您好,登录后才能下订单哦!
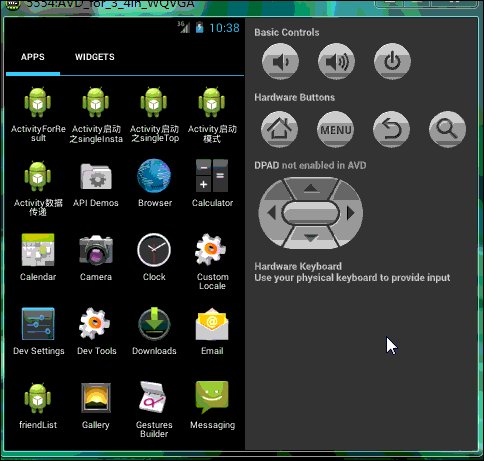
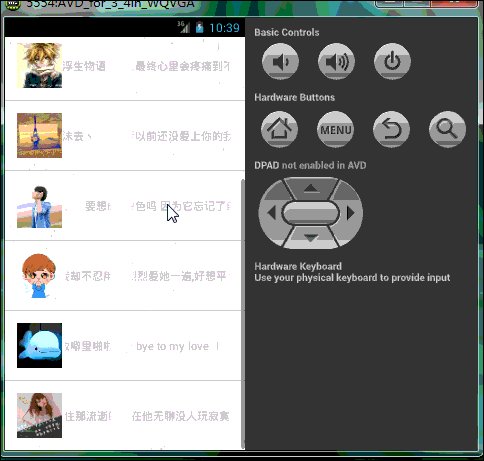
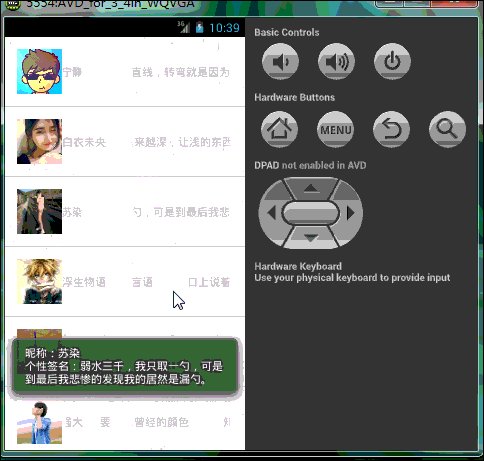
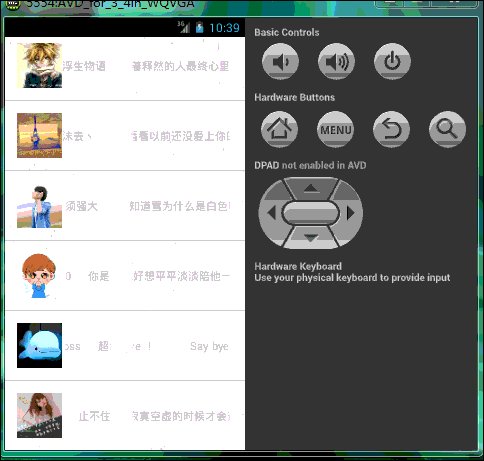
首先附上运行结果:

如果你没有学过listview请你先看一看基本知识。不想再说的那么细了 太多了。
首先是listview布局
<?xml version="1.0" encoding="utf-8"?> <ListView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/lv_view" android:layout_width="match_parent" android:layout_height="match_parent" android:cacheColorHint="#00000000" android:background="@drawable/back" android:orientation="vertical" > </ListView>
在这里我为什么这样设置
android:cacheColorHint="#00000000" android:background="@drawable/back"
在Android中,ListView是最常用的一个控件,在做UI设计的时候,很多人希望能够改变一下它的背景,使他能够符合整体的UI设计,改变背景背很简单只需要准备一张图片然后指定属性android:background="@drawable/bg",不过不要高兴地太早,当你这么做以后,发现背景是变了,但是当你拖动,或者点击list空白位置的时候发现ListItem都变成黑色的了,破坏了整体效果。
这是什么原因导致的呢?起初我以为是因为我把背景设置成了白色,然后产生色差导致的,后来查阅资料发现,其实这个要从Listview的效果说起,默认的ListItem背景是透明的,而ListView的背景是固定不变的,所以在滚动条滚动的过程中如果实时地去将当前每个Item的显示内容跟背景进行混合运算,所以android系统为了优化这个过程用,就使用了一个叫做android:cacheColorHint的属性,在黑色主题下默认的颜色值是#191919,所以就出现了刚才的画面,有一半是黑色的,那怎么办呢?
如果你只是换背景的颜色的话,可以直接指定android:cacheColorHint为你所要的颜色,如果你是用图片做背景的话,那也只要将android:cacheColorHint指定为透明(#00000000)就可以了,当然为了美化是要牺牲一些效率的。
由于我们使用的好友列表向比较复杂,一个ImageView两个TextView.,所以要自定义adapter.下面的TextView是我自己创建的TextView为了实现昵称和个性签名的滚动效果。由于占用资源太多 不推荐所有人的昵称和个性签名都滚动哦,只要获得焦点的滚动就好了。我就不改了 交给你了
MyTextView.class
package com.example.friendlist.mytextview;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
public class MyTextView extends TextView{
public MyTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public MyTextView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
//一直return true
@Override
public boolean isFocused() {
// TODO Auto-generated method stub
return true;
}
}
自定义adapter引用的布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".FirendListActivity" > <ImageView android:id="@+id/iv_picture" android:layout_alignParentLeft="true" android:layout_width="60dp" android:layout_height="60dp" android:src="@drawable/pic1" /> <com.example.friendlist.mytextview.MyTextView android:id="@+id/tv_nickname" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/iv_picture" android:maxEms="4" android:singleLine="true" android:ellipsize="marquee" android:layout_centerInParent="true" /> <com.example.friendlist.mytextview.MyTextView android:id="@+id/tv_description" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerInParent="true" android:maxEms="8" android:singleLine="true" android:ellipsize="marquee" /> </RelativeLayout>
自定义adapter代码
Myadapter.class
package com.example.friendlist.MyAdapter;
import java.util.List;
import com.example.friendlist.R;
import com.example.friendlist.peopleInformation.People_information;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView.FindListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter{
private List<People_information> mData;
private Context context;
public void setmData(List mData) {
this.mData = mData;
}
public void setContext(Context context) {
this.context = context;
}
//决定了列表item显示的个数
@Override
public int getCount() {
// TODO Auto-generated method stub
return mData.size();
}
//根据position获取对应item的内容
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return mData.get(position);
}
//获取对应position的item的ID
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
//创建列表item视图
@Override
public View getView(int position, View convertView, ViewGroup arg2) {
// TODO Auto-generated method stub
View view=View.inflate(context, R.layout.item_fridends, null);
//获取item对应的数据对象
People_information people=mData.get(position);
//初始化view
ImageView iv_picture=(ImageView) view.findViewById(R.id.iv_picture);
TextView tv_nickname=(TextView) view.findViewById(R.id.tv_nickname);
TextView tv_description=(TextView) view.findViewById(R.id.tv_description);
//绑定数据到view
iv_picture.setImageResource(people.getDraw_Id());
tv_nickname.setText(people.getNickname());
tv_description.setText(people.getDescription());
return view;
}
}
我创建了一个个人信息的对象包括头像和昵称,个性签名,为了在加入List里面方便
package com.example.friendlist.peopleInformation;
public class People_information {
private int draw_Id;
private String nickname;
private String description;
public int getDraw_Id() {
return draw_Id;
}
public void setDraw_Id(int draw_Id) {
this.draw_Id = draw_Id;
}
public String getNickname() {
return nickname;
}
public void setNickname(String nickname) {
this.nickname = nickname;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
}
然后就是MainActivity.class了,我把所有人的头像信息,昵称 个性签名都保存在了数组里面。
package com.example.friendlist;
import java.util.ArrayList;
import java.util.List;
import com.example.friendlist.MyAdapter.MyAdapter;
import com.example.friendlist.peopleInformation.People_information;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import android.widget.Toast;
public class FirendListActivity extends Activity {
private int id[]={R.drawable.pic1,R.drawable.pic2,R.drawable.pic3,R.drawable.pic4
,R.drawable.pic5,R.drawable.pic6,R.drawable.pic7,R.drawable.pic8,R.drawable.pic9};
private String nickName[]={"宁静","白衣未央","苏染","浮生物语","沫去丶","要想成功必须强大","你是病毒我却不忍用360",
"超级无敌噼里啪啦大boss","止不住那流逝的年华"};
private String description[]={"我的人生只是一道直线,转弯就是因为想遇见你","时间,让深的东西越来越深,让浅的东西越来越浅。","弱水三千,我只取一勺,可是到最后我悲惨的发现我的居然是漏勺。",
"口上说着释然的人最终心里会疼痛到不能言语","我多想带你去看看以前还没爱上你的我","知道雪为什么是白色吗 因为它忘记了自己曾经的颜色",
"好想轰轰烈烈爱她一遍,好想平平淡淡陪他一生","Say bye bye to my love !","只有在他无聊没人玩寂寞空虚的时候才会过来和你说几句话"
};
private ListView lv_view;
private MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view_listview);
lv_view=(ListView) findViewById(R.id.lv_view);
myAdapter=new MyAdapter();
myAdapter.setContext(this);
myAdapter.setmData(getList());
lv_view.setAdapter(myAdapter);
lv_view.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int position,
long arg3) {
// TODO Auto-generated method stub
People_information people=(People_information) myAdapter.getItem(position);
Toast.makeText(FirendListActivity.this, "昵称:"+people.getNickname()+"\n个性签名:"+people.getDescription(), 0).show();
}
});
}
private List<People_information> getList() {
List <People_information>list=new ArrayList<People_information>();
for(int i=0;i<id.length;i++){
People_information people=new People_information();
people.setDraw_Id(id[i]);
people.setDescription(description[i]);
people.setNickname(nickName[i]);
list.add(people);
}
return list;
}
}
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持亿速云!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。