您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
前言
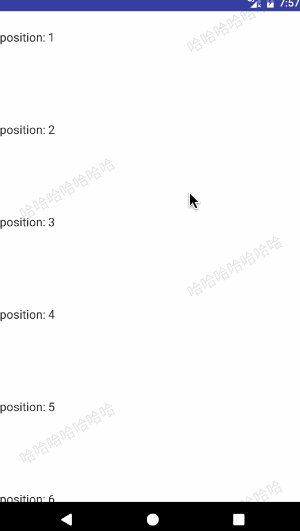
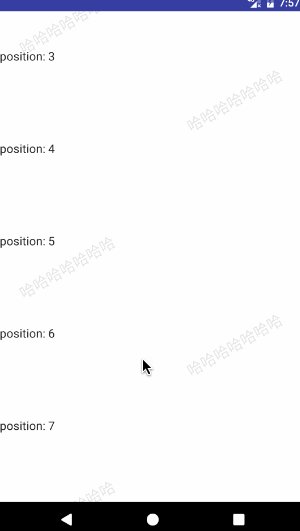
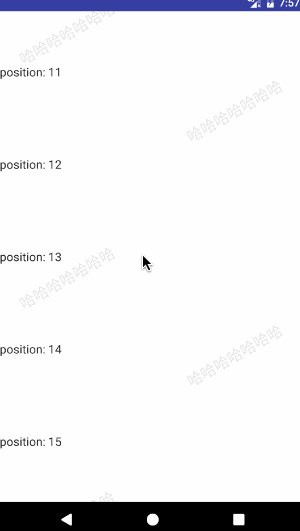
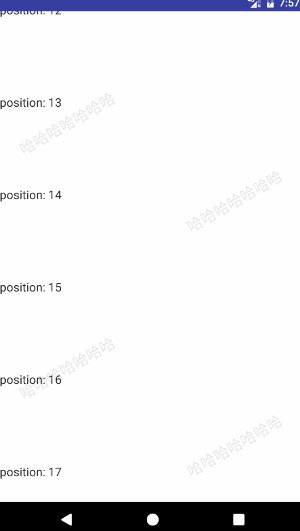
项目中有使用到水印效果,如下图所示。在实现过程中,最终选用ItemDecoration来实现,其中有两大步骤:自定义Drawable来完成水印图片、使用ItemDecoration来布局水印。
Demo在 WatermarkFragment 中,效果图如下:

1. 自定义Drawable完成水印图片
public class MyDrawable extends Drawable {
Paint mPaint;
public MyDrawable() {
mPaint = new Paint();
mPaint.setColor(Color.parseColor("#1A000000"));
mPaint.setAntiAlias(true);
mPaint.setTextAlign(Paint.Align.LEFT);//从字的最左边开始画
mPaint.setTextSize(54);
}
@Override public void draw(@NonNull Canvas canvas) {
Rect r = getBounds();
//画斜着的字
canvas.save();
canvas.rotate(-30, r.left, r.bottom);
canvas.drawText("哈哈哈哈哈哈哈", r.left, r.bottom, mPaint);
canvas.restore();
}
/*
复写这两个方法是为了当在控件wrap_content时能自己测量出高,同时也方便布局。
*/
//倾斜30度,可以算出高来
@Override public int getIntrinsicHeight() {
return (int) (Math.sqrt(3) / 3 * getIntrinsicWidth() + 0.5F);
}
@Override public int getIntrinsicWidth() {
return (int) (mPaint.measureText("DecorationDraw") + 0.5F);
}
//...模板方法省略
}
这里说一下,自定义该Drawable是比较简单的,但是想到这一步的话就简答多了,刚开始是想直接在ItemDecoration里边绘制边布局,但后来尝试了一下太复杂,所以就使用Drawable独立出来,然后就顺利了好多。
2. 使用ItemDecoration布局水印
public class MyDecoration extends RecyclerView.ItemDecoration {
private Drawable mDivider;
private int mScrollY;
public MyDecoration() {
mDivider = new MyDrawable();
}
@Override public void onDraw(Canvas canvas, RecyclerView parent, RecyclerView.State state) {
//清除之前画的
// canvas.drawColor(Color.WHITE);
/*
* 跟着滑动是因为bounds在不停的变化,就是top
*/
int top = UIUtil.dp(20) - mScrollY;
// 对于画多少个水印,根据业务需求来,这里直接画count个
int itemCount = parent.getAdapter().getItemCount();
// 进行布局
for (int i = 0; i < itemCount; ++i) {
int left = i % 2 == 0 ? UIUtil.dp(20) : parent.getMeasuredWidth() -mDivider.getIntrinsicWidth() - UIUtil.dp(20);
//通过setBounds来控制水印的左右
mDivider.setBounds(left, top, parent.getMeasuredWidth(), top + mDivider.getIntrinsicHeight());
mDivider.draw(canvas);
if (i % 2 == 0) {
top += UIUtil.dp(20) + mDivider.getIntrinsicHeight();
} else {
top += UIUtil.dp(140) + mDivider.getIntrinsicHeight();
}
}
}
/*
mScrollY用于监测recyclerView的滑动距离,此处使用的是onScrollListener中dy的累加值,当item不发生删除添加操作时是准确的
*/
public void setScrollY(int scrollY) {
this.mScrollY = scrollY;
}
}
在RecyclerView中:
private int totallyY = 0;
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
totallyY += dy;
myDecoration.setScrollY(totallyY);
}
});
结语
这么写下来感觉还是很简单的,刚开始实现时感觉确实有点难度,RecyclerView写的真的好,艺术般的控件。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。