您好,登录后才能下订单哦!
今天就跟大家聊聊有关Android项目中怎么设计一个UI手机信息页面,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
设计思路(实现原理)
1.将准备好的八个图标复制到res/drawable文件夹下
2.创建一个垂直的线性布局,并在线性布局中创建4个相对布局
3.在相对布局中添加相应的TextView
4.在values文件下的style.xml文件中存放抽取出来的样式
5.创建values-zh-rCN、values-en-rUS文件夹,并在文件夹中创建strings.xml文件夹
案例实现
(1)创建“手机信息页面”程序
创建一个名为“手机信息页面”的程序,该程序用于展示手机设置页面的信息。程序界面对应布局文件activity_mian.xml如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/darker_gray" android:orientation="vertical" tools:context=".MainActivity" > <RelativeLayout android:layout_marginTop="10dp"> <TextView android:layout_alignParentLeft="true" android:layout_marginLeft="10dp" android:drawableTop="@drawable/clound" android:text="@string/_cloud" /> <TextView android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:drawableTop="@drawable/bluetooth" android:text="@string/_bluetooth" /> </RelativeLayout> <RelativeLayout android:layout_marginTop="10dp"> <TextView android:layout_alignParentLeft="true" android:layout_marginLeft="10dp" android:drawableTop="@drawable/gesture" android:text="@string/_gesture" /> <TextView android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:drawableTop="@drawable/gps" android:text="@string/_gps" /> </RelativeLayout> <RelativeLayout android:layout_marginTop="10dp"> <TextView android:layout_alignParentLeft="true" android:layout_marginLeft="10dp" android:drawableTop="@drawable/info" android:text="@string/_system_info" /> <TextView android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:drawableTop="@drawable/internet" android:text="@string/_internet" /> </RelativeLayout> <RelativeLayout android:layout_marginTop="10dp"> <TextView android:layout_alignParentLeft="true" android:layout_marginLeft="10dp" android:drawableTop="@drawable/language" android:text="@string/_language" /> <TextView android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:drawableTop="@drawable/notifycation" android:text="@string/_set_notifycation" /> </RelativeLayout> </LinearLayout>
(2)抽取样式
由于编写布局文件时,相同控件之间的外边距和宽高都是固定的。因此会产生大量重复的布局代码,为了代码简洁和重复使用可以将相同代码抽取为样式单独放在一个styles.xml文件中。一般情况下 在app的vlaue文件夹下会自带一个styles.xml文件styles.xml文件如下所示:
<resources> <style name="AppBaseTheme" parent="android:Theme.Light"> </style> <style name="AppTheme" parent="AppBaseTheme"> </style> <!-- 宽 match——parent 高 wrap_content--> <style name="h_wrap_content"> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">wrap_content</item> </style> <!-- 宽高都 match——parent --> <style name="tv_style"> <item name="android:layout_width">145dp</item> <item name="android:layout_height">90dp</item> <item name="android:gravity">center</item> <item name="android:paddingTop">8dp</item> <item name="android:paddingBottom">8dp</item> <item name="android:drawablePadding">5dp</item> <item name="android:background">@android:color/white</item> </style> </resources>
(3)创建values-zh-rCN、values-en-rUS文件夹
切换到project打开MyApplication->app->src->main->res,创建values-zh-rCN、values-en-rUS文件夹,并在这两个文件夹下创建相应的strings.xml文件。
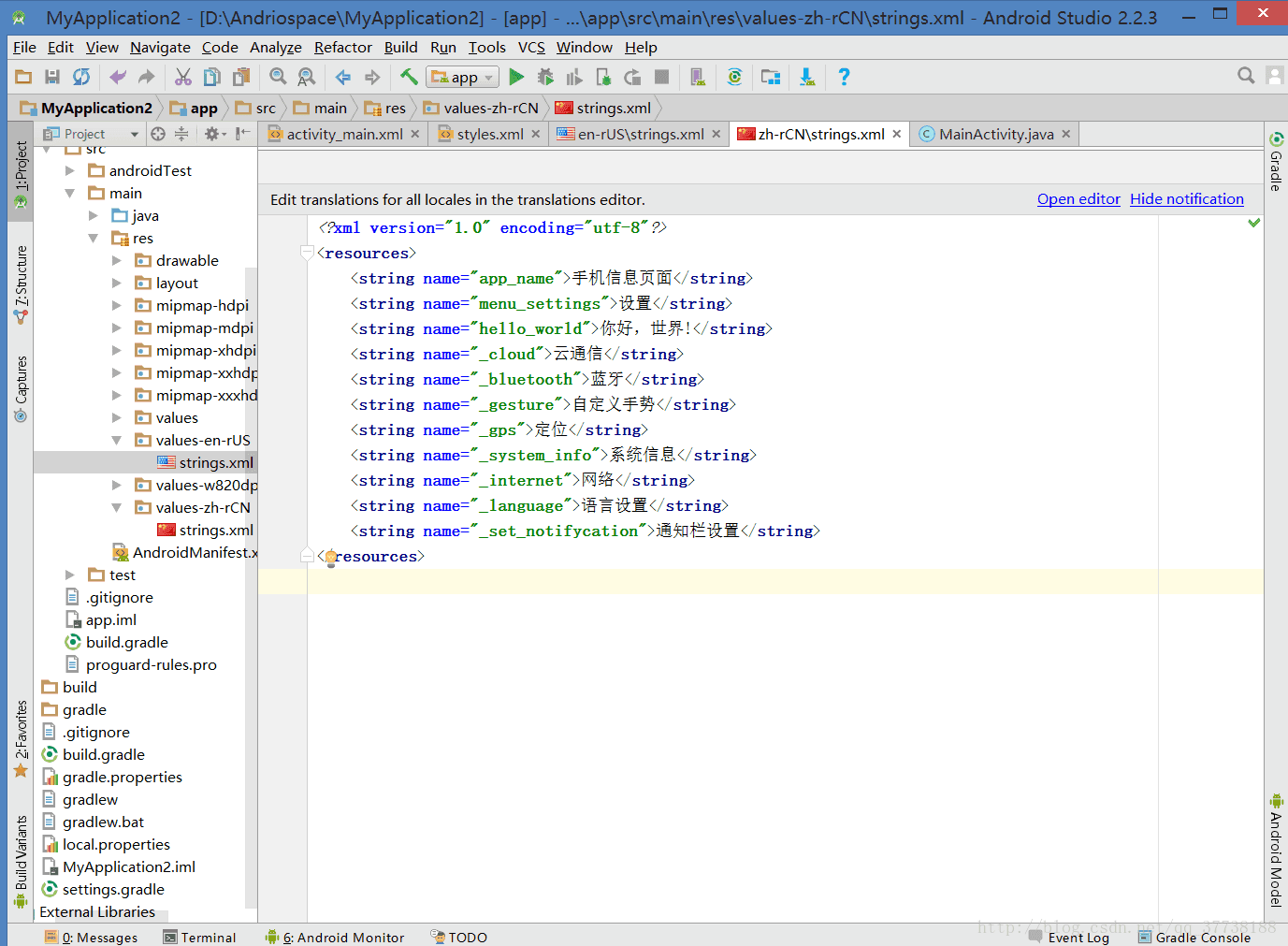
values-zh-rCN文件夹下的strings.xml文件如下所示:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">手机信息页面</string> <string name="menu_settings">设置</string> <string name="hello_world">你好,世界!</string> <string name="_cloud">云通信</string> <string name="_bluetooth">蓝牙</string> <string name="_gesture">自定义手势</string> <string name="_gps">定位</string> <string name="_system_info">系统信息</string> <string name="_internet">网络</string> <string name="_language">语言设置</string> <string name="_set_notifycation">通知栏设置</string> </resources>
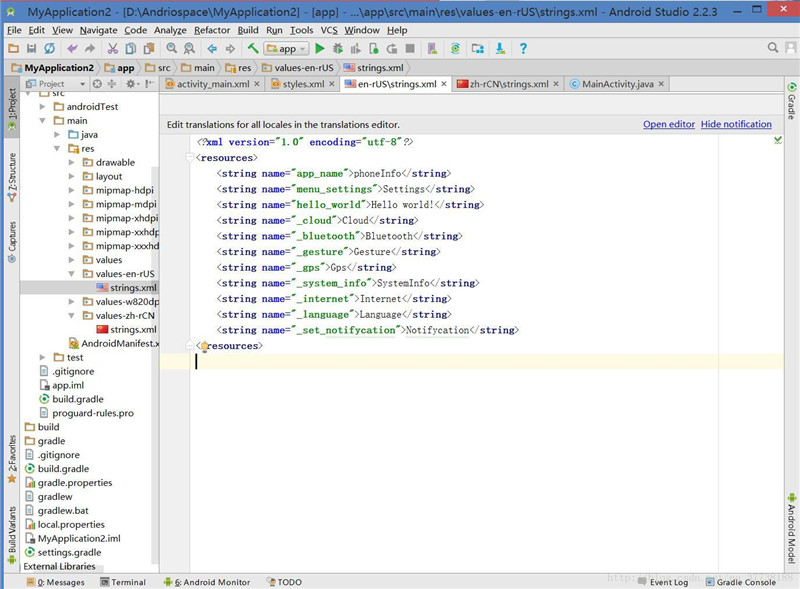
values-en-rUS文件夹下的strings.xml文件如下所示:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">phoneInfo</string> <string name="menu_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="_cloud">Cloud</string> <string name="_bluetooth">Bluetooth</string> <string name="_gesture">Gesture</string> <string name="_gps">Gps</string> <string name="_system_info">SystemInfo</string> <string name="_internet">Internet</string> <string name="_language">Language</string> <string name="_set_notifycation">Notifycation</string> </resources>
你会看到如下效果:


(4)编写与界面交互的代码
接下来需要在MainActivity中编写与用户交互的逻辑代码,MainActivity对应的代码如下所示:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}看完上述内容,你们对Android项目中怎么设计一个UI手机信息页面有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。