您好,登录后才能下订单哦!
本篇文章为大家展示了教你使用Android制作一个引导界面,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
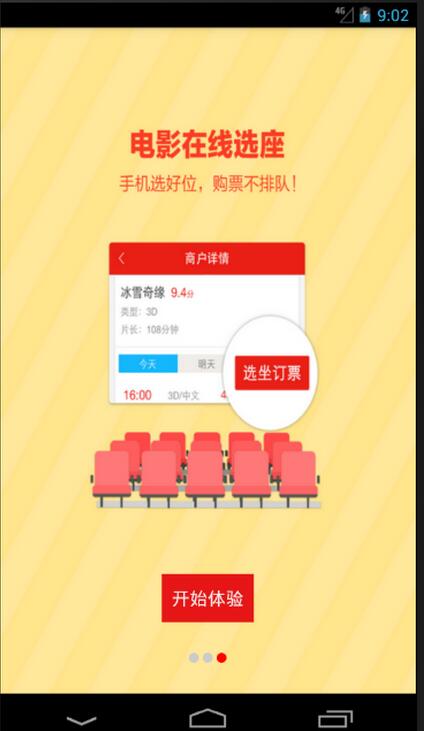
开发的界面(三张图片,滑到最后一个会出现开始体验的Button,下面的小红点会跟着一起滑动):

首先看一下布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_guide"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.coderwei.a71_zhbj.activity.GuideActivity">
<android.support.v4.view.ViewPager
android:id="@+id/vp_guide"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<Button
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="70dp"
android:padding="10dp"
android:id="@+id/start_btn"
android:textColor="#f1eaea"
android:background="#e71616"
android:text="开始体验"
android:visibility="invisible"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="30dp">
<LinearLayout
android:id="@+id/ll_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</LinearLayout>
<ImageView
android:id="@+id/iv_red"
android:src="@drawable/shap_red"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
</RelativeLayout>然后就是代码了:
public class GuideActivity extends Activity {
private ViewPager mViewPager;
private int[] mImageIds = new int[]{R.drawable.guide_1,R.drawable.guide_2,R.drawable.guide_3};
private ArrayList<ImageView> mImageViewList;
private LinearLayout llContainer;
private ImageView ivRedPoint;
private int mPaintDis;
private Button start_btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
uper.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_guide);
mViewPager = (ViewPager)findViewById(R.id.vp_guide);
llContainer = (LinearLayout) findViewById(R.id.ll_container);
ivRedPoint = (ImageView) findViewById(R.id.iv_red);
start_btn = (Button) findViewById(R.id.start_btn);
initData();
GuideAdapter adapter = new GuideAdapter();
mViewPager.setAdapter(adapter);
//监听布局是否已经完成 布局的位置是否已经确定
ivRedPoint.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
//避免重复回调 出于兼容性考虑,使用了过时的方法
ivRedPoint.getViewTreeObserver().removeGlobalOnLayoutListener(this);
//布局完成了就获取第一个小灰点和第二个之间left的距离
mPaintDis = llContainer.getChildAt(1).getLeft()-llContainer.getChildAt(0).getLeft();
System.out.println("距离:"+mPaintDis);
}
});
//ViewPager滑动Pager监听
mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
//滑动过程中的回调
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
//当滑到第二个Pager的时候,positionOffset百分比会变成0,position会变成1,所以后面要加上position*mPaintDis
int letfMargin = (int)(mPaintDis*positionOffset)+position*mPaintDis;
//在父布局控件中设置他的leftMargin边距
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams)ivRedPoint.getLayoutParams();
params.leftMargin = letfMargin;
ivRedPoint.setLayoutParams(params);
}
@Override
public void onPageSelected(int position) {
System.out.println("position:"+position);
if (position==mImageViewList.size()-1){
start_btn.setVisibility(View.VISIBLE);
}
}
@Override
public void onPageScrollStateChanged(int state) {
System.out.println("state:"+state);
}
});
}
private void initData(){
mImageViewList = new ArrayList<>();
for (int i=0; i<mImageIds.length; i++){
//创建ImageView把mImgaeViewIds放进去
ImageView view = new ImageView(this);
view.setBackgroundResource(mImageIds[i]);
//添加到ImageView的集合中
mImageViewList.add(view);
//小圆点 一个小灰点是一个ImageView
ImageView pointView = new ImageView(this);
pointView.setImageResource(R.drawable.shape);
//初始化布局参数,父控件是谁,就初始化谁的布局参数
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
if (i>0){
//当添加的小圆点的个数超过一个的时候就设置当前小圆点的左边距为10dp;
params.leftMargin=10;
}
//设置小灰点的宽高包裹内容
pointView.setLayoutParams(params);
//将小灰点添加到LinearLayout中
llContainer.addView(pointView);
}
}
class GuideAdapter extends PagerAdapter{
//item的个数
@Override
public int getCount() {
return mImageViewList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
//初始化item布局
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView view = mImageViewList.get(position);
container.addView(view);
return view;
}
//销毁item
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View)object);
}
}
}
小灰点:
<?xml version="1.0" encoding="utf-8"?> <shape android:shape="oval" xmlns:android="http://schemas.android.com/apk/res/android"> <!--小灰点--> <solid android:color="#cccccc"/> <size android:width="10dp" android:height="10dp"/> </shape>
小红点:
<?xml version="1.0" encoding="utf-8"?> <shape android:shape="oval" xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#f00"/> <size android:width="10dp" android:height="10dp"/> </shape>
ViewPage都很简单,上一个博文也详细介绍了的,这里就不细说了,主要是下面的小红点跟着Pager一起走。
上面其实是三个小灰点,然后小灰点的上面有一个小红点,通过计算出第一个小灰点与第二个小灰点之间的距离,我们就可以用设置ViewPager的滑动监听,然后让小红点跟着pager一起动(改变的是父控件中的内边距)。
计算小灰点之间的距离时需要注意的是,必须等到布局位置确定下来的才能的到小灰点之间的距离(界面生成的过程 measure->layout(确定位置)->draw(activity的onCreate方法执行结束之后才会走此流程)),所以要设置layout的监听:
ivRedPoint.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener()
然后的到小灰点之间的距离:
mPaintDis = llContainer.getChildAt(1).getLeft()-llContainer.getChildAt(0).getLeft();
需要注意的是这句代码:
int letfMargin = (int)(mPaintDis*positionOffset)+position*mPaintDis;
positionOffset是当前滑动的百分比,当进入第二个page的时候,值为0,
position代表当前是第几个page,从0开始,也就是说当我滑到第二个page的时候 mPaintDis*0+1*mPaintDis;
PS:思路总结:
1、页面由 ViewPager + Button + RelativeLayout(LinearLayout + TextView)组成,
2、LinearLayout放的是小灰点,小灰点的个数由ViewPager的个数觉得,所以LinearLayout添加小灰点的时候是与VIewPager的图片资源添加到集合是一起的。
3、然后小红点就是一个TextView因为相对布局的原因,小红点的初始位置会和小灰点的第一个点重合,
4、然后监听ViewPager的滑动事件,通过计算第一个和第二个小灰点的左边到LinearLayout的左边的边距差,来移动小红点的位置,但是确定位置的查体须 是布局的位置已经确定,所以我们就要监听布局是否已经确定,等确定后再去计算位置差。
上述内容就是教你使用Android制作一个引导界面,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。