您好,登录后才能下订单哦!
EL表达式的作用有哪些?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
JSP页面中支持使用EL表达式,EL全名为Expression Language。EL表达式的主要作用有:
① 获取数据;
② 执行运算;
③ 使用EL表达式的11大隐式对象;
④ 调用Java方法。
当然,EL表达式还能配合JSTL标签,进行其他一些功能的显示,例如迭代等等。
我们先来看使用EL表达式来获取数据
在JSP页面中使用${标识符}的形式,就是通知JSP引擎在Servlet中调用pageContext.findAttribute(“标识符”)来获取数据,具体是以标识符作为关键字从各个域中来寻找对象或属性。如果找到,则以字符串形式返回显示在JSP页面上,如果没找到则以空字符串””显示,这一点跟<jsp:getProperty>标签不一样,也说明了EL表达式比这个标签要好用。
例1:获取域中的普通数据
<%
String name = "Ding";
request.setAttribute("personName", name);
%>
${personName }浏览器中观察:

例2:获取域中的对象或属性
<%
Person p = new Person("Ding",25);
request.setAttribute("person", p);
%>
${person } <br>
${person.name } <br>浏览器中观察:

例3:获取对象中的对象的属性
在domain包中的两个JavaBean:
public class Person {
private String name;
private int age;
private Address address;
。。。省略各个属性的get和set方法
}
public class Address {
private String city;
。。。省略city属性的get和set方法
}在JSP页面中代码为:
<%
Person p = new Person();
Address a = new Address();
a.setCity("Amoy");
p.setAddress(a);
request.setAttribute("person", p);
%>
${person.address.city }在浏览器中观察:

注意:这种对象中属性还是对象的,要特别注意属性的名称一定在JSP上表现一致,否则会抛出异常。
例3-2:在web工程中使用EL表达式来获取当前web工程路径
${pageContext.request.contextPath}该EL表达式的值为:

注意,该表达式显示的最前面就已经有一个斜杠了”/”。这里在EL表达式中的“pageContext”是EL中的一个隐式对象,具体请看下一篇博客。
例4:取出List集合中的元素
<%
List<Person> personList = new ArrayList<Person>();
personList.add(new Person("Ding",25));
personList.add(new Person("LRR",24));
request.setAttribute("persons",personList);
%>
${persons[0].name } love ${persons[1].name}浏览器中观察:

例5:取出Map集合中的元素
<%
Map<String,Person> personMap = new HashMap<String,Person>();
personMap.put("p1",new Person("Ding",25));
personMap.put("p2",new Person("LRR",24));
request.setAttribute("pMap", personMap);
%>
${pMap.p1.name } <br>
love <br>
${pMap['p2'].name }在浏览器中观察:

可以看到除了用”.”来取得属性或者Map集合中key对应的值,还可以使用”[‘标识符']”来获取(注意中括号中有单引号),这个尤其在标识符为数字的情况下,使用”.”会报错,而使用”[‘标识符']”则不会报错。
注意,EL表达式能获取对象的属性是因为该对象中的字段提供了get方法,所以成为了属性,EL仅能获取对象的属性,而不能获取对象的字段,这一点要明确。
EL表达式的不足:无论是从List集合还是从Map集合中,都无法使用EL表达式来迭代集合,因此如果需要迭代集合,需要EL表达式配合JSTL标签使用。
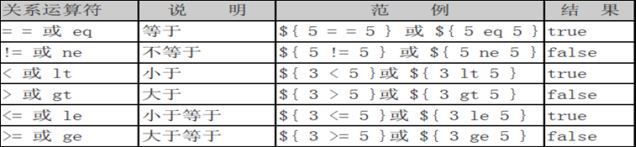
EL表达式支持运算,不管是算术运算、逻辑运算还是关系运算:
语法:${运算表达式}


(此处省略算术运算符)
例6:
<%
request.setAttribute("username", "root");
request.setAttribute("password", "123");
%>
${username == "root" && password == "123" }浏览器上显示:true。
除了上述三种简单的运算符外,EL表达式还支持 empty运算符和二元表达式(表达式?值1:值2)
empty运算符:检测对象是否为null或某数据是否为””空字符串
例7:
<%
request.setAttribute("person", null);
request.setAttribute("address", "");
request.setAttribute("user", new User());
%>
${empty(person)} <br>
${empty(address)} <br>
${empty(user)} <br>浏览器中观察:

二元表达式:
例8:
<%
User user = new User();
user.setUsername("fjdingsd");
pageContext.setAttribute("user", user);
%>
欢迎您:${user!=null ? user.username : '' }浏览器中观察:

上面这个例子使用EL表达式的二元表达式,如果user对象不为null,则输出该对象中的username属性,否则输出空字符。
二元表达式的另一种用途还可以用来做数据回显,假设有一个用户要修改其注册信息,那么服务器(或从数据库)在返回其数据到显示页面时,应该在他编辑过的信息重新显示出来。
例9:
<%
request.setAttribute("gender", "female");
%>
<input type="radio" name="gender" value="male" ${gender=='male'?'checked':'' }>男
<input type="radio" name="gender" value="female" ${gender=='female'?'checked':'' }>女
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。