жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖ
д№ӢеүҚжңүж¬ЎеңЁйқўиҜ•зҡ„ж—¶еҖҷпјҢйқўиҜ•е®ҳй—®дәҶдёҖдёӘеҰӮдҪ•еңЁWebViewзӮ№еҮ»и¶…й“ҫжҺҘеҗҜеҠЁзұ»еһӢQQзұ»дјјз¬¬дёүж–№еә”з”ЁпјҢжҲ‘еҪ“ж—¶зҡ„еӣһзӯ”жҳҜз”ЁWebViewдёҺjsдәӨдә’еҸҜд»ҘеҒҡеҲ°гҖӮйқўиҜ•е®ҳеҗ¬дәҶжІЎеҶҚиҜҙд»Җд№ҲпјҢеә”иҜҘжҳҜзӯ”жЎҲдёҚжҳҜд»–жңҹжңӣзҡ„гҖӮд»ҠеӨ©еҸ‘зҺ°еҺҹжқҘеҸҜд»Ҙиҝҷж ·е®һзҺ°пјҢи®°еҪ•дёҖдёӢгҖӮ
е®һзҺ°жҖқи·Ҝ
еңЁWebејҖеҸ‘дёӯпјҢеҗҜеҠЁQQжқҘдёҙж—¶дјҡиҜқпјҢеҸҜд»ҘйҖҡиҝҮдёҖдёӘURLй“ҫжҺҘ
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=748895431&site=qq&menu=yes" rel="external nofollow" >еҗҜеҠЁQQ</a>
жҠҠ20178888жҚўжҲҗдҪ зҡ„QQеҸ·еҚіеҸҜгҖӮеңЁAndroidжүӢжңәжңүдәӣжөҸи§ҲеҷЁйҮҢиҝҷж ·д№ҹеҸҜд»ҘжӯЈеёёиў«и°ғз”ЁгҖӮ
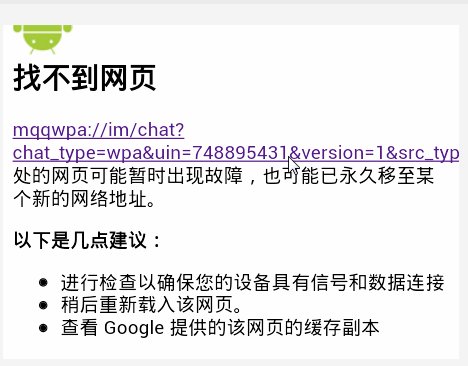
дҪҶеҰӮжһңжҲ‘们иҰҒдҪҝз”ЁWebviewеұ•зӨәWebйЎөйқўпјҢйЎөйқўйҮҢеҢ…еҗ«дәҶдёҠйқўзҡ„й“ҫжҺҘпјҢеҚҙж— жі•жӯЈеёёзҡ„еҗҜеҠЁQQгҖӮ
жҲ‘们еҸҜд»ҘеңЁWebViewйҮҢйҮҚиҪҪ setWebViewClientж–№жі•
mWebView.setWebViewClient(new WebViewClient() {
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
иҝҷж ·WebviewйҮҢйқўзҡ„и¶…й“ҫжҺҘиҰҒжҳҜиў«и§ҰеҸ‘дәҶпјҢWebviewдјҡеҺ»еҠ иҪҪжӣҝд»Јй»ҳи®ӨжөҸи§ҲеҷЁеҠ иҪҪгҖӮ
http://wpa.qq.com/msgrd?v=3&uin=748895431&site=qq&menu=yes
иҝҷдёӘй“ҫжҺҘжҲ‘们зңӢиө·жқҘиҝҷжҳҜдёҖдёӘеҫҲжӯЈеёёзҡ„httpиҜ·жұӮпјҢйҖҡиҝҮжҠ“еҢ…еҸ‘зҺ°и°ғз”Ёзҡ„QQдёҚд»…д»…жҳҜиҝӣиЎҢдёҖж¬Ўhttpзҡ„иҜ·жұӮпјҢе®һйҷ…иҝҳеҸ‘йҖҒдәҶиҝҷд№ҲдёҖдёӘиҜ·жұӮпјҡmqqwpa://im/chatејҖеӨҙзҡ„гҖӮ
mqqwpa:// иҝҷйғЁеҲҶURLзҡ„йғЁеҲҶпјҢеҸ«еҒҡURLзҡ„sechmeйғЁеҲҶгҖӮ
иҝҷйҮҢе°ұжҜ”иҫғеҘҪзҗҶи§Јдёәд»Җд№Ҳдјҡи·іеҲ°и…ҫи®Ҝеә”з”Ёе®қе®ҳзҪ‘пјҢhttp://wpa.qq.com/жҳҜи…ҫи®Ҝеә”з”Ёе®қзҡ„е®ҳзҪ‘пјҢиҝҷжҳҜ第дёҖж¬ЎиҜ·жұӮпјҢ
з”ұдәҺе®ғжҺҘзқҖеҶҚж¬ЎиҜ·жұӮзҡ„еҚҸи®®дёҚжҳҜhttpиҖҢжҳҜmqqwpa://im/chatгҖӮ
иҖҢе®һйҷ…дёҠзңҹжӯЈи°ғз”ЁQQзҡ„жҳҜmqqwpa://im/chatпјҢиҝҷж—¶жҲ‘们еә”иҜҘдҪҝз”ЁдёҖдёӘIntentжқҘж“ҚдҪңи°ғз”ЁеҺҹз”ҹзҡ„QQгҖӮ
жҲ‘们йңҖиҰҒжҚ•иҺ·иҝҷдәӣurlпјҢеҪ“йҒҮеҲ°жҷ®йҖҡзҪ‘йЎөдәӨз»ҷWebviewеӨ„зҗҶпјҢиө°жӯЈеёёжөҒзЁӢпјӣеҪ“йҒҮеҲ°д»ҘmqqwpaејҖеӨҙзҡ„пјҢдәӨз»ҷй»ҳи®ӨжөҸи§ҲеҷЁеӨ„зҗҶгҖӮ
иҝҷж ·WebViewзӮ№еҮ»и¶…й“ҫеҗҜеҠЁQQй—®йўҳе°ұи§ЈеҶідәҶгҖӮ
дёӢйқўжҲ‘们жқҘзңӢе®һзҺ°ж–№ејҸпјҡ
е…¶е®һжҲ‘们йҮҚиҪҪ shouldInterceptRequest ж–№жі•пјҢжқҘжҲӘиҺ·е…¶д»–зҡ„sechmeеӨ„зҗҶеҚіеҸҜгҖӮ
webView.setWebViewClient(new WebViewClient() {
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, String url) {
if (url.startsWith("http") || url.startsWith("https")) { //httpе’ҢhttpsеҚҸи®®ејҖеӨҙзҡ„жү§иЎҢжӯЈеёёзҡ„жөҒзЁӢ
return super.shouldInterceptRequest(view, url);
} else { //е…¶д»–зҡ„URLеҲҷдјҡејҖеҗҜдёҖдёӘAcitity然еҗҺеҺ»и°ғз”ЁеҺҹз”ҹAPP
Intent in = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(in);
return null;
}
}
});
е®Ңж•ҙд»Јз Ғпјҡ
mWebView = (ProgressWebView) findViewById(R.id.baseweb_webview);
mWebView.getSettings().setJavaScriptEnabled(true);
String url ="http://wpa.qq.com/msgrd?v=3&uin=748895431&site=qq&menu=yes";
mWebView.loadUrl(url);
mWebView.setWebViewClient(new WebViewClient() {
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, String url) {
if (url.startsWith("http") || url.startsWith("https")) { //httpе’ҢhttpsеҚҸи®®ејҖеӨҙзҡ„жү§иЎҢжӯЈеёёзҡ„жөҒзЁӢ
return super.shouldInterceptRequest(view, url);
} else { //е…¶д»–зҡ„URLеҲҷдјҡејҖеҗҜдёҖдёӘAcitity然еҗҺеҺ»и°ғз”ЁеҺҹз”ҹAPP
Intent in = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(in);
return null;
}
}
});
иҝҗиЎҢж•Ҳжһң

жҖ»з»“
д»ҘдёҠе°ұжҳҜиҝҷзҜҮж–Үз« зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢеёҢжңӣжң¬ж–Үзҡ„еҶ…е®№еҜ№еҗ„дҪҚAndroidејҖеҸ‘иҖ…们иғҪеёҰжқҘдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңжңүз–‘й—®еӨ§е®¶еҸҜд»Ҙз•ҷиЁҖдәӨжөҒпјҢи°ўи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ