жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖ
жң¬ж–ҮдёәеӨ§е®¶д»Ӣз»ҚдёҖдёӢReact-NativeдёӯдёҖдәӣеёёз”Ёзҡ„组件пјҢз”ұдәҺеҜ№ES6зҡ„иҜӯ法并没жңүе®Ңе…ЁжҺҢжҸЎпјҢиҝҷйҮҢжҡӮж—¶з”ЁES5е’ҢES6ж··з”Ёзҡ„иҜӯжі•гҖӮ
View组件
ViewжҳҜдёҖдёӘж”ҜжҢҒFlexboxеёғеұҖгҖҒж ·ејҸгҖҒдёҖдәӣи§Ұж‘ёеӨ„зҗҶгҖҒе’ҢдёҖдәӣж— йҡңзўҚеҠҹиғҪзҡ„е®№еҷЁпјҢ并且е®ғеҸҜд»Ҙж”ҫеҲ°е…¶е®ғзҡ„и§ҶеӣҫйҮҢпјҢд№ҹеҸҜд»Ҙжңүд»»ж„ҸеӨҡдёӘд»»ж„Ҹзұ»еһӢзҡ„еӯҗи§ҶеӣҫгҖӮ
Viewзҡ„и®ҫи®ЎеҲқиЎ·жҳҜе’ҢStyleSheetжҗӯй…ҚдҪҝз”ЁпјҢиҝҷж ·еҸҜд»ҘдҪҝд»Јз Ғжӣҙжё…жҷ°е№¶дё”иҺ·еҫ—жӣҙй«ҳзҡ„жҖ§иғҪгҖӮе°Ҫз®ЎеҶ…иҒ”ж ·ејҸд№ҹеҗҢж ·еҸҜд»ҘдҪҝз”ЁгҖӮ
Viewзҡ„еёёз”Ёж ·ејҸи®ҫзҪ®
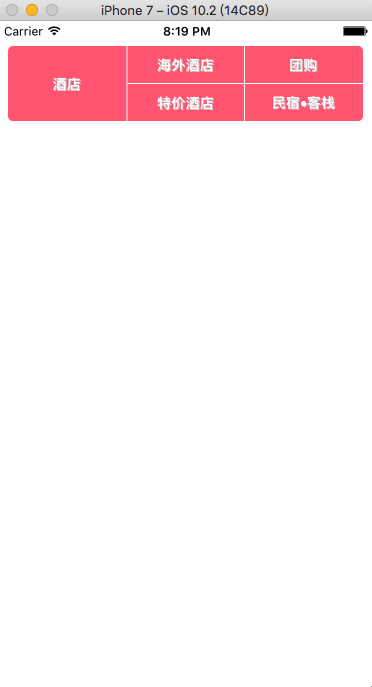
д»ҘжүӢжңәз«ҜжҗәзЁӢе®ҳзҪ‘дёәзӨәдҫӢ
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var ViewTest = React.createClass({
render () {
return (
<View style={styles.container}>
<View style={[styles.flex, styles.center]}>
<Text style={styles.white}>й…’еә—</Text>
</View>
<View style={styles.flex}>
<View style={[styles.flex, styles.leftRightLine, styles.bottomLine, styles.center]}>
<Text style={styles.white}>жө·еӨ–й…’еә—</Text>
</View>
<View style={[styles.flex, styles.leftRightLine, styles.center]}>
<Text style={styles.white}>зү№д»·й…’еә—</Text>
</View>
</View>
<View style={styles.flex}>
<View style={[styles.flex, styles.bottomLine, styles.center]}>
<Text style={styles.white}>еӣўиҙӯ</Text>
</View>
<View style={[styles.flex, styles.center]}>
<Text style={styles.white}>ж°‘е®ҝ•е®ўж Ҳ</Text>
</View>
</View>
</View>
)
}
});
var styles = StyleSheet.create({
container: {
margin: 10,
marginTop: 25,
height: 75,
flexDirection: "row",
backgroundColor: "#ff607c",
borderRadius: 5
},
flex: {
flex: 1
},
white: {
color: "white",
fontWeight: "900",
textShadowColor: "#ccc",
textShadowOffset: {width: 1, height: 1}
},
center: {
justifyContent: "center",
alignItems: "center"
},
leftRightLine: {
borderLeftWidth: 1,
borderRightWidth: 1,
borderColor: "white"
},
bottomLine: {
borderBottomWidth: 1,
borderColor: "white"
}
});
AppRegistry.registerComponent('HelloReact', () => ViewTest);
жңҖеҗҺж•Ҳжһңпјҡ

Text组件
дёҖдёӘз”ЁдәҺжҳҫзӨәж–Үжң¬зҡ„React组件пјҢ并且е®ғд№ҹж”ҜжҢҒеөҢеҘ—гҖҒж ·ејҸпјҢд»ҘеҸҠи§Ұж‘ёеӨ„зҗҶгҖӮ
еёёз”Ёзү№жҖ§
еёёз”Ёж ·ејҸи®ҫзҪ®
д»ҘжүӢжңәз«ҜзҪ‘жҳ“ж–°й—»дёәзӨәдҫӢ
еҲӣе»әheader.jsе’Ңnews.jsдёӨдёӘж–Ү件
header.jsе…·дҪ“д»Јз ҒеҰӮдёӢпјҡ
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var Header = React.createClass({
render () {
return (
<View style={styles.container}>
<Text style={styles.font}>
<Text style={styles.red}>зҪ‘жҳ“</Text>
<Text style={styles.white}>ж–°й—»</Text>
<Text>жңүжҖҒеәҰ</Text>
</Text>
</View>
)
}
});
var styles = StyleSheet.create({
container: {
marginTop: 25,
height: 44,
alignItems: "center",
justifyContent: "center",
borderBottomWidth: 1,
borderColor: "red"
},
font: {
fontSize: 25,
fontWeight: "bold"
},
red: {
color: "red"
},
white: {
color: "white",
backgroundColor: "red"
}
});
module.exports = Header;
news.jsе…·дҪ“д»Јз ҒеҰӮдёӢпјҡ
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var News = React.createClass({
render () {
var content = this.props.content;
var newList = [];
for (var i in content) {
var text = <Text key={i} style={styles.font}>{content[i]}</Text>;
newList.push(text);
}
return (
<View style={styles.container}>
<Text style={styles.title}>д»Ҡж—ҘиҰҒй—»</Text>
<View style={styles.container}>
{newList}
</View>
</View>
)
}
});
var styles = StyleSheet.create({
container: {
margin: 10
},
title: {
color: "red",
fontSize: 18,
fontWeight: "bold"
},
font: {
fontSize: 14,
lineHeight: 35,
fontWeight: "normal"
}
});
module.exports = News;
жңҖеҗҺеңЁindex.ios.jsж–Ү件дёӯдҝ®ж”№д»Јз Ғдёәпјҡ
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var content = [
'1гҖҒж–°еҚҺзӨҫз”Ё"зҪ•и§Ғ"дёәйҮҢзҡ®зӮ№иөһ:д»–жҳҜеӣҪи¶ізҡ„дёҚдәҢйҖүжӢ©',
'2гҖҒе№ІйғЁеҠЁе‘ҳжӢҶиҝҒйҒӯиўӯиә«дәЎ жҳҜеҗҰеҗҢж„ҸжӢҶйҷӨеҸҢж–№иҜҙжі•дёҚ',
'3гҖҒжҜҚдәІж¬ еҖәйҒӯ11дәәеҮҢиҫұ е„ҝеӯҗзӣ®зқ№еҗҺеҲәжӯ»1дәәиў«еҲӨж— жңҹ',
'4гҖҒзҫҺеӘ’:зҫҺиҪ°зӮёжңәиҝӣе…ҘдёӯеӣҪдёңжө·йҳІз©әиҜҶеҲ«еҢәйҒӯдёӯж–№иӯҰе‘Ҡ'
];
var Header = require("./header");
var News = require("./news");
var NewsNote = React.createClass({
render () {
return (
<View>
<Header></Header>
<News content={content}></News>
</View>
)
}
});
AppRegistry.registerComponent('WorkA', () => NewsNote);
жңҖеҗҺж•Ҳжһңпјҡ

Touchableзұ»з»„件
иҜҘ组件用дәҺе°ҒиЈ…и§ҶеӣҫпјҢдҪҝе…¶еҸҜд»ҘжӯЈзЎ®е“Қеә”и§Ұж‘ёж“ҚдҪң
еёёз”Ёж ·ејҸи®ҫзҪ®
зӨәдҫӢ
еҲӣе»әдёҖдёӘtouchable.jsзҡ„ж–Ү件
йҮҢйқўд»Јз Ғдёәпјҡ
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity,
TouchableHighlight,
TouchableWithoutFeedback
} from 'react-native';
var Touchable = React.createClass({
getInitialState () {
return {times: 0}
},
handlePress () {
var sum = this.state.times;
sum++;
this.setState({times: sum});
},
render () {
return (
<View>
<TouchableOpacity style={styles.btn} onPress={this.handlePress}>
<Text style={styles.text}>TouchableOpacity</Text>
</TouchableOpacity>
<TouchableHighlight underlayColor={"red"} onPress={this.handlePress} style={styles.btn}>
<Text style={styles.text}>TouchableHighlight</Text>
</TouchableHighlight>
<TouchableWithoutFeedback onPress={this.handlePress}>
<View style={[styles.btn, {width: 210}]}>
<Text style={styles.text}>TouchableWithoutFeedback</Text>
</View>
</TouchableWithoutFeedback>
<Text style={styles.text2}>зӮ№дәҶ{this.state.times}ж¬Ў</Text>
</View>
)
}
});
var styles = StyleSheet.create({
btn: {
marginTop: 25,
marginLeft: 20,
width: 150,
height: 30,
backgroundColor: "cyan",
borderRadius: 3,
justifyContent: "center",
alignItems: "center"
},
text: {
fontSize: 14,
fontWeight: "bold",
color: "blue"
},
text2: {
marginLeft: 25,
marginTop: 25,
fontSize: 16
}
});
module.exports = Touchable;
еңЁindex.ios.jsж–Ү件дёӯд»Јз Ғжӣҙж”№дёәпјҡ
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var Touchable = require("./touchable");
var TouchableTest = React.createClass({
render () {
return (
<View>
<Touchable></Touchable>
</View>
)
}
});
AppRegistry.registerComponent('useComponent', () => TouchableTest);
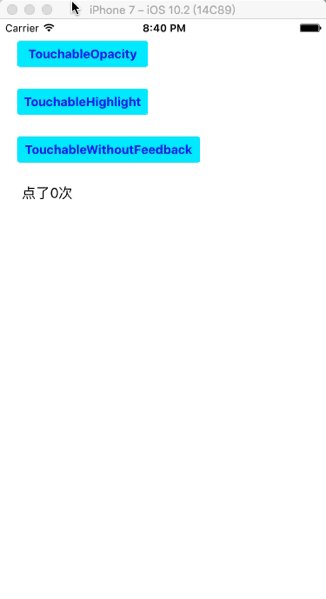
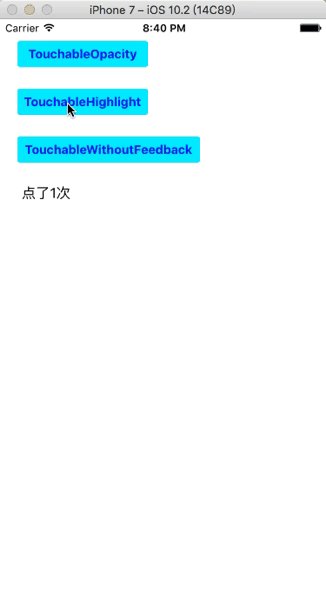
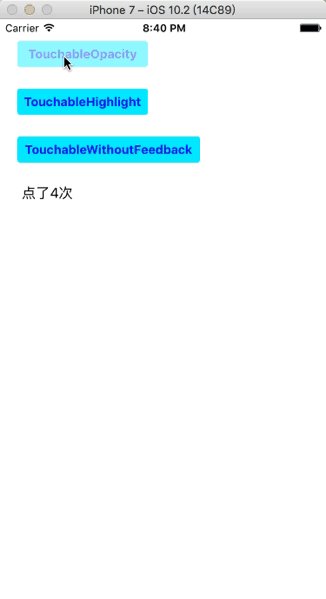
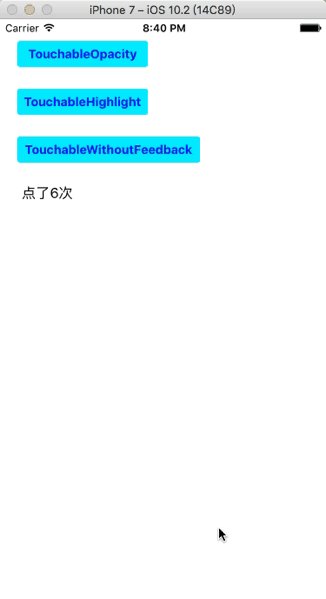
жңҖеҗҺж•Ҳжһңпјҡ

еӣҫзүҮиҪ¬жҚўжҲҗgifеӣҫеҸҜиғҪдјҡеӨұеҺ»дёҖдәӣж•ҲжһңпјҢзӮ№еҮ»TouchableOpacityжҢүй’®дјҡеҸҳйҖҸжҳҺпјҢзӮ№еҮ»TouchableHighlightжҢүй’®зҡ„иғҢжҷҜйўңиүІдјҡж”№еҸҳпјҢзӮ№еҮ»TouchableWithoutFeedbackжҢүй’®жІЎжңүд»»дҪ•еҸҳеҢ–
TextInput组件
TextInputжҳҜдёҖдёӘе…Ғи®ёз”ЁжҲ·еңЁеә”з”ЁдёӯйҖҡиҝҮй”®зӣҳиҫ“е…Ҙж–Үжң¬зҡ„еҹәжң¬з»„件гҖӮжң¬з»„件зҡ„еұһжҖ§жҸҗдҫӣдәҶеӨҡз§Қзү№жҖ§зҡ„й…ҚзҪ®пјҢиӯ¬еҰӮиҮӘеҠЁе®ҢжҲҗгҖҒиҮӘеҠЁеӨ§е°ҸеҶҷгҖҒеҚ дҪҚж–Үеӯ—пјҢд»ҘеҸҠеӨҡз§ҚдёҚеҗҢзҡ„й”®зӣҳзұ»еһӢпјҲеҰӮзәҜж•°еӯ—й”®зӣҳпјүзӯүзӯүгҖӮ
еёёз”ЁеұһжҖ§
зӨәдҫӢ
еҲӣе»әдёҖдёӘinput.jsзҡ„ж–Ү件
йҮҢйқўд»Јз Ғдёәпјҡ
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TextInput
} from 'react-native';
var Input = React.createClass({
getInitialState () {
return {text: ""}
},
changeText (text) {
this.setState({text: text});
},
render () {
return (
<View style={styles.container}>
<TextInput returnKeyType={"done"} style={styles.input} placeholder={"иҜ·иҫ“е…Ҙ"} onChangeText={this.changeText}/>
<Text style={styles.text}>{this.state.text}</Text>
</View>
)
}
});
var styles = StyleSheet.create({
container: {
marginTop: 25
},
input: {
margin: 25,
height: 35,
borderWidth: 1,
borderColor: "red"
},
text: {
marginLeft: 35,
marginTop: 10,
fontSize: 16
}
});
module.exports = Input;
еңЁindex.ios.jsж–Ү件дёӯд»Јз Ғжӣҙж”№дёәпјҡ
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var Input = require("./input");
var InputTest = React.createClass({
render () {
return (
<View>
<Input/>
</View>
)
}
});
AppRegistry.registerComponent('useComponent', () => InputTest);
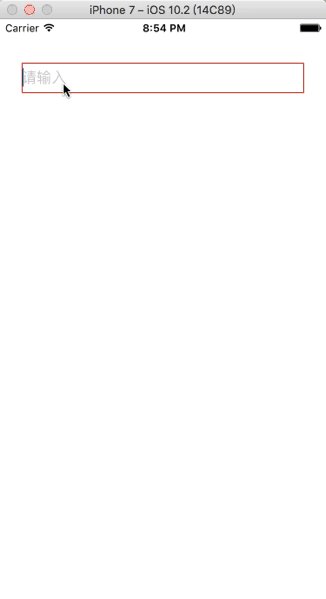
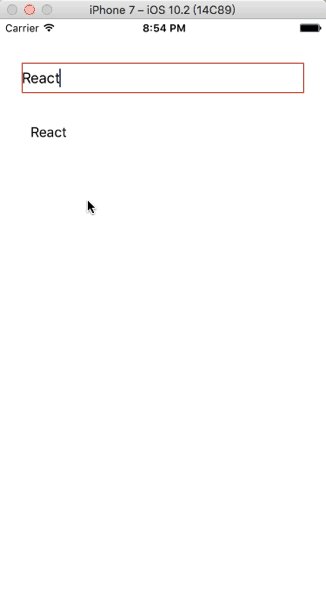
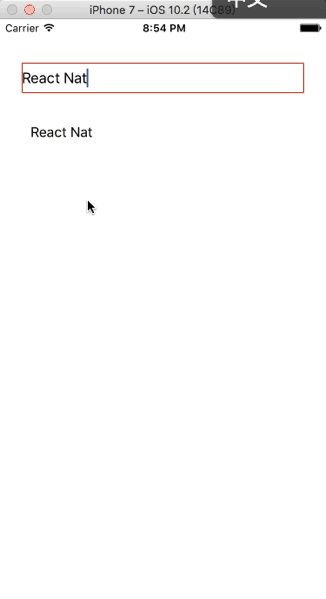
жңҖеҗҺж•Ҳжһңпјҡ

Image组件
дёҖдёӘз”ЁдәҺжҳҫзӨәеӨҡз§ҚдёҚеҗҢзұ»еһӢеӣҫзүҮзҡ„React组件пјҢеҢ…жӢ¬зҪ‘з»ңеӣҫзүҮгҖҒйқҷжҖҒиө„жәҗгҖҒдёҙж—¶зҡ„жң¬ең°еӣҫзүҮгҖҒд»ҘеҸҠжң¬ең°зЈҒзӣҳдёҠзҡ„еӣҫзүҮпјҲеҰӮзӣёеҶҢпјүзӯүгҖӮ
йқҷжҖҒеӣҫзүҮеҠ иҪҪ
зӣҙжҺҘеј•е…ҘпјҢд»Јз ҒеҰӮдёӢпјҡ <Image source={require(вҖҳ./my-icon.png')} />
зҪ‘з»ңеӣҫзүҮеҠ иҪҪ
жіЁж„ҸпјҡзҪ‘з»ңеӣҫзүҮиҜ·жұӮhttpиҜ·жұӮзҡ„xcodeйңҖиҰҒеҒҡдёҖдёӘи®ҫзҪ®info.plistйҮҢзҡ„Allow Arbitrary LoadsеҗҺйқўзҡ„noж”№жҲҗyesгҖӮ
йҖҡиҝҮsourceжҢҮе®ҡеӣҫзүҮең°еқҖпјҢд»Јз ҒеҰӮдёӢпјҡ <Image source=(жіЁж„ҸиҝҷйҮҢиҰҒеҸҢиҠұжӢ¬еҸ·пјҢеӣ дёәзү№ж®ҠеҺҹеӣ еҸӘиғҪжҳҫзӨәеҚ•иҠұжӢ¬еҸ·){uri: вҖҳhttps://facebook.github.io/react/img/logo_og.png'}(жіЁж„ҸиҝҷйҮҢиҰҒеҸҢиҠұжӢ¬еҸ·пјҢеӣ дёәзү№ж®ҠеҺҹеӣ еҸӘиғҪжҳҫзӨәеҚ•иҠұжӢ¬еҸ·)/>
зӨәдҫӢ
еҲӣе»әдёҖдёӘimage.jsзҡ„ж–Ү件пјҢеңЁдҝқеӯҳдёҖеј еӣҫзүҮиҮіжң¬ең°пјҢиҝҷйҮҢдёә1.png
йҮҢйқўд»Јз Ғдёәпјҡ
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image
} from 'react-native';
var ImageTest = React.createClass({
render () {
return (
<View style={styles.container}>
<View style={styles.common}>
<Image source={{uri:"http://i1.sanwen8.cn/doc/1609/852-160912105Q2I6.jpg"}} style={styles.netImg}></Image>
</View>
<View style={styles.common}>
<Image source={require("./1.png")} style={styles.localImg}></Image>
</View>
</View>
)
}
});
var styles = StyleSheet.create({
container: {
margin: 10,
marginTop: 25,
alignItems: "center"
},
common: {
width: 280,
height: 250,
backgroundColor: "cyan",
justifyContent: "center",
alignItems: "center",
marginBottom: 10
},
netImg: {
width: 280,
height: 220
},
localImg: {
width: 200,
height: 200
}
});
module.exports = ImageTest;
еңЁindex.ios.jsж–Ү件дёӯд»Јз Ғжӣҙж”№дёәпјҡ
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var ImageComponent = require("./image");
var ImageTest = React.createClass({
render () {
return (
<View>
<ImageComponent/>
</View>
)
}
});
AppRegistry.registerComponent('useComponent', () => ImageTest);
жңҖеҗҺж•Ҳжһңпјҡ

жҖ»з»“
д»ҘдёҠе°ұжҳҜиҝҷзҜҮж–Үз« зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢеёҢжңӣжң¬ж–Үзҡ„еҶ…е®№еҜ№еӨ§е®¶зҡ„еӯҰд№ жҲ–иҖ…е·ҘдҪңиғҪеёҰжқҘдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңжңүз–‘й—®еӨ§е®¶еҸҜд»Ҙз•ҷиЁҖдәӨжөҒпјҢи°ўи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ