жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
йҡҸзқҖж··еҗҲејҖеҸ‘жЁЎејҸжҜ”иҫғжөҒиЎҢпјҢеҫҲеӨҡж—¶еҖҷпјҢжҲ‘们йңҖиҰҒеңЁеҺҹз”ҹзҡ„еҹәзЎҖдёҠпјҢдҪҝз”Ё WebView еҠ иҪҪзҪ‘йЎөпјҢиҝҷж ·жҺ§еҲ¶жӣҙеҠ ж–№дҫҝгҖӮд»ҠеӨ©жҲ‘们жқҘзңӢзңӢпјҢеҰӮдҪ•е°Ҷ Java еҜ№иұЎ е’Ң List йӣҶеҗҲдј еҖјз»ҷ JS и°ғз”ЁгҖӮ
еҰӮдҪ•е°Ҷ Java еҜ№иұЎе®һдҫӢдј еҖјз»ҷ JS
е…¶е®һе°ҶжҲ‘们еңЁ Android еҺҹз”ҹдёӯе°Ҷ Java еҜ№иұЎе®һдҫӢдј еҖјз»ҷ JS жүҝи®Ө并且еҸҜд»ҘдҪҝз”Ёзҡ„еҜ№иұЎпјҢж–№жі•йқһеёёз®ҖеҚ•гҖӮжҲ‘们жқҘдёҫдёӘдҫӢеӯҗгҖӮ
html ж–Ү件
жҲ‘们еңЁжң¬ең°еҶҷдәҶдёҖдёӘ html ж–Ү件пјҢж”ҫеңЁ assets зӣ®еҪ•дёӯгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>жөӢиҜ•</title>
<h2 id="name" ></h2>
<h2 id="age"></h2>
<h2 id="sex"></h2>
<script>
// AndroidйңҖиҰҒи°ғз”Ёзҡ„ж–№жі•
function callJS(){
document.getElementById("age").innerHTML=person.getAge();
document.getElementById("name").innerHTML=person.getName();
document.getElementById("sex").innerHTML=person.getSex();
}
</script>
</head>
</html>
зңӢеҲ° callJS() еҮҪж•°дёӯзҡ„ person дәҶеҗ—пјҹе®ғе°ұжҳҜжҲ‘д»¬дј еҖјиҝӣиЎҢзҡ„ Java еҜ№иұЎе®һдҫӢгҖӮзӣҙжҺҘе°ұеҸҜд»ҘдҪҝз”ЁпјҢиҺ·еҸ–дәҶе№ҙйҫ„пјҢеҗҚеӯ—пјҢе’ҢжҖ§еҲ«еұһжҖ§гҖӮйӮЈжҲ‘们иҜҘеҰӮдҪ•еЈ°жҳҺиҜҘеҜ№иұЎпјҢжүҚдјҡиў« JS жүҖжүҝи®Өе‘ўпјҹ
Java еҜ№иұЎ
жқҘпјҢзңӢзңӢпјҢжҲ‘们жҳҜеҰӮдҪ•еҲӣе»ә Person иҝҷдёӘе®һдҪ“зұ»зҡ„гҖӮд»Јз ҒеҰӮдёӢпјҡ
package com.loonggg.wedswebview;
import android.webkit.JavascriptInterface;
/**
* Created by loonggg on 2017/5/11.
*/
public class Person {
private String name;
private String age;
private String sex;
@JavascriptInterface
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
public void setSex(String sex) {
this.sex = sex;
}
@JavascriptInterface
public String getSex() {
return sex;
}
@JavascriptInterface
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
зңӢеҲ°жҲ‘们е®һдҪ“зұ» Person дёӯжҜҸдёӘgetж–№жі•зҡ„дёҠйқўжңүдёҖдёӘ @JavascriptInterface зҡ„жіЁи§ЈдәҶеҗ—пјҹе®ғзҡ„ж„ҸжҖқе°ұжҳҜе‘ҠиҜү JS пјҢиҝҷдёӘеҸҜд»Ҙз”ЁпјҢжүҖд»ҘжҲ‘们еңЁ Html ж–Ү件дёӯпјҢдҪҝз”Ё person.get()еҜ№еә”зҡ„ж–№жі•пјҢеҸҜд»ҘиҺ·еҸ–еҲ°еҶ…е®№гҖӮ
еңЁ WebView дёҠжҳҜиҝҷж ·дј еҖјзҡ„пјҡ
webView.loadUrl("file:///android_asset/test_object.html");
final Person p = new Person();
p.setName("loonggg");
p.setAge("28");
p.setSex("з”·");
wv.addJavascriptInterface(p, "person");
wv.loadUrl("javascript:callJS()");
wv.addJavascriptInterface(p, вҖңpersonвҖқ); зҡ„ж„ҸжҖқе°ұжҳҜжіЁе…Ҙ Java еҜ№иұЎ p з»ҷ webview дёә personпјҢеңЁ JS и°ғз”Ёзҡ„ж—¶еҖҷпјҢеҜ№еә”зҡ„е°ұжҳҜ person гҖӮ
wv.loadUrl(вҖңJavaScript:callJS()вҖқ);иҝҷеҸҘиҜқзҡ„ж„ҸжҖқе°ұжҳҜпјҡи°ғз”ЁJSдёӯзҡ„ж–№жі• callJS()еҮҪж•°ж–№жі•гҖӮ
Java ListеҰӮдҪ•дј з»ҷ JS е‘ўпјҹ
е…¶е®һжҢүйҒ“зҗҶжқҘиҜҙпјҢжҳҜдёҚеҸҜд»Ҙе°ҶListйӣҶеҗҲзӣҙжҺҘдј еҖјз»ҷ JS дҪҝз”ЁпјҢдҪҶжҳҜ既然еҜ№иұЎеҸҜд»Ҙдј еҖјпјҢJS еҸҜд»Ҙи°ғз”Ё java еҜ№иұЎпјҢд№ҹеҸҜд»Ҙи°ғз”Ё Android дёӯзҡ„ж–№жі•пјҢйӮЈжҲ‘们е°ұдёҖжӢҶеҲҶзҡ„еҪўејҸдј иҝҮеҺ»гҖӮ
Html ж–Ү件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>жөӢиҜ•</title>
<h2 id="name" ></h2>
<h2 id="age"></h2>
<h2 id="sex"></h2>
<h2>Listдј еҖјжөӢиҜ•</h2>
<h2 id="name1" ></h2>
<h2 id="age1"></h2>
<h2 id="sex1"></h2>
<script>
// AndroidйңҖиҰҒи°ғз”Ёзҡ„ж–№жі•
function callJS(){
document.getElementById("age").innerHTML=person.getAge();
document.getElementById("name").innerHTML=person.getName();
document.getElementById("sex").innerHTML=person.getSex();
}
function callListJS(){
document.getElementById("age1").innerHTML=window.javatojs.getPersonObject(0).getAge();
document.getElementById("name1").innerHTML=window.javatojs.getPersonObject(0).getName();
document.getElementById("sex1").innerHTML=window.javatojs.getPersonObject(0).getSex()
}
</script>
</head>
</html>
жӢҶеҲҶдј еҖј
еҰӮдҪ•жӢҶеҲҶе‘ўпјҹе°ұжҳҜеңЁJSдёӯи°ғз”Ё Androidдёӯзҡ„ж–№жі•пјҢйҮҢйқўеҸҜд»ҘжҢүз…§зҙўеј•иҝ”еӣһйӣҶеҗҲдёӯзҡ„еҜ№иұЎпјҢ然еҗҺеҶҚиҺ·еҸ–еҜ№иұЎдёӯзҡ„еұһжҖ§гҖӮд»Јз ҒеҰӮдёӢпјҡ
/**
* иҜҘж–№жі•е°ҶеңЁjsи„ҡжң¬дёӯпјҢйҖҡиҝҮwindow.javatojs.....()иҝӣиЎҢи°ғз”Ё
*
* @return
*/
@JavascriptInterface
public Person getPersonObject(int index) {
return list.get(index);
}
@JavascriptInterface
public int getSize() {
return list.size();
}
list.add(p);
wv.addJavascriptInterface(this, "javatojs");
wv.loadUrl("javascript:callListJS()");
ж•ҙдёӘAcitvityдёӯжүҖжңүзҡ„д»Јз Ғ
public class MainActivity extends AppCompatActivity {
private WebView wv;
private List<Person> list = new ArrayList<Person>();
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
wv = new WebView(this);
setContentView(wv);
WebSettings ws = wv.getSettings();
ws.setJavaScriptEnabled(true);
ws.setUseWideViewPort(true);//йҖӮеә”еҲҶиҫЁзҺҮ
ws.setLoadWithOverviewMode(true);
wv.loadUrl("file:///android_asset/test_object.html");
final Person p = new Person();
p.setName("loonggg");
p.setAge("28");
p.setSex("з”·");
wv.addJavascriptInterface(p, "person");
list.add(p);
wv.addJavascriptInterface(this, "javatojs");
wv.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
wv.loadUrl("javascript:callJS()");
wv.loadUrl("javascript:callListJS()");
}
});
}
/**
* иҜҘж–№жі•е°ҶеңЁjsи„ҡжң¬дёӯпјҢйҖҡиҝҮwindow.javatojs.....()иҝӣиЎҢи°ғз”Ё
*
* @return
*/
@JavascriptInterface
public Person getPersonObject(int index) {
return list.get(index);
}
@JavascriptInterface
public int getSize() {
return list.size();
}
}
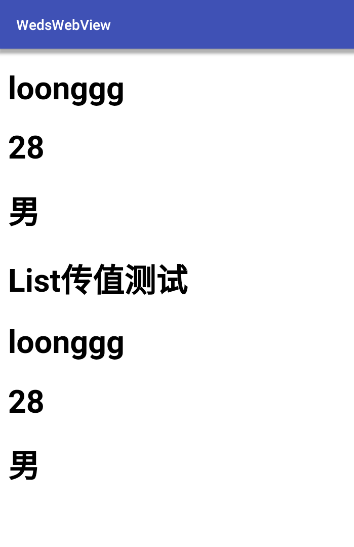
ж•Ҳжһңеӣҫ

ж„ҹи°ўйҳ…иҜ»пјҢеёҢжңӣиғҪеё®еҠ©еҲ°еӨ§е®¶пјҢи°ўи°ўеӨ§е®¶еҜ№жң¬з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ