > <!--后置布局--> <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="horizontal" > <TextView android:id="@+id/tv_call" android:layout_width="60dp" android:layout_height="match_parent" android:background="#666666" android:gravity="center" android:text="Edit" android:textColor="#ffffff" /> <TextView android:id="@+id/tv_del" android:layout_width="60dp" android:layout_height="match_parent" android:background="#ff0000" android:gravity="center" android:text="Delete" android:textColor="#ffffff" /> </LinearLayout> <!--前景布局--> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#44ffffff" android:gravity="center_vertical" android:orientation="horizontal" > <ImageView android:id="@+id/iv_image" android:layout_width="40dp" android:layout_height="40dp" android:layout_marginLeft="15dp" android:src="@drawable/head_1" /> <TextView android:id="@+id/tv_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:text="Name" /> </LinearLayout> </mchenys.net.csdn.blog.myswipelayout.view.SwipeLayout>
就是这么简单,跑起来就可以用了.不过这个只是定义出了SwipeLayout控件,如果要集成到ListView中,还需要做进一步的处理.
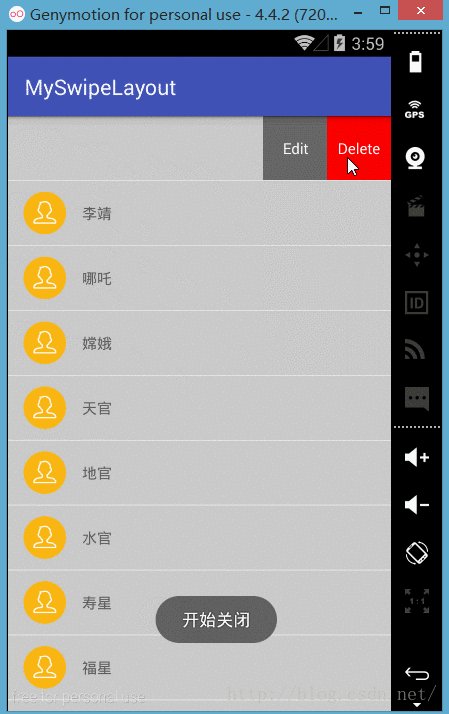
例如实现如下效果:

需要考虑2点:
1.在自定义SwipeLayout控件内需要处理3种状态,打开,关闭,拖拽.
2.需要添加一个侧滑监听接口,用于对外暴露当前SwipeLayout的打开,关闭,拖拽,将要打开,将要关闭这5种情况.接口定义如下所示:
/**
* 侧拉SwipeLayout的监听
* Created by mChenys on 2015/12/26.
*/
public interface SwipeViewListener {
//关闭
void onClose(SwipeLayout mSwipeLayout);
//打开
void onOpen(SwipeLayout mSwipeLayout);
//正在侧拉
void onDraging(SwipeLayout mSwipeLayout);
//开始要去关闭
void onStartClose(SwipeLayout mSwipeLayout);
//开始要去开启
void onStartOpen(SwipeLayout mSwipeLayout);
}SwipeLayout的3种状态,用enum表示即定义接收获取SwipeViewListener监听器的方法1
//以下是定义SwipeLayout的打开,关闭,滑动的3种状态
public enum Status {
CLOSE, OPEN, DRAGING;
}
//默认关闭
private Status mStatus = Status.CLOSE;
//滑动的监听器
private SwipeViewListener mSwipeViewListener;
//设置监听器
public void setSwipeViewListener(SwipeViewListener swipeViewListener) {
mSwipeViewListener = swipeViewListener;
}在onViewPositionChanged方法内添加多一个方法,用于处理拖拽的监听.
/**
* 处理滑动,打开,关闭的3种情况
* 在onViewPositionChanged 调用
*/
private void dispatchSwipeEvent() {
if (mSwipeViewListener != null) {
mSwipeViewListener.onDraging(this);
}
//记录上一次的状态
Status preStatus = mStatus;
//获取当前的状态
mStatus = getCurrStatus();
if (preStatus != mStatus && null != mSwipeViewListener) {
//说明有状态发生变化
if (mStatus == Status.CLOSE) {
//关闭
mSwipeViewListener.onClose(this);
} else if (mStatus == Status.OPEN) {
//打开
mSwipeViewListener.onOpen(this);
} else if (mStatus == Status.DRAGING) {
//这里有2中情况,要么要打开,要么要关闭
if (preStatus == Status.CLOSE) {
//如果之前是关闭的,那么就是要打开
mSwipeViewListener.onStartOpen(this);
} else if (preStatus == Status.OPEN) {
//如果之前是打开,那么就是要关闭
mSwipeViewListener.onStartClose(this);
}
}
}
}
/**
* 获取当前的状态
*
* @return
*/
private Status getCurrStatus() {
int left = mFrontView.getLeft();
if (left == 0) {
return Status.CLOSE;
} else if (left == -mRange) {
return Status.OPEN;
}
return Status.DRAGING;
}最后来看看MainActivity的测试:
public class MainActivity extends AppCompatActivity {
private List<String> mData = new ArrayList<>();//数据集合
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//获取数据,注意:Arrays.asList返回的并不是一个java.util.ArrayList,而是一个Arrays类的内部类,该List实现是不能进行增删操作的
//因此必须再包装一下
mData = new ArrayList<>(Arrays.asList(Constant.NAME));
ListView listView = new ListView(this);
listView.setAdapter(mAdapter);
setContentView(listView);
}
//自定义适配器
private BaseAdapter mAdapter = new BaseAdapter() {
//标记当前打开的SwipeLayout的集合
private List<SwipeLayout> mOpenItem = new ArrayList<>();
@Override
public int getCount() {
return mData.size();
}
@Override
public String getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (null == convertView) {
holder = new ViewHolder();
convertView = View.inflate(MainActivity.this, R.layout.item_list, null);
holder.mSwipeLayout = (SwipeLayout) convertView;
holder.tvName = (TextView) convertView.findViewById(R.id.tv_name);
holder.tvDel = (TextView) convertView.findViewById(R.id.tv_del);
holder.tvEdit = (TextView) convertView.findViewById(R.id.tv_edit);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
//设置侧拉监听
holder.mSwipeLayout.setSwipeViewListener(getSwipeViewListener());
holder.tvName.setText(getItem(position));
holder.tvDel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//删除
mData.remove(position);
mAdapter.notifyDataSetChanged();
}
});
holder.tvEdit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ToastUtils.showToast(MainActivity.this,"编辑");
}
});
return convertView;
}
class ViewHolder {
TextView tvName, tvDel, tvEdit;
SwipeLayout mSwipeLayout;
}
//获取滑动监听器
private SwipeViewListener getSwipeViewListener() {
return new SwipeViewListener() {
@Override
public void onClose(SwipeLayout mSwipeLayout) {
//关闭是移除
mOpenItem.remove(mSwipeLayout);
ToastUtils.showToast(MainActivity.this, "关闭");
}
@Override
public void onOpen(SwipeLayout mSwipeLayout) {
//打开时添加
mOpenItem.add(mSwipeLayout);
ToastUtils.showToast(MainActivity.this, "打开");
}
@Override
public void onDraging(SwipeLayout mSwipeLayout) {
}
@Override
public void onStartClose(SwipeLayout mSwipeLayout) {
ToastUtils.showToast(MainActivity.this, "开始关闭");
}
@Override
public void onStartOpen(SwipeLayout mSwipeLayout) {
//将要打开时,需要将集合中的之前打开的SwipeLayout统统关闭
for (SwipeLayout swipeLayout : mOpenItem) {
swipeLayout.close();
}
mOpenItem.clear();//清空集合
ToastUtils.showToast(MainActivity.this, "开始打开");
}
};
}
};
}看完了这篇文章,相信你对“Android中如何通过ViewDragHelper实现ListView的Item的侧拉划出效果”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。