您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
前言
其实实现悬浮的自定义窗体有很多方法,自定义Dialog,自定义layout 均可以实现。自定义activity也是可以的,今天我就介绍一下activity的实现方法。下面来看看详细的介绍:

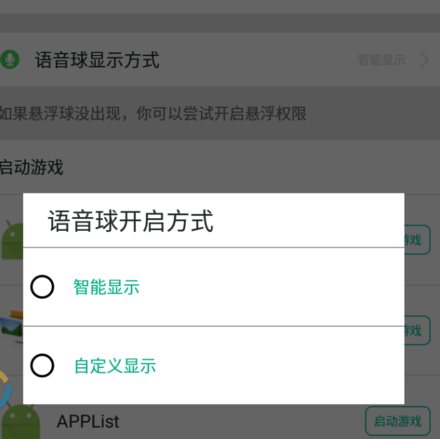
效果图
如图可以看出,当前的窗体,第一眼其实和dialog没有什么区别,但是它是自定义activity实现。如何实现的呢?
代码如下:
新建activity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.dialog_show_display_mode);
WindowManager windowManager = getWindowManager();
Display display = windowManager.getDefaultDisplay();
WindowManager.LayoutParams params = getWindow().getAttributes();
// params.height = (int) (display.getHeight() * 0.3);
// params.width = (int) (display.getWidth() * 0.8);
params.alpha = 1.0f;
getWindow().setAttributes(params);
getWindow().setGravity(Gravity.CENTER);
}
layout样式布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="45dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="20dp" android:text="语音球开启方式" android:textColor="@color/bg_black" android:textSize="20dp" /> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/forget_password" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:id="@+id/display_dialog_intelligence_linner" android:layout_width="match_parent" android:layout_height="65dp" android:orientation="horizontal"> <ImageView android:id="@+id/display_dialog_intelligence_iv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:src="@mipmap/abc_btn_radio_to_on_mtrl_000" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="10dp" android:text="智能显示" android:textColor="@color/colorGreen2" /> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/forget_password" /> <LinearLayout android:id="@+id/display_dialog_custom_linner" android:layout_width="match_parent" android:layout_height="65dp" android:orientation="horizontal"> <ImageView android:id="@+id/display_dialog_custom_iv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:src="@mipmap/abc_btn_radio_to_on_mtrl_000" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="10dp" android:text="自定义显示" android:textColor="@color/colorGreen2" /> </LinearLayout> </LinearLayout> </LinearLayout>
style样式:
<style name="activityTheme" parent="@android:style/Theme.Translucent.NoTitleBar.Fullscreen"> <item name="android:windowFrame">@null</item><!--边框--> <item name="android:windowIsFloating">true</item><!--是否浮现在activity之上--> <item name="android:windowIsTranslucent">false</item><!--半透明--> <item name="android:windowNoTitle">true</item><!--无标题--> <item name="android:background">@android:color/transparent</item> <item name="android:windowBackground">@android:color/transparent</item><!--背景透明--> <item name="android:backgroundDimEnabled">true</item><!--模糊--> </style>
资源文件配置activity:
<activity android:name=".__activity.FloatWindowDialogActivity" android:screenOrientation="portrait" android:theme="@style/activityTheme" />
ok 搞定。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。