您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
Android使用xml自定义图片实例详解
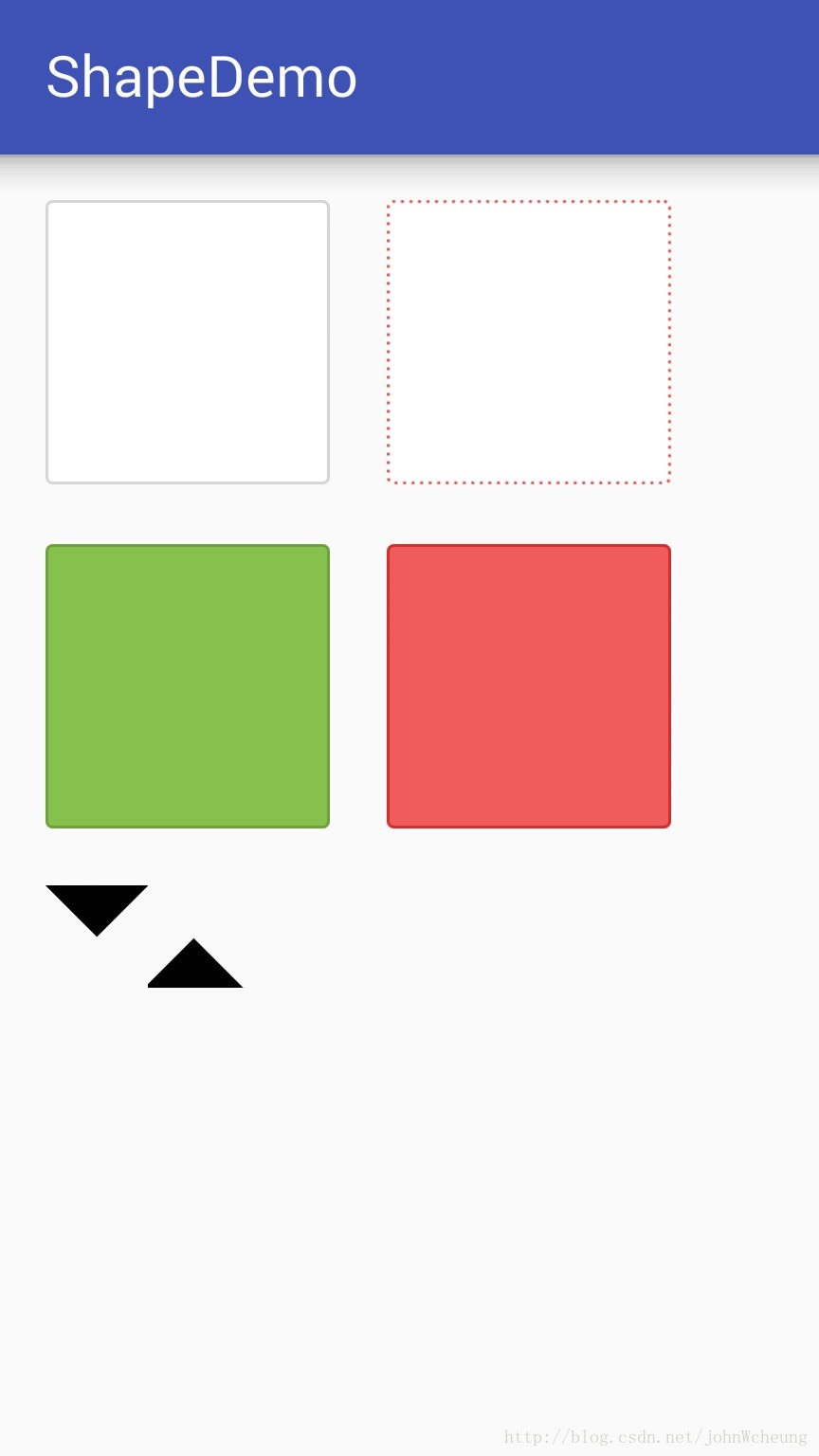
实现效果图:

白色圆角图片
bg_round_rectangle_white.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充 --> <solid android:color="#FFFFFF" /> <!-- 圆角 --> <corners android:radius="2dp"/> <!-- 描边 --> <stroke android:width="1dp" android:color="#D5D5D5"/> </shape>
白色圆角虚线框
bg_round_rectangle_white_dash.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充 --> <solid android:color="#FFFFFF" /> <!-- 圆角 --> <corners android:radius="2dp"/> <!-- 虚线描边 --> <stroke android:width="1dp" android:color="#DD4041" android:dashWidth="1dp" android:dashGap="2dp"/> </shape>
红色圆角图片
bg_round_rectangle_red.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充 --> <solid android:color="#F15C5D" /> <!-- 圆角 --> <corners android:radius="2dp"/> <!-- 描边 --> <stroke android:width="1dp" android:color="#D42D2E"/> </shape>
绿色圆角图片
bg_round_rectangle_green.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充 --> <solid android:color="#88C14E" /> <!-- 圆角 --> <corners android:radius="2dp"/> <!-- 描边 --> <stroke android:width="1dp" android:color="#6FA13C"/> </shape>
正三角形图片
triangle_white_arrow_up.xml
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="45" android:toDegrees="45" android:pivotX="-40%" android:pivotY="80%"> <shape android:shape="rectangle"> <solid android:color="#000000"/> </shape> </rotate>
倒立正三角形图片
triangle_white_arrow_down.xml
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="45" android:toDegrees="45" android:pivotX="135%" android:pivotY="15%"> <shape android:shape="rectangle"> <solid android:color="#000000"/> </shape> </rotate>
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。