жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе®һдҫӢдёәеӨ§е®¶еҲҶдә«дәҶspring mvcй…ҚзҪ®bootstrapж•ҷзЁӢпјҢдҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҶ…е®№еҰӮдёӢ
1.дёӢиҪҪbootstrap
еҲ°дёӢйқўзҡ„й“ҫжҺҘдёӢиҪҪжңҖж–°зҡ„ http://getbootstrap.com/пјҢжҲ‘дёӢиҪҪзҡ„зүҲжң¬жҳҜbootstrap-3.3.7-dist
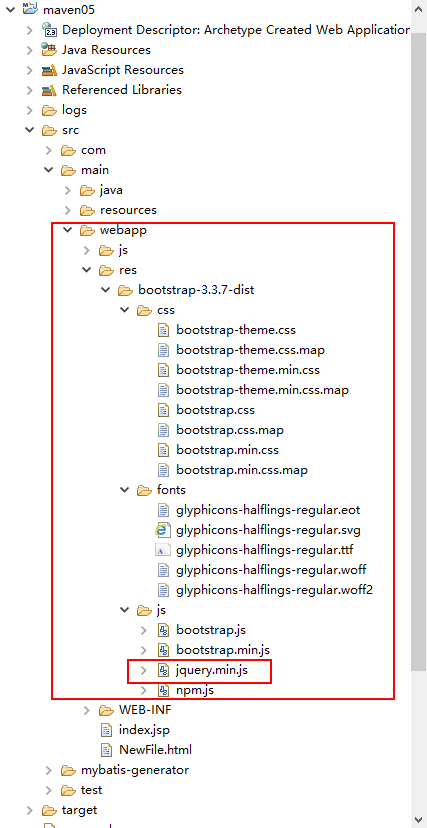
2.и§ЈеҺӢbootstrap-3.3.7-dist.zip,жҠҠж•ҙдёӘж–Ү件еӨ№copyеҲ°йЎ№зӣ®зҡ„дёӯгҖӮжҲ‘еҲӣе»әзҡ„жҳҜmavenйЎ№зӣ®пјҢжҲ‘зҡ„bootstrapиө„жәҗж–Ү件ж”ҫеңЁwebapp\resж–Ү件еӨ№дёӢгҖӮ
bootstrap-3.3.7-distжң¬иә«жІЎжңүеҢ…еҗ«jquery.jsи„ҡжң¬ж–Ү件пјҢйңҖиҰҒеҚ•зӢ¬дёӢиҪҪпјҢдёӢиҪҪең°еқҖhttp://jquery.com/download/гҖӮ
е…·дҪ“ж–Ү件зӣ®еҪ•з»“жһ„иҜ·зңӢдёӢеӣҫпјҡ

3.дҝ®ж”№web.xml,еҜ№е®ўжҲ·з«ҜиҜ·жұӮзҡ„йқҷжҖҒиө„жәҗпјҢеҰӮjs,cssзӯүпјҢдәӨз”ұй»ҳи®Өзҡ„servletеӨ„зҗҶпјӣ*.tff,*.woff,*.woff2жҳҜbootstrapзҡ„fontзӣ®еҪ•дёӢзҡ„ж–Ү件еҗҺзјҖгҖӮ
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.html</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.ttf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.woff</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.woff2</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>springDispatcherServlet</servlet-name>
<!-- еҸҜд»Ҙеә”зӯ”жүҖжңүиҜ·жұӮпјҢд№ҹе°ұжҳҜе°ҶжүҖжңүзҡ„иҜ·жұӮйғҪдәӨз»ҷSpringзҡ„DispatcherServletжқҘеӨ„зҗҶ -->
<url-pattern>/</url-pattern>
</servlet-mapping>
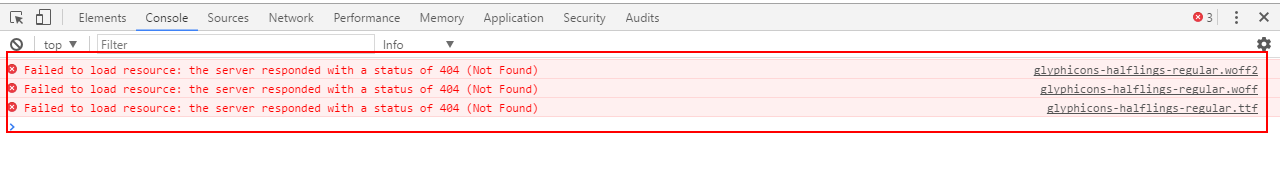
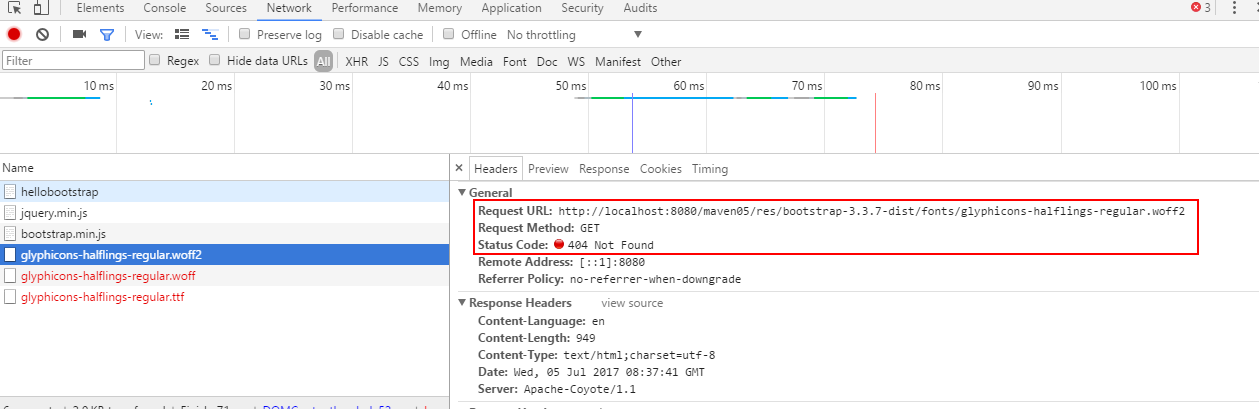
еҰӮжһңдёҚж·»еҠ пјҢдјҡжҠҘ404й”ҷиҜҜпјҢдёӢйқўзҡ„жҠҘй”ҷзҡ„urlе’ҢжҲӘеӣҫ
http://localhost:8080/maven05/res/bootstrap-3.3.7-dist/fonts/glyphicons-halflings-regular.woff2

зӮ№еҮ»иҝӣеҺ»зңӢиҜҰжғ…

4.еңЁwebйЎөйқўдёӯеј•з”Ёbootstrap
иҝҷйҮҢжІЎжңүдҪҝз”ЁcdnпјҢзӣҙжҺҘеј•з”Ёжң¬ең°ж–Ү件
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Insert title here</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- еј•з”Ёжң¬ең°иө„жәҗ -->
<link rel="stylesheet"
href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script
src="res/bootstrap-3.3.7-dist/js/jquery.min.js"></script>
<script
src="res/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!-- еј•з”Ёcdnиө„жәҗ -->
<!-- <link rel="stylesheet"
href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script
src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script
src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> -->
</head>
<body>
<p>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes-alt"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order-alt"></span>
</button>
</p>
<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-user"></span> User
</button>
<button type="button" class="btn btn-default btn-sm">
<span class="glyphicon glyphicon-user"></span> User
</button>
<button type="button" class="btn btn-default btn-xs">
<span class="glyphicon glyphicon-user"></span> User
</button>
</body>
</html>
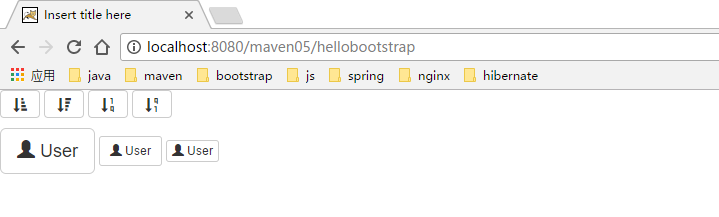
иҝҗиЎҢж•Ҳжһң

5.еҰӮжһңдҪҝз”ЁcdnпјҢеҫҲз®ҖеҚ•пјҢзӣҙжҺҘеңЁwebйЎөйқўеј•з”ЁеҚіеҸҜпјҢдёҚйңҖиҰҒй…ҚзҪ®web.xml
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Insert title here</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- еј•з”Ёжң¬ең°иө„жәҗ -->
<!-- <link rel="stylesheet"
href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script
src="res/bootstrap-3.3.7-dist/js/jquery.min.js"></script>
<script
src="res/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> -->
<!-- еј•з”Ёcdnиө„жәҗ -->
<link rel="stylesheet"
href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script
src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script
src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<p>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes-alt"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order-alt"></span>
</button>
</p>
<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-user"></span> User
</button>
<button type="button" class="btn btn-default btn-sm">
<span class="glyphicon glyphicon-user"></span> User
</button>
<button type="button" class="btn btn-default btn-xs">
<span class="glyphicon glyphicon-user"></span> User
</button>
</body>
</html>
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ