您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
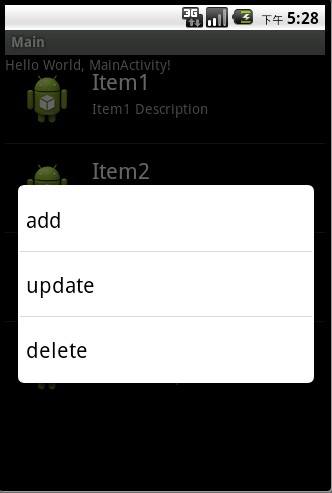
小编给大家分享一下Android编程如何实现带有图标的ListView,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
具体如下:
MainActivity.Java
package com.zxl;
import java.util.ArrayList;
import java.util.List;
import org.w3c.dom.ls.LSException;
import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.ContextMenu.ContextMenuInfo;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.AdapterContextMenuInfo;
import android.widget.ListView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Toast;
public class MainActivity extends Activity implements OnItemClickListener {
/** Called when the activity is first created. */
ListView lv;
List<ListViewItem> items;
CustomListViewAdapter adapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv=(ListView)findViewById(R.id.listView1);
items=new ArrayList<MainActivity.ListViewItem>();
items.add(new ListViewItem(){{
ThumbnailResource=R.drawable.ic_launcher;
title="Item1";
SubTitle="Item1 Description";
}});
items.add(new ListViewItem(){{
ThumbnailResource=R.drawable.ic_launcher;
title="Item2";
SubTitle="Item2 Description";
}});
items.add(new ListViewItem(){{
ThumbnailResource=R.drawable.ic_launcher;
title="Item3";
SubTitle="Item3 Description";
}});
items.add(new ListViewItem(){{
ThumbnailResource=R.drawable.ic_launcher;
title="Item4";
SubTitle="Item4 Description";
}});
adapter=new CustomListViewAdapter(this, items);
lv.setAdapter(adapter);
registerForContextMenu(lv);
lv.setOnItemClickListener(this);
}
class ListViewItem{
public int ThumbnailResource;
public String title;
public String SubTitle;
}
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// TODO Auto-generated method stub
/* ListViewItem item=items.get(position); //删除
items.remove(item);
adapter=new CustomListViewAdapter(this, items);
lv.setAdapter(adapter);*/
ListViewItem item=items.get(position);
Toast.makeText(MainActivity.this, "this is :"+item, Toast.LENGTH_LONG).show();
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo) {
// TODO Auto-generated method stub
super.onCreateContextMenu(menu, v, menuInfo);
menu.add("add");
menu.add("update");
menu.add("delete");
}
@Override
public boolean onContextItemSelected(MenuItem item) {
// TODO Auto-generated method stub
super.onContextItemSelected(item);
if(item.getTitle()=="add"){
Toast.makeText(MainActivity.this, "add", Toast.LENGTH_LONG).show();
items.add(new ListViewItem(){{
ThumbnailResource=R.drawable.ic_launcher;
title="Item new";
SubTitle="Item new Description";
}});
adapter=new CustomListViewAdapter(this, items);
lv.setAdapter(adapter);
}
else if(item.getTitle()=="update"){
//do somthing
}
else if(item.getTitle()=="delete"){
ContextMenuInfo info = item.getMenuInfo();
AdapterView.AdapterContextMenuInfo contextMenuInfo = (AdapterContextMenuInfo) info;
// 获取选中行位置
int position = contextMenuInfo.position;
ListViewItem itema=items.get(position);
items.remove(itema);
adapter=new CustomListViewAdapter(this, items);
lv.setAdapter(adapter);
}
return true;
}
}CustomListViewAdapter.java
package com.zxl;
import java.util.List;
import com.zxl.MainActivity.ListViewItem;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class CustomListViewAdapter extends BaseAdapter
{
LayoutInflater inflater;
List<ListViewItem> items;
public CustomListViewAdapter(Activity context, List<ListViewItem> items) {
super();
this.items = items;
this.inflater = (LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
public int getCount() {
// TODO Auto-generated method stub
return items.size();
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
public View getView(final int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
//items
ListViewItem item=items.get(position);
View vi=convertView;
if(convertView==null)
vi = inflater.inflate(R.layout.item_row, null);
ImageView imgThumbnail=(ImageView) vi.findViewById(R.id.imgThumbnail);
TextView txtTitle =(TextView) vi.findViewById(R.id.txtTitle);
TextView txtSubTitle=(TextView) vi.findViewById(R.id.txtSubTitle);
imgThumbnail.setImageResource(item.ThumbnailResource);
txtTitle.setText(item.title);
txtSubTitle.setText(item.SubTitle);
return vi;
}
}main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <ListView android:id="@+id/listView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/textView1" android:layout_alignParentTop="true" > </ListView> </RelativeLayout>
item_row.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout android:id="@+id/relativeLayout1" android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:padding="5dip"> <ImageView android:layout_width="78dip" android:layout_height="78dip" android:id="@+id/imgThumbnail" android:layout_alignParentLeft="true" android:layout_centerInParent="true" android:layout_marginLeft="-3dip" android:scaleType="centerInside"> </ImageView> <TextView android:textAppearance="?android:attr/textAppearanceLarge" android:layout_height="wrap_content" android:text="TextView" android:layout_width="wrap_content" android:id="@+id/txtTitle" android:layout_toRightOf="@+id/imgThumbnail" android:layout_marginTop="6dip" android:layout_marginLeft="6dip"> </TextView> <TextView android:layout_height="wrap_content" android:text="TextView" android:layout_width="wrap_content" android:id="@+id/txtSubTitle" android:layout_toRightOf="@+id/imgThumbnail" android:layout_below="@+id/txtTitle" android:layout_marginTop="3dip" android:layout_marginLeft="6dip"> </TextView> </RelativeLayout>
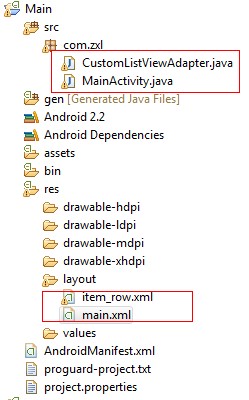
文件结构:


看完了这篇文章,相信你对“Android编程如何实现带有图标的ListView”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。