您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
在Android项目中实现底部菜单栏的方法?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
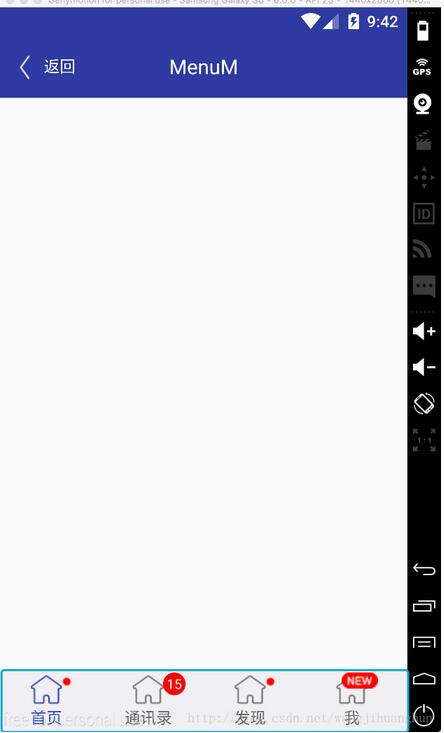
效果图:

主要包括以下功能:
1 设置icon以及点击之后的icon
2 设置文字
3 设置文字颜色以及点击之后的文字颜色
4 设置未读数量、更多以及new
我们先看如何使用,然后再看如何实现的
1 在布局文件中引用MenuM
<com.landptf.view.MenuM android:id="@+id/mm_bottom" android:layout_width="match_parent" android:layout_height="56dp" android:layout_alignParentBottom="true" landptf:backColor="@color/content" landptf:textColor="@color/text" landptf:textColorPress="@color/colorPrimary" landptf:count="4" />
这里主要说一下count属性,表示菜单项的个数。
2 在Activity中初始化
final MenuM mmBottom = (MenuM) findViewById(R.id.mm_bottom);
mmBottom.setText(text);
mmBottom.setIconDrawable(iconDrawable);
mmBottom.setIconDrawablePress(iconDrawablePress);
//设置默认选中第一项
mmBottom.setPressState(0, MotionEvent.ACTION_DOWN);
mmBottom.setOnItemClickListener(new MenuM.OnItemClickListener() {
@Override
public void onItemClick(int position) {
Toast.makeText(MenuMTestActivity.this, mmBottom.getText(position), Toast.LENGTH_SHORT).show();
}
});
mmBottom.setUnReadCount(0, 100);
mmBottom.setUnReadCount(1, 15);
mmBottom.setVisibilityMore(2, View.VISIBLE);
mmBottom.setVisibilityNew(3, View.VISIBLE);有以下几个全局变量
text = new String[]{"首页", "通讯录", "发现", "我"};
//为了演示方便我只找了两张icon,在实际开发中一般需要从网络上下载,然后在设置
Drawable drawable = getResources().getDrawable(R.drawable.icon_home_page);
Drawable drawablePress = getResources().getDrawable(R.drawable.icon_home_page_press);
iconDrawable = new Drawable[]{drawable, drawable, drawable, drawable};
iconDrawablePress = new Drawable[]{drawablePress, drawablePress, drawablePress, drawablePress};以上就是全部代码是不是很方便呢!!!
接下来我们来看下如何实现的
1 在style里定义了几个属性这里就不贴出来了,大家可以查看源码,在本文的最后会给出全部源码的下载地址
2 MenuM.java
package com.landptf.view;
import android.content.Context;
import android.content.res.ColorStateList;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import com.landptf.R;
import java.util.ArrayList;
import java.util.List;
/**
* Created by landptf on 2017/01/15.
* 菜单,可用于底部导航菜单,以及内容区的菜单列表
*/
public class MenuM extends LinearLayout {
private static final String TAG = MenuM.class.getSimpleName();
private Context mContext;
private List<MenuItemM> menuList;
private List<RelativeLayout> rlList;
private OnItemClickListener mOnItemClickListener;
private int count = 0;
public MenuM(Context context) {
this(context, null, 0);
}
public MenuM(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MenuM(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mContext = context;
init(attrs, defStyle);
}
private void init(AttributeSet attrs, int defStyle) {
setOrientation(LinearLayout.HORIZONTAL);
TypedArray a = mContext.obtainStyledAttributes(attrs, R.styleable.menuM, defStyle, 0);
if (a != null) {
//初始化菜单数量
count = a.getInteger(R.styleable.menuM_count, 0);
if (count > 0) {
initControl();
}
//设置背景色
ColorStateList colorList = a.getColorStateList(R.styleable.menuM_backColor);
if (colorList != null) {
int backColor = colorList.getColorForState(getDrawableState(), 0);
if (backColor != 0) {
setBackColor(backColor);
}
}
//设置文字的颜色
ColorStateList textColorList = a.getColorStateList(R.styleable.menuM_textColor);
if (textColorList != null) {
int textColor = textColorList.getColorForState(getDrawableState(), 0);
if (textColor != 0) {
setTextColor(textColor);
}
}
//记录View被按下时文字的颜色
ColorStateList textColorPressList = a.getColorStateList(R.styleable.menuM_textColorPress);
if (textColorPressList != null) {
int textColorPress = textColorPressList.getColorForState(getDrawableState(), 0);
if (textColorPress != 0) {
setTextColorPress(textColorPress);
}
}
//设置文本字体大小
float textSize = a.getFloat(R.styleable.menuM_textSize, 0);
if (textSize != 0) {
setTextSize(textSize);
}
a.recycle();
}
}
/**
* 由于MenuItemM是有ButtonExtendM扩展而来,为了适应上下左右不同的样式
* 需要在MenuItemM外层嵌套一层RelativeLayout,暂时没有找到更好的替代方案
*/
private void initControl() {
rlList = new ArrayList<>(count);
menuList = new ArrayList<>(count);
for (int i = 0; i < count; i++) {
RelativeLayout rlPanel = new RelativeLayout(mContext);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(0, ViewGroup.LayoutParams.MATCH_PARENT);
lp.weight = 1;
rlPanel.setLayoutParams(lp);
final MenuItemM menuItem = new MenuItemM(mContext);
RelativeLayout.LayoutParams lpR = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
lpR.addRule(RelativeLayout.CENTER_IN_PARENT);
menuItem.setLayoutParams(lpR);
menuItem.setOnClickListener(new MenuItemM.OnClickListener() {
@Override
public void onClick(View v) {
//此处需要根据view获取position
MenuM.this.onClick(getPosition(menuItem));
}
});
rlPanel.addView(menuItem);
menuList.add(menuItem);
rlList.add(rlPanel);
addView(rlPanel);
}
}
/**
* 设置View的背景色
*
* @param backColor
*/
public void setBackColor(int backColor) {
if (backColor == 0) return;
if (!checkCount()) {
return;
}
for (RelativeLayout item : rlList) {
item.setBackgroundColor(backColor);
}
for (MenuItemM item : menuList) {
item.setBackColor(backColor);
}
}
/**
* 设置文字的颜色
*
* @param textColor
*/
public void setTextColor(int textColor) {
if (textColor == 0) return;
if (!checkCount()) {
return;
}
for (MenuItemM item : menuList) {
item.setTextColor(textColor);
}
}
/**
* 设置View被按下时文字的颜色
*
* @param textColorPress
*/
public void setTextColorPress(int textColorPress) {
if (textColorPress == 0) return;
if (!checkCount()) {
return;
}
for (MenuItemM item : menuList) {
item.setTextColorPress(textColorPress);
}
}
/**
* 设置icon的图片
*
* @param iconDrawable
*/
public void setIconDrawable(Drawable[] iconDrawable) {
if (count != iconDrawable.length) {
Log.e(TAG, "the iconDrawable length do not equals count");
return;
}
for (int i = 0; i < count; i++) {
if (iconDrawable[i] != null) {
menuList.get(i).setIconDrawable(iconDrawable[i]);
}
}
}
/**
* 设置icon的图片
*
* @param iconDrawable
*/
public void setIconDrawable(List<Drawable> iconDrawable) {
if (count != iconDrawable.size()) {
Log.e(TAG, "the iconDrawable length do not equals count");
return;
}
for (int i = 0; i < count; i++) {
if (iconDrawable.get(i) != null) {
menuList.get(i).setIconDrawable(iconDrawable.get(i));
}
}
}
/**
* 设置View被按下时的icon的图片
*
* @param iconDrawablePress
*/
public void setIconDrawablePress(Drawable[] iconDrawablePress) {
if (count != iconDrawablePress.length) {
Log.e(TAG, "the iconDrawablePress length do not equals count");
return;
}
for (int i = 0; i < count; i++) {
if (iconDrawablePress[i] != null) {
menuList.get(i).setIconDrawablePress(iconDrawablePress[i]);
}
}
}
/**
* 设置View被按下时的icon的图片
*
* @param iconDrawablePress
*/
public void setIconDrawablePress(List<Drawable> iconDrawablePress) {
if (count != iconDrawablePress.size()) {
Log.e(TAG, "the iconDrawablePress length do not equals count");
return;
}
for (int i = 0; i < count; i++) {
if (iconDrawablePress.get(i) != null) {
menuList.get(i).setIconDrawablePress(iconDrawablePress.get(i));
}
}
}
/**
* 设置显示的文本内容
*
* @param text
*/
public void setText(CharSequence[] text) {
for (int i = 0; i < count; i++) {
menuList.get(i).setText(text[i]);
}
}
/**
* 设置显示的文本内容
*
* @param text
*/
public void setText(List<CharSequence> text) {
if (count != text.size()) {
Log.e(TAG, "the text length do not equals count");
return;
}
for (int i = 0; i < count; i++) {
menuList.get(i).setText(text.get(i));
}
}
/**
* 获取显示的文本
*
* @return
*/
public String getText(int index) {
if (!checkIndex(index)) {
return "";
}
return menuList.get(index).getText();
}
/**
* 设置文本字体大小
*
* @param size
*/
public void setTextSize(float size) {
if (!checkCount()) {
return;
}
for (MenuItemM item : menuList) {
item.setTextSize(size);
}
}
/**
* 设置更多提示是否显示
* 如果显示则先重置new和未读数量图标
*
* @param visibleMore
*/
public void setVisibilityMore(int index, int visibleMore) {
if (!checkIndex(index)) {
return;
}
menuList.get(index).setVisibilityMore(visibleMore);
}
/**
* 设置New提示是否显示
* 如果显示则先重置更多和未读数量图标
*
* @param visibleNew
*/
public void setVisibilityNew(int index, int visibleNew) {
if (!checkIndex(index)) {
return;
}
menuList.get(index).setVisibilityNew(visibleNew);
}
/**
* 设置未读数量
* 如果小于等于0,表示隐藏
* 如果大于99,则将其隐藏,同时显示更多的提示
* 如果在0-99区间,则隐藏更多和new图标
*
* @param unReadCount
*/
public void setUnReadCount(int index, int unReadCount) {
if (!checkIndex(index)) {
return;
}
menuList.get(index).setUnReadCount(unReadCount);
}
/**
* 设置为被选中状态
*
* @param index
* @param state in MotionEvent.ACTION_DOWN or MotionEvent.ACTION_UP
*/
public void setPressState(int index, int state) {
if (!checkIndex(index)) {
return;
}
menuList.get(index).setPressState(state);
}
/**
* 设置菜单点击事件
*
* @param listener
*/
public void setOnItemClickListener(@Nullable OnItemClickListener listener) {
mOnItemClickListener = listener;
}
private void onClick(int position) {
for (int i = 0; i < count; i++) {
if (i == position) {
setPressState(i, MotionEvent.ACTION_DOWN);
} else {
setPressState(i, MotionEvent.ACTION_UP);
}
}
mOnItemClickListener.onItemClick(position);
}
/**
* 获取点击菜单项的位置
* @param item
* @return
*/
private int getPosition(MenuItemM item) {
for (int i = 0; i < count; i++) {
if (item == menuList.get(i)) {
return i;
}
}
return -1;
}
/**
* 检查是否设置了Count参数
*
* @return
*/
private boolean checkCount() {
if (count == 0) {
Log.e(TAG, "You must set the count first");
return false;
}
return true;
}
/**
* 校验输入参数是否合法
*
* @param index
* @return
*/
private boolean checkIndex(int index) {
if (!checkCount()) {
return false;
}
if (index < 0 || index >= count) {
Log.e(TAG, "the index is wrong");
return false;
}
return true;
}
public interface OnItemClickListener {
void onItemClick(int position);
}
}看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。