жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дҪңдёәAndroidеҹәзЎҖ组件д№ӢдёҖпјҢеӨ§е®¶еҜ№viewpagerе·Із»ҸеҫҲзҶҹжӮүдәҶпјҢзҪ‘дёҠд№ҹжңүеҫҲеӨҡдҪҝз”ЁviewpagerжқҘеҠ иҪҪеӣҫзүҮзҡ„жЎҲдҫӢгҖӮдҪҶжҳҜеғҸеҫ®дҝЎйӮЈж ·зӮ№еҮ»еӣҫзүҮпјҢеҸҜд»ҘиҪ®ж’ӯжҳҫзӨәеӣҫзүҮе’Ңи§Ҷйў‘зҡ„дҫӢеӯҗеҚҙжІЎжүҫеҲ°гҖӮжӯЈе·§йЎ№зӣ®дёӯжңүйңҖжұӮпјҢеҸҜд»Ҙе°ұиҠұж—¶й—ҙеҶҷдәҶдёӢпјҢзҺ°еңЁз»ҷдёҖдёӢж ёеҝғд»Јз ҒпјҢеёҢжңӣеҜ№жңүжӯӨйңҖжұӮзҡ„еҗҢеӯҰ们иө·дёҖдёӘжҠӣз –еј•зҺүзҡ„дҪңз”ЁгҖӮиҜқдёҚеӨҡиҜҙдәҶпјҢдёҠд»Јз Ғпјҡ

д»ҘдёӢжҳҜinitDataзҡ„д»Јз Ғ
public void initData() {
//жҠҠиҒҠеӨ©з•Ңйқўзҡ„еӣҫзүҮе’Ңи§Ҷйў‘жүҫеҮәжқҘпјҢ并еҠ еҲ°ж•°з»„дёӯпјҢ并еңЁ
//е№¶ж №жҚ®дј иҝӣжқҘзҡ„positionжқҘжүҫеҲ°и§Ҷйў‘жҲ–еӣҫзүҮеңЁж•°з»„дёӯзҡ„дҪҚзҪ®
for (int i = 0; i < MsgCount; i++) {
Msg1 msg1 = fridenMessages.MessageList.get(i);
if (msg1.getMsg().startsWith(ChatUtil.TAG_IMAGE) || msg1.getMsg().startsWith(ChatUtil.TAG_VIDEO)) {
ImageUrl.add(msg1.getMsg());
//жҹҘзңӢж¶ҲжҒҜpostionеҜ№еә”зҡ„еӣҫзүҮдҪҚзҪ®
if (position == i) {
position = ImageUrl.size() - 1;
Log.i("TAG", "position=" + position);
}
}
}
Log.i("TAG", "position=" + position);
//жҠҠиҰҒз”ЁеҲ°зҡ„viewеҠ еҲ°viewListдёӯ
for (int i = 0; i < ImageUrl.size(); i++) {
if (ImageUrl.get(i).startsWith(ChatUtil.TAG_IMAGE)) {
PhotoView photoView = new PhotoView(context);
viewList.add(photoView);
} else if (ImageUrl.get(i).startsWith(ChatUtil.TAG_VIDEO)) {
View view1 = LayoutInflater.from(context).inflate(R.layout.activity_video_player, null);
SurfaceVideoView videoView = (SurfaceVideoView) view1.findViewById(R.id.videoview);
int screenWidth = getScreenWidth((Activity) context);
int videoHight = (int) (screenWidth / (MediaRecorderBase.SMALL_VIDEO_WIDTH / (MediaRecorderBase.SMALL_VIDEO_HEIGHT * 1.0f)));
// int videoHight = (int) (screenWidth)*4/3;
videoView.getLayoutParams().height = videoHight;
videoView.requestLayout();
View playStatus = view1.findViewById(R.id.play_status);
View loading = view1.findViewById(R.id.loading);
viewList.add(view1);
}
}
adapter = new MyAdapter();
viewPager.setAdapter(adapter);
if (position != -1) {
viewPager.setCurrentItem(position);
}
}
``` public void initEvent() {
//з»ҷviewPagerи®ҫзҪ®зӣ‘еҗ¬
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
int childCount = viewPager.getChildCount();//viewPagerеҫ—еҲ°йЎөйқўзҡ„ж•°йҮҸ
//еҰӮжһңдёҚжҳҜеңЁеҺҹйЎөйқўпјҢи®©еҺҹжқҘйЎөйқўзҡ„и§Ҷйў‘еҒңжӯўж’ӯж”ҫ
if(position != arg0){
position=arg0;
StopVideo();
}
// йҒҚеҺҶеҪ“еүҚжүҖжңүеҠ иҪҪиҝҮзҡ„PhotoViewпјҢжҒўеӨҚжүҖжңүеӣҫзүҮзҡ„й»ҳи®ӨзҠ¶жҖҒ
for (int i = 0; i < childCount; i++) {
View childAt = viewPager.getChildAt(i);
try {
if (childAt != null && childAt instanceof PhotoView) {
PhotoView photoView = (PhotoView) childAt;
photoView.setOnPhotoTapListener(new PhotoViewAttacher.OnPhotoTapListener() {
@Override
public void onPhotoTap(View view, float x, float y) {
finish();
}
@Override
public void onOutsidePhotoTap() {
}
});
}
} catch (Exception e) {
e.printStackTrace();
}
}
if (ImageUrl.get(position).startsWith(ChatUtil.TAG_VIDEO)) {
String body = ChatApplication.dbHelper.getVideoSdPath(ImageUrl.get(position));
String url[] = ImageUrl.get(position).substring(ChatUtil.TAG_VIDEO.length()).split("&&");
View childAt = viewList.get(arg0);
SurfaceVideoView videoView = (SurfaceVideoView) childAt.findViewById(R.id.videoview);
mVideoView = videoView;
mPlayerStatus = childAt.findViewById(R.id.play_status);
mLoading = childAt.findViewById(R.id.loading);
Log.i("TAG", "videoUrl=" + body);
setVideoUrl(body, url);
//延иҝҹ50msпјҢи®©ж’ӯж”ҫеҷЁж’ӯж”ҫи§Ҷйў‘ж—¶пјҢи®©е®ғжҡӮеҒң
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
StopVideo();
}
}, 50);
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
}
public class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return ImageUrl.size();
}
@Override
public View instantiateItem(ViewGroup container, int pos) {
Log.i("TAG", "pos=" + pos);
if (ImageUrl.get(pos).startsWith(ChatUtil.TAG_IMAGE)) {
PhotoView photoView = (PhotoView) viewList.get(pos);
container.addView(photoView, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
String body[] = ImageUrl.get(pos).substring(ChatUtil.TAG_IMAGE.length()).split("&&");
Log.i("TAG", "<IMAGE>=" + body[0]);
ImageLoader.getInstance().displayImage(body[0], photoView);
photoView.setScaleType(ImageView.ScaleType.FIT_CENTER);//и®ҫзҪ®еӣҫзүҮжҳҫзӨәдёәе……ж»Ўе…ЁеұҸ
photoView.setOnPhotoTapListener(new PhotoViewAttacher.OnPhotoTapListener() {
@Override
public void onPhotoTap(View view, float x, float y) {
finish();
}
@Override
public void onOutsidePhotoTap() {
}
});
// photoView.setOnLongClickListener(longClickListener);
} else if (ImageUrl.get(pos).startsWith(ChatUtil.TAG_VIDEO)) {
View view1 = viewList.get(pos);
SurfaceVideoView VideoView = (SurfaceVideoView) view1.findViewById(R.id.videoview);
int screenWidth = getScreenWidth((Activity) context);
int videoHight = (int) (screenWidth / (MediaRecorderBase.SMALL_VIDEO_WIDTH / (MediaRecorderBase.SMALL_VIDEO_HEIGHT * 1.0f)));
// int videoHight = (int) (screenWidth)*4/3;
VideoView.getLayoutParams().height = videoHight;
VideoView.requestLayout();
View PlayerStatus = view1.findViewById(R.id.play_status);
View Loading = view1.findViewById(R.id.loading);
VideoView.setOnPreparedListener(ShowBigPictureActivity.this);
VideoView.setOnPlayStateListener(ShowBigPictureActivity.this);
VideoView.setOnErrorListener(ShowBigPictureActivity.this);
VideoView.setOnClickListener(ShowBigPictureActivity.this);
VideoView.setOnInfoListener(ShowBigPictureActivity.this);
VideoView.setOnCompletionListener(ShowBigPictureActivity.this);
container.addView(view1, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
String body = ChatApplication.dbHelper.getVideoSdPath(ImageUrl.get(pos));
String url[] = ImageUrl.get(pos).substring(ChatUtil.TAG_VIDEO.length()).split("&&");
//жүҫеҲ°жҳҜзӮ№еҮ»иҒҠеӨ©з•Ңйқўе“ӘдёӘи§Ҷйў‘иҝӣжқҘзҡ„пјҢе°ҶеұҖйғЁжҲҗе‘ҳпјҢд»ҳз»ҷзұ»жҲҗе‘ҳ
if(pos==position) {
mVideoView = VideoView;
mPlayerStatus=PlayerStatus;
mLoading=Loading;
setVideoUrl(body,url);
}
}
return viewList.get(pos);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
}
д»ҘдёӢжҳҜжҺ§еҲ¶и§Ҷйў‘ж’ӯж”ҫзҡ„жҺҘеҸЈпјҡ
public void onCompletion(MediaPlayer mp) {
onStateChanged(false);
}
@Override
public boolean onError(MediaPlayer mp, int what, int extra) {
return false;
}
@Override
public boolean onInfo(MediaPlayer mp, int what, int extra) {
switch (what) {
case MediaPlayer.MEDIA_INFO_BAD_INTERLEAVING:
// йҹійў‘е’Ңи§Ҷйў‘ж•°жҚ®дёҚжӯЈзЎ®
ConfigUtil.showShort(context, "и§Ҷйў‘ж•°жҚ®дёҚжӯЈзЎ®пјҒ");
break;
case MediaPlayer.MEDIA_INFO_BUFFERING_START:
if (!isFinishing())
mVideoView.pause();
break;
case MediaPlayer.MEDIA_INFO_BUFFERING_END:
if (!isFinishing())
mVideoView.start();
break;
case MediaPlayer.MEDIA_INFO_VIDEO_RENDERING_START:
if (DeviceUtils.hasJellyBean()) {
mVideoView.setBackground(null);
} else {
mVideoView.setBackgroundDrawable(null);
}
break;
}
return false;
}
@Override
public void onStateChanged(boolean isPlaying) {
mPlayerStatus.setVisibility(isPlaying ? View.GONE : View.VISIBLE);
}
@Override
public void onPrepared(MediaPlayer mp) {
mVideoView.setVolume(SurfaceVideoView.getSystemVolumn(this));
mVideoView.start();
mLoading.setVisibility(View.GONE);
}
жҲ‘и§үеҫ—иҪ®ж’ӯи§Ҷйў‘зҡ„йҡҫзӮ№еңЁдәҺviewpagerеҸӘиғҪж’ӯж”ҫдёҖдёӘи§Ҷйў‘пјҢиҖҢжҜҸдёӘviewItemйғҪжңү继жүҝиҮӘSurfaceViewзҡ„SurfaceVideoViewжҺ§д»¶пјҢ жҲ‘и®©еҺҹе…ҲйЎөйқўзҡ„SurfaceViedeoViewеҒңжӯўж’ӯж”ҫпјҢ并жҠҠж–°йЎөйқўзҡ„SurfaceVideoViewд»ҳз»ҷmVideoViewпјҢ然еҗҺе°ұеҸҜд»ҘеҜ№йҖүдёӯйЎөйқўзҡ„и§Ҷйў‘иҝӣиЎҢжҺ§еҲ¶дәҶгҖӮ
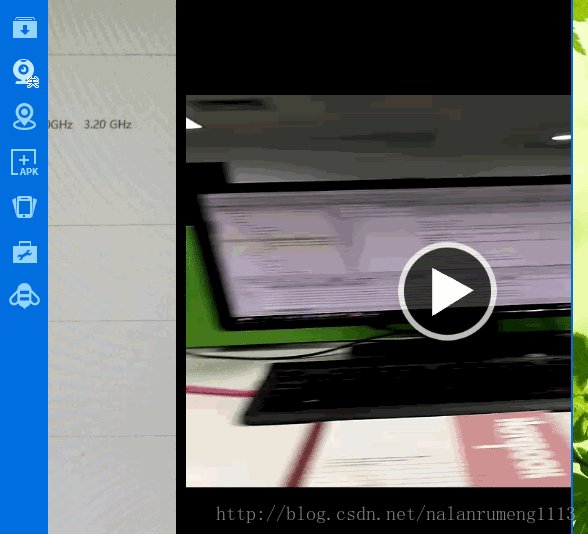
дёӢйқўжқҘеј ж•Ҳжһңеӣҫпјҡ

д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ