您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
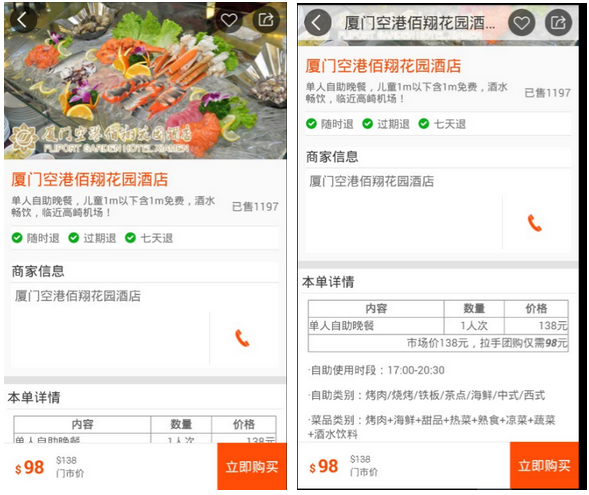
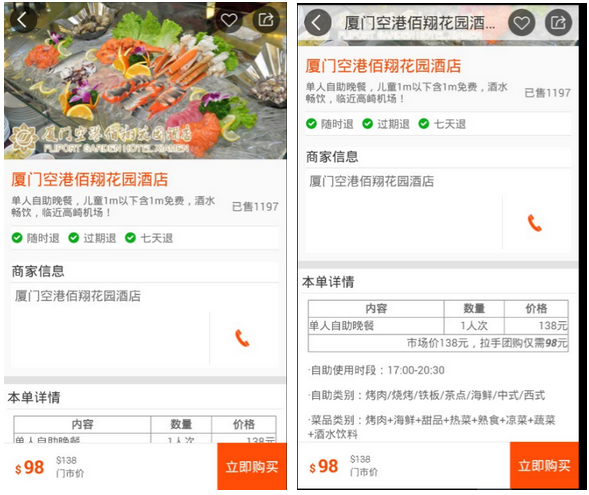
先给大家展示下效果图,如果感觉还不错,请参考实例代码。
效果图如下所示:


具体代码如下所示:
activity_detail.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.myxh.coolshopping.ui.activity.DetailActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/detail_layout_buy">
<com.myxh.coolshopping.ui.widget.ObserverScrollView
android:id="@+id/detail_scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/detail_product_photo"
android:layout_width="match_parent"
android:layout_height="@dimen/detail_photo_height"
android:scaleType="centerCrop"
app:placeholderImage="@mipmap/home_adver_320"/>
<View
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="@dimen/detail_product_info_layout_padding">
<TextView
android:id="@+id/detail_tv_product_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="竹林宾馆"
android:textSize="@dimen/textSize_20"
android:textColor="@color/app_yellow"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/detail_tv_description"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:paddingRight="10dp"
tools:text="大床房入住一晚,交通便利"
android:textSize="@dimen/textSize_13"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/detail_bought"
android:textSize="@dimen/textSize_14"/>
<TextView
android:id="@+id/detail_tv_bought"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="289"
android:textSize="@dimen/textSize_14"/>
</LinearLayout>
<View
android:layout_marginTop="@dimen/detail_view_marginTop"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:orientation="horizontal"
android:background="@color/white">
<LinearLayout
android:id="@+id/detail_sure_layout_anytime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="@dimen/detail_sure_layout_marginRight"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="@dimen/detail_sure_icon_width"
android:layout_height="@dimen/detail_sure_icon_height"
android:src="@mipmap/mini_icon_sure"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/detail_sure_text_marginLeft"
android:text="@string/detail_sure_anytime"
android:textSize="@dimen/textSize_14"/>
</LinearLayout>
<LinearLayout
android:id="@+id/detail_sure_layout_overdue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="@dimen/detail_sure_layout_marginRight"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="@dimen/detail_sure_icon_width"
android:layout_height="@dimen/detail_sure_icon_height"
android:src="@mipmap/mini_icon_sure"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/detail_sure_text_marginLeft"
android:text="@string/detail_sure_overdue"
android:textSize="@dimen/textSize_14"/>
</LinearLayout>
<LinearLayout
android:id="@+id/detail_sure_layout_sevenday"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="@dimen/detail_sure_layout_marginRight"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="@dimen/detail_sure_icon_width"
android:layout_height="@dimen/detail_sure_icon_height"
android:src="@mipmap/mini_icon_sure"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/detail_sure_text_marginLeft"
android:text="@string/detail_sure_sevenday"
android:textSize="@dimen/textSize_14"/>
</LinearLayout>
</LinearLayout>
<View
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/detail_merchant_info_layout_marginTop"
android:background="@color/white"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/detail_merchant_info"
android:textColor="@color/detail_merchant_info_color"
android:textSize="@dimen/textSize_17"/>
<View
android:layout_marginTop="@dimen/detail_view_marginTop"/>
<TextView
android:id="@+id/detail_tv_merchant_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
tools:text="兴鑫宾馆"
android:textSize="@dimen/textSize_16"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/detail_merchant_detail_layout_padding"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
android:orientation="vertical">
<TextView
android:id="@+id/detail_merchant_tv_address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="湖北咸宁咸安区鱼水路89号"/>
<TextView
android:id="@+id/detail_merchant_tv_hours"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
tools:text="营业时间:24小时"/>
<TextView
android:id="@+id/detail_merchant_tv_distance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
tools:text="6.8km"/>
</LinearLayout>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@mipmap/line_divide_vertical"/>
<ImageView
android:id="@+id/detail_merchant_iv_call"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:src="@mipmap/ic_call"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<include
android:id="@+id/detail_include_description"
layout="@layout/layout_detail_description"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
</com.myxh.coolshopping.ui.widget.ObserverScrollView>
<LinearLayout
android:id="@+id/detail_title_layout"
android:layout_width="match_parent"
android:layout_height="45dp"
android:orientation="horizontal"
android:layout_alignParentTop="true"
android:padding="@dimen/detail_title_layout_padding">
<ImageView
android:id="@+id/detail_title_iv_back"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:src="@mipmap/icon_back_black"/>
<TextView
android:id="@+id/detail_title_tv_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:layout_marginEnd="@dimen/detail_title_tv_marginLR"
android:layout_marginStart="@dimen/detail_title_tv_marginLR"
android:gravity="center"
tools:text="国际酒店"
android:singleLine="true"
android:ellipsize="end"
android:textSize="@dimen/textSize_20"/>
<ImageView
android:id="@+id/detail_title_iv_favorite"
android:layout_toLeftOf="@+id/detail_title_iv_share"
android:layout_marginRight="5dp"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:src="@mipmap/icon_uncollect_black"/>
<ImageView
android:id="@+id/detail_title_iv_share"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:src="@mipmap/icon_share_black"/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/detail_layout_buy"
android:layout_width="match_parent"
android:layout_height="@dimen/detail_layout_buy_height"
android:layout_alignParentBottom="true"
android:background="@color/white">
<View
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:layout_weight="1"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="$"
android:textSize="@dimen/textSize_14"
android:textColor="@color/app_yellow"
android:textStyle="bold"/>
<TextView
android:id="@+id/detail_layout_buy_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/detail_layout_buy_price_marginLeft"
tools:text="119"
android:textSize="@dimen/textSize_23"
android:textColor="@color/app_yellow"
android:textStyle="bold"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="15dp"
android:orientation="vertical">
<TextView
android:id="@+id/detail_layout_buy_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="$998"
android:textSize="@dimen/textSize_12"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/detail_bottom_retail_price"
android:textSize="@dimen/textSize_12"/>
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/detail_layout_buy_btn"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="@string/detail_bottom_buy"
android:textSize="@dimen/textSize_17"
android:textColor="@color/white"
android:background="@color/app_yellow"/>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
以上所述是小编给大家介绍的Android仿拉手团购App产品详情界面效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。