您好,登录后才能下订单哦!
本文实例讲述了Android编程实现圆角边框布局效果的方法。分享给大家供大家参考,具体如下:
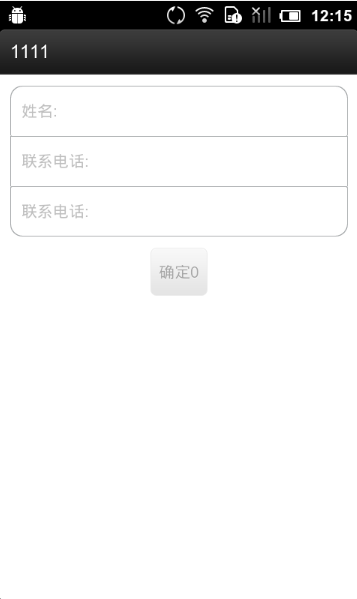
这里用的是TableLayout布局的。先看效果图

下面看下布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:Android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FFFFFF"
android:orientation="vertical" >
<!-- 表格布局 -->
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dip" >
<!-- 表格布局:第一行 -->
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/shape_top_corner_no_bottom_line"
android:padding="10dip" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="10dip"
android:text="姓名:" >
</TextView>
<EditText
android:id="@+id/bankingYourNameEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:background="@null"
android:singleLine="true" >
</EditText>
</TableRow>
<!-- 表格布局:第二行 -->
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/shape_no_corner_without_bottom"
android:padding="10dip" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="10dip"
android:text="联系电话:" >
</TextView>
<EditText
android:id="@+id/bankingContactTelEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:background="@null"
android:inputType="phone"
android:singleLine="true" >
</EditText>
</TableRow>
<!-- 表格布局:第三行 -->
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/shape_bottom_corner_no_top_line"
android:padding="10dip" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="10dip"
android:text="联系电话:" >
</TextView>
<EditText
android:id="@+id/bankingContactTelEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:background="@null"
android:inputType="phone"
android:singleLine="true" >
</EditText>
</TableRow>
</TableLayout>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Button" />
</LinearLayout>
表格布局中每个TableRow表示一行,TableRow中的每个基本控件都是一列,这是一个三行两列的布局
这里的表格背景是自定义的shape,下面分别看一下三个shape的代码。
shape_top_corner_no_bottom_line.xml文件:顶部带圆角 白色背景 灰色边框 无下边框 长方体
<?xml version="1.0" encoding="UTF-8"?>
<!-- 顶部带圆角 白色背景 灰色边框 无下边框 长方体 -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="10dp" android:topRightRadius="10dp"
android:bottomRightRadius="0.1dp" android:bottomLeftRadius="0.1dp" />
<stroke android:width="1dp" android:color="#ffa8abad" />
</shape>
</item>
<item android:top="1dp" android:left="1dp" android:right="1dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="10dp" android:topRightRadius="10dp"
android:bottomRightRadius="0.1dp" android:bottomLeftRadius="0.1dp" />
<stroke android:width="1dp" android:color="#ffffffff" />
</shape>
</item>
</layer-list>
shape_no_corner_without_bottom.xml文件:不带圆角 白色背景 灰色边框 无下边框 长方体
<?xml version="1.0" encoding="UTF-8"?>
<!-- 不带圆角 白色背景 灰色边框 无下边框 长方体 -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<solid android:color="#FFFFFF" />
<stroke
android:width="1dp"
android:color="#ffa8abad" />
</shape>
</item>
<item
android:left="1dp"
android:right="1dp"
android:top="1dp">
<shape>
<solid android:color="#FFFFFF" />
<stroke
android:width="1dp"
android:color="#ffffffff" />
</shape>
</item>
</layer-list>
shape_bottom_corner_no_top_line.xml文件:底部圆角 白色背景 灰色边框 长方体
<?xml version="1.0" encoding="UTF-8"?>
<!-- 底部圆角 白色背景 灰色边框 长方体 -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="0.1dp" android:topRightRadius="0.1dp"
android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp" />
<stroke android:width="1dp" android:color="#ffa8abad" />
</shape>
</item>
<item android:top="1dp" android:bottom="1dp" android:left="1dp" android:right="1dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="0.1dp" android:topRightRadius="0.1dp"
android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp" />
<stroke android:width="1dp" android:color="#ffffffff" />
</shape>
</item>
</layer-list>
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android布局layout技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。