жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
Androidеә”з”ЁдёӯеҮәзҺ°иҪҜй”®зӣҳйҒ®жҢЎдҪҸжҢүй’®еҰӮдҪ•и§ЈеҶіпјҹзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
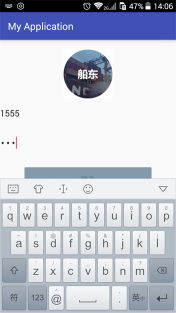
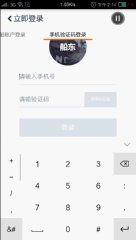
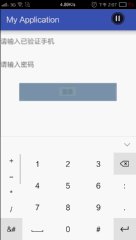
еҰӮеӣҫпјҡ

е®һзҺ°1
xml
<ScrollView android:id="@+id/scrollview" android:layout_width="match_parent" android:layout_height="wrap_content" android:fadingEdge="none" android:scrollbars="none"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="center_horizontal" android:layout_marginTop="20dp" android:src="@mipmap/ic_loginhead"/> <EditText android:id="@+id/et_usernamelogin_username" android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginTop="10dp" android:background="@null" android:hint="иҜ·иҫ“е…Ҙе·ІйӘҢиҜҒжүӢжңә" android:inputType="number" android:lines="1" android:maxLength="11"/> <ImageView android:layout_width="match_parent" android:layout_height="2px" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:background="@color/pating_line"/> <EditText android:id="@+id/et_usernamelogin_password" android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginTop="20dp" android:background="@null" android:digits="0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ_?" android:hint="иҜ·иҫ“е…ҘеҜҶз Ғ" android:inputType="textPassword"/> <ImageView android:layout_width="match_parent" android:layout_height="2px" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:background="@color/pating_line"/> <Button android:id="@+id/btn_usernamelogin_dologin" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:layout_marginTop="30dp" android:background="@drawable/btn_selecter" android:enabled="false" android:text="зҷ»еҪ•" android:textColor="@color/white" /> </LinearLayout> </ScrollView>
java
mScrollView=(ScrollView)view.findViewById(R.id.scrollview);
usernamelogin_username.setOnTouchListener(newView.OnTouchListener(){
@Override
publicbooleanonTouch(Viewv,MotionEventevent){
changeScrollView();
returnfalse;
}
});
usernamelogin_password.setOnTouchListener(newView.OnTouchListener(){
@Override
publicbooleanonTouch(Viewv,MotionEventevent){
changeScrollView();
returnfalse;
}
}); /**
*дҪҝScrollViewжҢҮеҗ‘еә•йғЁ
*/
privatevoidchangeScrollView(){
newHandler().postDelayed(newRunnable(){
@Override
publicvoidrun(){
mScrollView.scrollTo(0,mScrollView.getHeight());
}
},300);
}
е®һзҺ°2
xmlеҗҢдёҠ
animдёӢж–°е»әgone.xml
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:fromXScale="1.0" android:toXScale="0.0" android:fromYScale="1.0" android:toYScale="0.0" android:pivotX="50%" android:pivotY="50%" android:duration="500" android:repeatCount="0"/>
visiable.xml
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:fromXScale="0.0" android:toXScale="1.0" android:fromYScale="0.0" android:toYScale="1.0" android:pivotX="50%" android:pivotY="50%" android:duration="500" android:repeatCount="0"/>
жҲ–иҖ…зӣҙжҺҘеңЁд»Јз Ғдёӯ
importandroid.os.Bundle;
importandroid.os.Handler;
importandroid.support.v7.app.AppCompatActivity;
importandroid.view.KeyEvent;
importandroid.view.MotionEvent;
importandroid.view.View;
importandroid.view.animation.Animation;
importandroid.view.animation.AnimationSet;
importandroid.view.animation.ScaleAnimation;
importandroid.widget.Button;
importandroid.widget.EditText;
importandroid.widget.ImageView;
publicclassMainActivityextendsAppCompatActivity{
privateImageViewmHead;//еӨҙйғЁImageView
@Override
protectedvoidonCreate(BundlesavedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mHead=(ImageView)findViewById(R.id.iv_head);
finalButtonbtn=(Button)findViewById(R.id.btn_usernamelogin_dologin);
finalEditTextet_pass=(EditText)findViewById(R.id.et_usernamelogin_password);
finalEditTextet_name=(EditText)findViewById(R.id.et_usernamelogin_username);
/**
*еҪ“иҫ“е…Ҙиў«зӮ№еҮ»
*/
et_name.setOnTouchListener(newView.OnTouchListener(){
@Override
publicbooleanonTouch(Viewv,MotionEventevent){
start();
returnfalse;
}
});
btn.setEnabled(false);
btn.setOnClickListener(newView.OnClickListener(){
@Override
publicvoidonClick(Viewv){
}
});
}
privatevoidstart(){
AnimationSetanimationSet=newAnimationSet(true);
ScaleAnimationscaleAnimation=newScaleAnimation(
1,0.1f,1,0.1f,
Animation.RELATIVE_TO_SELF,0.5f,
Animation.RELATIVE_TO_SELF,0.5f);
scaleAnimation.setDuration(500);
animationSet.addAnimation(scaleAnimation);
animationSet.setFillAfter(true);
animationSet.setFillBefore(false);
animationSet.setRepeatCount(0);//и®ҫзҪ®йҮҚеӨҚж¬Ўж•°
mHead.startAnimation(scaleAnimation);
newHandler().postDelayed(newRunnable(){
@Override
publicvoidrun(){
mHead.setVisibility(View.GONE);
}
},500);
}
/**
*иҸңеҚ•гҖҒиҝ”еӣһй”®е“Қеә”
*/
@Override
publicbooleanonKeyDown(intkeyCode,KeyEventevent){
//TODOAuto-generatedmethodstub
if(keyCode==KeyEvent.KEYCODE_BACK){
if(mHead.getVisibility()==View.GONE){
AnimationSetanimationSet=newAnimationSet(true);
ScaleAnimationscaleAnimation=newScaleAnimation(
0.1f,1f,0.1f,1f,
Animation.RELATIVE_TO_SELF,0.5f,
Animation.RELATIVE_TO_SELF,0.5f);
scaleAnimation.setDuration(500);
animationSet.addAnimation(scaleAnimation);
animationSet.setFillAfter(true);
animationSet.setFillBefore(false);
mHead.startAnimation(scaleAnimation);
mHead.setVisibility(View.VISIBLE);
}else{
finish();
}
}
returnfalse;
}
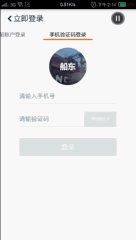
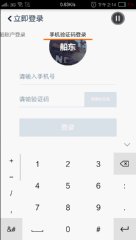
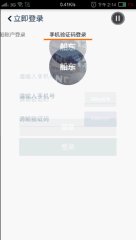
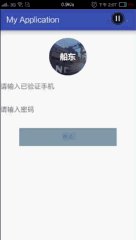
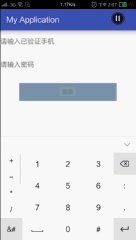
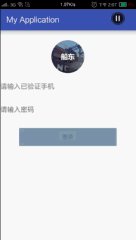
}ж•Ҳжһңе‘ўпјҡ

зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎAndroidеә”з”ЁдёӯеҮәзҺ°иҪҜй”®зӣҳйҒ®жҢЎдҪҸжҢүй’®еҰӮдҪ•и§ЈеҶізҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ