жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жңүйЎ№зӣ®йңҖжұӮйңҖиҰҒз»ҳеҲ¶еӨҡдёӘеңҶеңҲпјҢ并且дҪҝз”Ёиҝһз»ӯзҡ„ж•°еӯ—еҜ№е…¶жҺ’еҲ—иө·жқҘпјҢд№ҹе°ұжҳҜеҘҪеӨҡжҺ’зҡ„еңҶеңҲгҖӮ
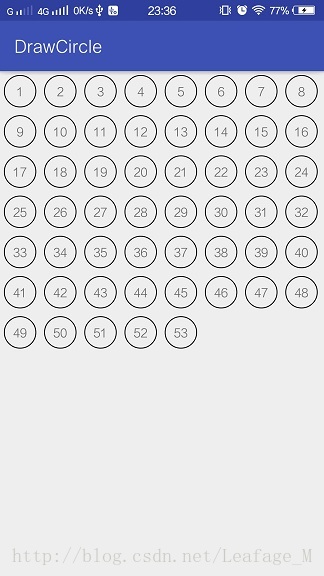
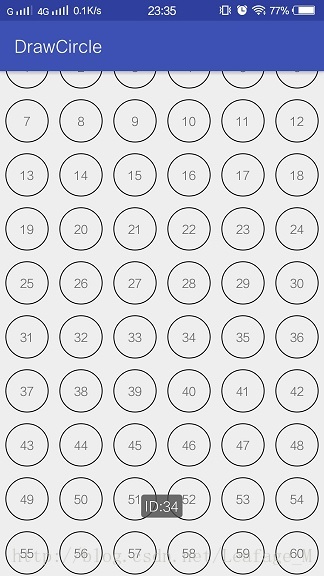
йҰ–е…ҲзңӢдёҖдёӢж•Ҳжһңеӣҫпјҡ
дёҖжҺ’и®ҫзҪ®дёә8дёӘпјҢдёҖе…ұжңү53дёӘзҡ„пјҡ

дёҖжҺ’и®ҫеҖјдёә5дёӘзҡ„пјҢдёҖе…ұжңү153дёӘпјҡ

еҸҜд»Ҙж №жҚ®жҖ»зҡ„дёӘж•°е’ҢжҜҸжҺ’дёӘж•°иҮӘеҠЁи°ғиҠӮеңҶеңҲзҡ„еӨ§е°ҸпјҢе№¶дё”ж №жҚ®дј е…Ҙзҡ„зӣ‘еҗ¬дәӢ件дҪңеҮәдёҚеҗҢзҡ„зӮ№еҮ»ж•ҲжһңгҖӮ
жҖқи·ҜеҫҲз®ҖеҚ•пјҢйҰ–е…ҲйңҖиҰҒз”»дёҖдёӘеңҶеҮәжқҘпјҡ
<?xml version="1.0" encoding="UTF-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" android:useLevel="false" > <padding android:left="1dp" android:top="1dp" android:right="1dp" android:bottom="1dp" /> <stroke android:width="1dp" android:color="@android:color/black" /> <size android:width="10dp" android:height="10dp" /> </shape>
然еҗҺеҲӣе»әTextViewпјҢи®ҫзҪ®TextViewзҡ„иғҢжҷҜдёәиҝҷдёӘdrawableеҚіеҸҜгҖӮ
еҸҜд»Ҙж №жҚ®еұҸ幕зҡ„жҖ»е®ҪеәҰе’ҢжҜҸжҺ’йңҖиҰҒж”ҫзҪ®зҡ„еңҶдёӘж•°пјҢи®Ўз®—еҮәжҜҸдёҖдёӘеңҶзҡ„еҗҲйҖӮеӨ§е°ҸпјҢ然еҗҺи®ҫзҪ®жҜҸдёӘеңҶд№Ӣй—ҙзҡ„marginдёәиҝҷдёӘеңҶзҡ„еҚҒеҲҶд№ӢдёҖпјҢжүҖд»ҘиҝҷдёӘеңҶзҡ„жңҖеҗҺеӨ§е°Ҹеә”иҜҘдёәе№іеқҮеҖјзҡ„еҚҒеҲҶд№Ӣе…«гҖӮ
然еҗҺдҪҝз”ЁLinearLayoutеёғеұҖпјҢеҠЁжҖҒеҠ иҪҪеӨҡдёӘTextViewпјҢжҜҸдёӘTextViewи®ҫзҪ®еҘҪеҜ№еә”зҡ„еұһжҖ§еҚіеҸҜгҖӮ
з”ұдәҺеҸҜиғҪеңҶзҡ„дёӘж•°иҝҮеӨҡпјҢжүҖд»ҘйңҖиҰҒScrollViewжқҘиҝӣиЎҢеөҢеҘ—пјҢд»ҺиҖҢж”ҜжҢҒж»‘еҠЁдәӢ件пјҢйңҖиҰҒжіЁж„Ҹзҡ„е°ұжҳҜScrollViewдёӢйқўеҸӘиғҪжңүдёҖдёӘеӯҗиҠӮзӮ№гҖӮ
е®Ңж•ҙд»Јз Ғпјҡ
import android.content.Context;
import android.os.Build;
import android.support.annotation.RequiresApi;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import android.widget.TextView;
/**
* Created by leafage on 2017/7/21.
*/
public class CircleView {
private LinearLayout mMainLinearLayout;
private ScrollView mScrollView;
private LinearLayout mLinearLayout;
private WindowManager mWindowManager;
private Context mContext;
//е…ЁеұҸеҸӮж•°
LinearLayout.LayoutParams MatchParams = new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
//з”ЁжқҘи®ҫзҪ®еҶ…йғЁLinearLayoutзҡ„еҸӮж•°,е®ҪеәҰйҖӮеә”зҲ¶еёғеұҖпјҢй«ҳеәҰиҮӘеҠЁ
LinearLayout.LayoutParams LinearLayoutParams = new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
//и®ҫзҪ®TextViewзҡ„еҸӮж•°
LinearLayout.LayoutParams TextViewParams = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
public CircleView(Context context) {
mContext = context;
mMainLinearLayout = new LinearLayout(context);
mLinearLayout = new LinearLayout(context);
mScrollView = new ScrollView(context);
//з”ЁжқҘеҫ—еҲ°жҖ»еұҸ幕зҡ„е®ҪеәҰ
mWindowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
init();
}
private void init() {
mLinearLayout.setOrientation(LinearLayout.VERTICAL);
mMainLinearLayout.setLayoutParams(MatchParams);//жңҖеӨ–йқўзҡ„е…ЁеұҸ
mScrollView.setLayoutParams(MatchParams);//ж»ҡеҠЁзҡ„е…ЁеұҸ
mLinearLayout.setLayoutParams(MatchParams);//еҶ…е®№зҡ„е…ЁеұҸ
mLinearLayout.setOrientation(LinearLayout.VERTICAL);//еһӮзӣҙж”ҫзҪ®
}
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
public LinearLayout getLinearLayout(int column, int count, View.OnClickListener onClickListener) {
int row = count / column;//и®Ўз®—еҮәеӨҡе°‘жҺ’
int duoyu = count - row * column;//и®Ўз®—еҮәеӨҡдҪҷзҡ„дёӘж•°
int totalWidth = mWindowManager.getDefaultDisplay().getWidth();//еҫ—еҲ°жҖ»зҡ„е®ҪеәҰ
int width = totalWidth / column;//и®Ўз®—еҮәжҜҸжҺ’зҡ„жҜҸдёӘеңҶеңҲзҡ„е№іеқҮе®ҪеәҰ
int margin = (int) (width*0.1);//и®ҫзҪ®иҫ№и·қдёә0.1
width = (int) (width * 0.8);//еҺ»жҺүе·ҰеҸіиҫ№и·қеү©дёӢзҡ„е®ҪеәҰ
int num = 1;//д»Һ1ејҖе§Ӣи®Ўж•°
TextViewParams.setMargins(margin, margin, margin, margin);
for (int i = 0 ; i < row; i++) {//дёҖе…ұз»ҳеҲ¶еӨҡе°‘жҺ’
LinearLayout linearLayout = new LinearLayout(mContext);
linearLayout.setLayoutParams(LinearLayoutParams);
linearLayout.setOrientation(LinearLayout.HORIZONTAL);
for (int j = 0; j < column; j++) {//дёҖжҺ’з»ҳеҲ¶еӨҡе°‘дёӘ
final TextView textView = new TextView(mContext);
textView.setBackground(mContext.getResources().getDrawable(R.drawable.cricle));
textView.setHeight(width);
textView.setWidth(width);
textView.setGravity(Gravity.CENTER);
textView.setText(String.valueOf(num));
textView.setLayoutParams(TextViewParams);
textView.setOnClickListener(onClickListener);//и®ҫзҪ®зӣ‘еҗ¬дәӢ件
linearLayout.addView(textView);
num++;
}
mLinearLayout.addView(linearLayout);
}
//з»ҳеҲ¶еү©дёӢеӨҡдҪҷзҡ„дёҖжҺ’
LinearLayout linearLayout = new LinearLayout(mContext);
linearLayout.setLayoutParams(LinearLayoutParams);
linearLayout.setOrientation(LinearLayout.HORIZONTAL);
for (int i = 0 ; i< duoyu;i++) {
TextView textView = new TextView(mContext);
textView.setBackground(mContext.getResources().getDrawable(R.drawable.cricle));
textView.setHeight(width);
textView.setWidth(width);
textView.setGravity(Gravity.CENTER);
textView.setText(String.valueOf(num));
textView.setLayoutParams(TextViewParams);
textView.setOnClickListener(onClickListener);
linearLayout.addView(textView);
num++;
}
mLinearLayout.addView(linearLayout);
mScrollView.addView(mLinearLayout);
mMainLinearLayout.addView(mScrollView);
return mMainLinearLayout;
}
}
еҸҜд»ҘзӣҙжҺҘеңЁActivityйҮҢйқўдҪҝз”Ёпјҡ
import android.os.Build;
import android.os.Bundle;
import android.support.annotation.RequiresApi;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity{
private LinearLayout mMainLayout;
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
CircleView circle = new CircleView(this);
mMainLayout = circle.getLinearLayout(8, 53, new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "ID:" + ((TextView)view).getText(), Toast.LENGTH_SHORT).show();
}
});
setContentView(mMainLayout);
}
}
д»Јз Ғз»“жһ„пјҡ

д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ