您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要讲解了Android自定义控件RatingBar调整字体大小的方法,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
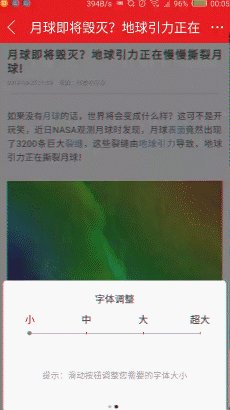
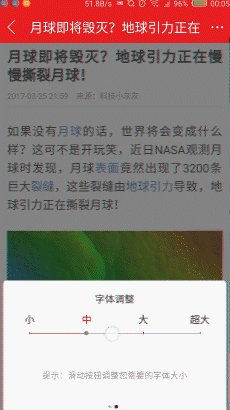
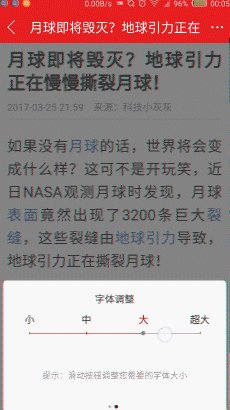
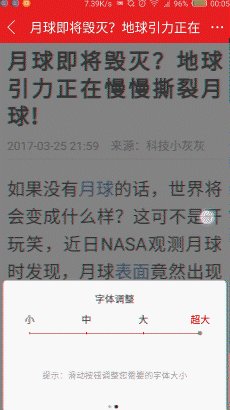
项目需要,做一个可以调整字体大小的控件,能在滑动或点击时改变选中的位置,效果图如下:

这是一个类似于RatingBar的控件,然而配置RatingBar的样式难以实现这样的效果,如选中的图案和上面的文字对齐。因此,有必要写一个自定义View来实现。
思路如下:
TextRatingBar类代码如下:
package cc.rome753.demo.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
/**
* Created by rome753 on 2017/3/10
*/
public class TextRatingBar extends View{
//paddingLeft
private int mLeft;
//paddingTop
private int mTop;
//当前rating
private int mRating;
//总raring数
private int mCount;
//rating文字
private String[] texts = {"小","中","大","超大"};
//相邻raring的距离
private int mUnitSize;
//bar到底部的距离
private int mYOffset;
//小竖条的一半长度
private int mMarkSize;
Paint paint = new Paint();
public TextRatingBar(Context context) {
this(context, null);
}
public TextRatingBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public TextRatingBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mCount = 4;
mRating = 0;
mMarkSize = 3;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
Log.i("test", getMeasuredWidth() + " " + getMeasuredHeight());
mLeft = (getPaddingLeft()+getPaddingRight())/2;
mTop = getPaddingTop();
int barWidth = getMeasuredWidth() - 2 * mLeft;
mUnitSize = barWidth/(mCount - 1);
mYOffset = getMeasuredHeight() - getPaddingBottom();
}
@Override
protected void onDraw(Canvas canvas) {
paint.setStrokeWidth(2);
paint.setColor(Color.RED);
canvas.drawLine(mLeft,mYOffset,mLeft+mRating*mUnitSize,mYOffset,paint);
for(int i=0;i<mCount;i++){
paint.setColor(Color.RED);
canvas.drawLine(mLeft+i*mUnitSize,mYOffset-mMarkSize,mLeft+i*mUnitSize,mYOffset+mMarkSize,paint);
paint.setColor(mRating == i ? Color.RED : Color.BLACK);
paint.setTextSize(30);
paint.setTextAlign(Paint.Align.CENTER);
canvas.drawText(texts[i],mLeft+i*mUnitSize,mTop,paint);
}
paint.setColor(Color.GRAY);
canvas.drawLine(mLeft+mRating*mUnitSize,mYOffset,mLeft+(mCount-1)*mUnitSize,mYOffset,paint);
canvas.drawCircle(mLeft+mRating*mUnitSize,mYOffset,10,paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN || event.getAction() == MotionEvent.ACTION_MOVE){
float x = event.getX();
for(int i=0;i<mCount;i++){
float distance = mLeft+i*mUnitSize - x;
if(Math.abs(distance) < 100){
setRating(i);
if(onRatingListener != null){
onRatingListener.onRating(mRating);
}
break;
}
}
}
return true;
}
public void setRating(int rating) {
mRating = rating;
invalidate();
}
private OnRatingListener onRatingListener;
public void setOnRatingListener(OnRatingListener onRatingListener) {
this.onRatingListener = onRatingListener;
}
interface OnRatingListener{
void onRating(int rating);
}
}几个要点:
没有用到自定义属性,使用时直接放到布局中,周围加上padding就行了。
<cc.rome753.demo.view.TextRatingBar android:paddingTop="20dp" android:paddingLeft="40dp" android:paddingRight="40dp" android:paddingBottom="35dp" android:layout_width="match_parent" android:layout_height="70dp" />
看完上述内容,是不是对Android自定义控件RatingBar调整字体大小的方法有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。