жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҶҷеңЁеүҚйқў
зҺ°еңЁпјҢи¶ҠжқҘи¶ҠеӨҡзҡ„AppйҮҢйқўдҪҝз”ЁдәҶжЁЎзіҠж•ҲжһңпјҢиҝҷз§ҚжЁЎзіҠж•Ҳжһңз§°д№Ӣдёәй«ҳж–ҜжЁЎзіҠгҖӮеӨ§е®¶йғҪзҹҘйҒ“пјҢеңЁAndroidе№іеҸ°дёҠиҝӣиЎҢжЁЎзіҠжёІжҹ“жҳҜдёҖдёӘзӣёеҪ“иҖ—CPUд№ҹзӣёеҪ“иҖ—ж—¶зҡ„ж“ҚдҪңпјҢдёҖж—ҰеӨ„зҗҶдёҚеҘҪпјҢеҚЎйЎҝжҳҜеңЁжүҖйҡҫе…Қзҡ„гҖӮдёҖиҲ¬жқҘиҜҙпјҢиҖғиҷ‘еҲ°ж•ҲзҺҮпјҢжёІжҹ“дёҖеј еӣҫзүҮжңҖеҘҪзҡ„ж–№жі•жҳҜдҪҝз”ЁOpenGLпјҢе…¶ж¬ЎжҳҜдҪҝз”ЁC++/CпјҢдҪҝз”ЁJavaд»Јз ҒжҳҜж•ҲзҺҮжҳҜжңҖдҪҺпјҢйҖҹеәҰд№ҹжҳҜжңҖж…ўзҡ„гҖӮдҪҶжҳҜAndroidжҺЁеҮәRenderScriptд№ӢеҗҺпјҢжҲ‘们е°ұжңүдәҶйҖүжӢ©пјҢжөӢиҜ•иЎЁжҳҺпјҢдҪҝз”ЁRederScriptзҡ„жёІжҹ“ж•ҲзҺҮе’ҢдҪҝз”ЁC++/CдёҚзӣёдёҠдёӢпјҢдҪҶжҳҜдҪҝз”ЁRenderScriptеҚҙжҜ”дҪҝз”ЁJNIз®ҖеҚ•еҫ—еӨҡпјҒеҗҢж—¶пјҢAndroidеӣўйҳҹжҸҗдҫӣдәҶRenderScriptзҡ„ж”ҜжҢҒеә“пјҢдҪҝеҫ—еңЁдҪҺзүҲжң¬зҡ„Androidе№іеҸ°дёҠд№ҹиғҪдҪҝз”ЁгҖӮ
дёҚиҝҮеңЁдҪҝз”ЁRenderScriptд№ӢеүҚпјҢеҜ№дәҺжЁЎзіҠдёҖеј еӣҫзүҮпјҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢжҲ‘们еә”иҜҘе°ҪйҮҸдёҚиҰҒдҪҝз”ЁеҺҹе°әеҜёеҲҶиҫЁзҺҮзҡ„еӣҫзүҮпјҢжңҖеҘҪе°ҶеӣҫзүҮзј©е°ҸжҜ”дҫӢпјҢиҝҷе°ҸжёІжҹ“зҡ„ж•ҲзҺҮиҰҒй«ҳдёҖдәӣпјҢйҖҹеәҰд№ҹжӣҙеҝ«дёҖдәӣгҖӮ
д»Җд№ҲжҳҜRenderScript
RenderScriptжҳҜдёҖз§ҚдҪҺзә§зҡ„й«ҳжҖ§иғҪзј–зЁӢиҜӯиЁҖпјҢз”ЁдәҺ3DжёІжҹ“е’ҢеӨ„зҗҶеҜҶйӣҶеһӢи®Ўз®—пјҲ3Dж’ӯж”ҫзӯүе’Ңе…ідәҺCPUеҜҶйӣҶеһӢзҡ„и®Ўз®—пјүгҖӮдёҖзӣҙд»ҘжқҘAndroid еңЁз»ҳеӣҫжҖ§иғҪзҡ„иЎЁзҺ°дёҖзӣҙе·®ејәдәәж„ҸпјҢеј•е…ҘNDKд№ӢеҗҺжүҚжңүжүҖж”№е–„пјҢиҖҢеңЁHoneycomb дёӯеҸ‘еёғдәҶRenderScript иҝҷдёҖжқҖжүӢзә§еңЁFramework еҗҺпјҢеӨ§еӨ§зҡ„еўһеҠ дәҶAndroidжң¬ең°иҜӯиЁҖзҡ„жү§иЎҢиғҪеҠӣе’Ңи®Ўз®—иғҪеҠӣгҖӮзҺ°еңЁзҪ‘дёҠд»Ӣз»ҚRenderScriptзҡ„ж–Үз« йқһеёёе°‘пјҢйҷ„дёҠдёҖзҜҮеҚҡе®ўпјҢеӨ§е®¶еҸҜд»ҘиғҪжӣҙеҘҪзҗҶи§Јиҝҷй—ЁиҜӯиЁҖгҖӮ
е…ідәҺAndroid RenderScript зҡ„иҜҰз»ҶиҜҙжҳҺе’ҢдёҖдәӣе®һз”Ёж–ҮжЎЈ
еҰӮжһңйңҖиҰҒиҜҰз»ҶдәҶи§ЈпјҢеҸҜд»ҘжҹҘзңӢе®ҳж–№ж–ҮжЎЈRenderScript
еҠЁжҖҒжЁЎзіҠзҡ„е®һзҺ°
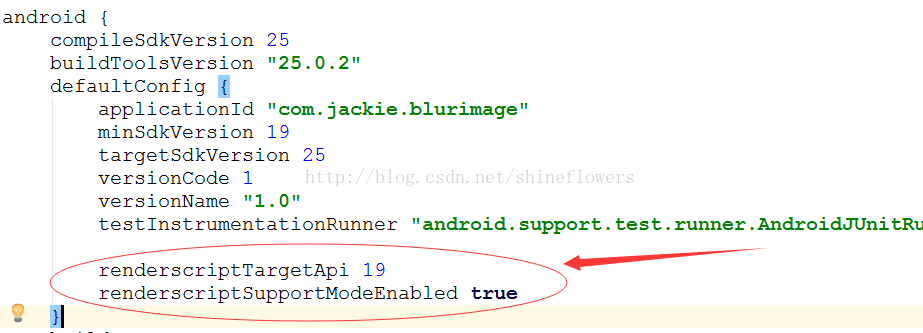
дҪҝз”Ёд№ӢеүҚпјҢе…ҲиҰҒеңЁModule build.gradleйҮҢйқўдҪңдёӢйқўзҡ„е®ҡд№үпјҡ

MainActivity.java
package com.jackie.blurimage;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private ImageView mBlurImage, mOriginImage;
private SeekBar mSeekBar;
private TextView mSeekProgress;
private int mAlpha;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
initEvent();
}
private void initView() {
mBlurImage = (ImageView) findViewById(R.id.blur_image);
mOriginImage = (ImageView) findViewById(R.id.origin_image);
mSeekBar = (SeekBar) findViewById(R.id.seek_bar);
mSeekProgress = (TextView) findViewById(R.id.seek_progress);
}
private void initData() {
// иҺ·еҸ–еӣҫзүҮ
Bitmap originBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.blur);
Bitmap blurBitmap = BlurUtils.blur(this, originBitmap);
// еЎ«е……жЁЎзіҠеҗҺзҡ„еӣҫеғҸе’ҢеҺҹеӣҫ
mBlurImage.setImageBitmap(blurBitmap);
mOriginImage.setImageBitmap(originBitmap);
}
private void initEvent() {
mSeekBar.setMax(100);
mSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
mAlpha = progress;
mOriginImage.setAlpha((int) (255 - mAlpha * 2.55));
mSeekProgress.setText(String.valueOf(mAlpha));
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp">
<ImageView
android:id="@+id/blur_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/blur"/>
<ImageView
android:id="@+id/origin_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"/>
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="vertical">
<SeekBar
android:id="@+id/seek_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="@dimen/activity_vertical_margin"/>
<TextView
android:id="@+id/seek_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="0"
android:textSize="24sp"/>
</LinearLayout>
</LinearLayout>
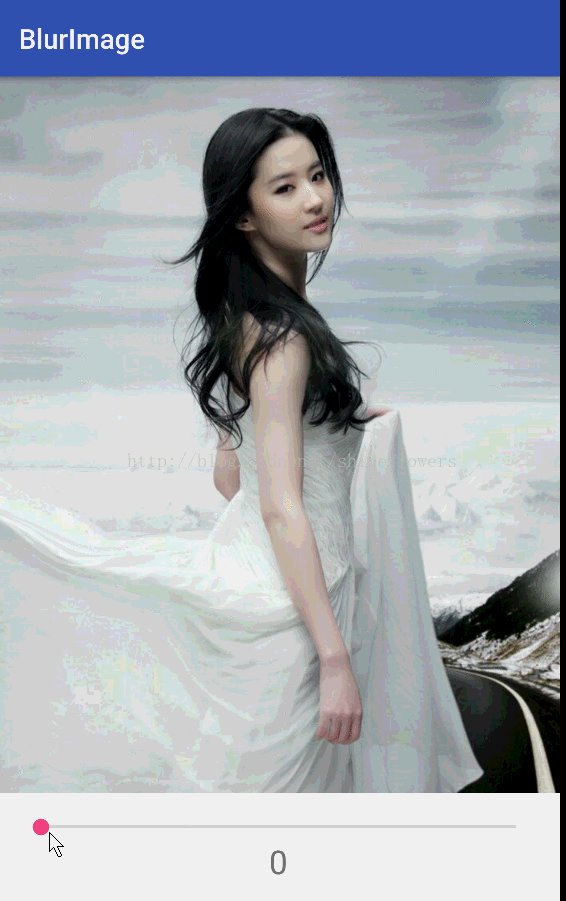
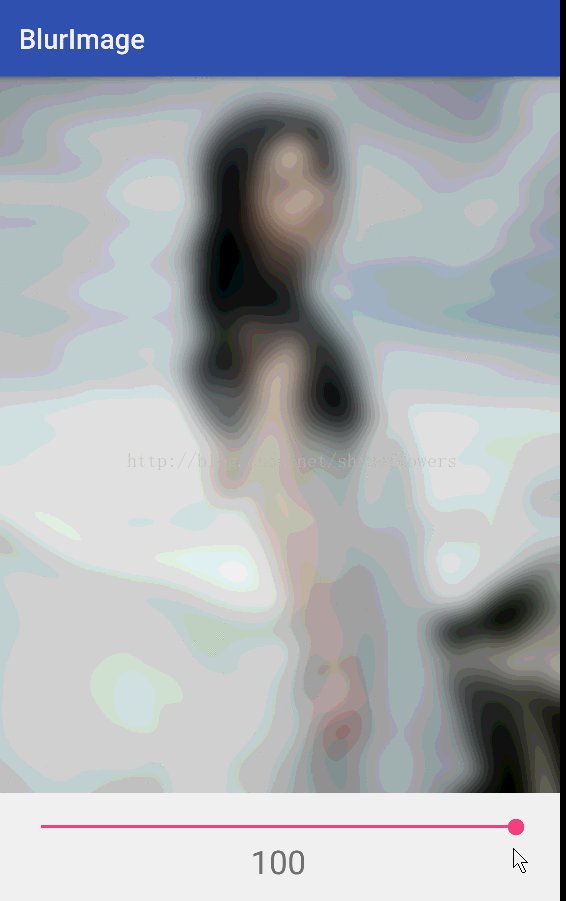
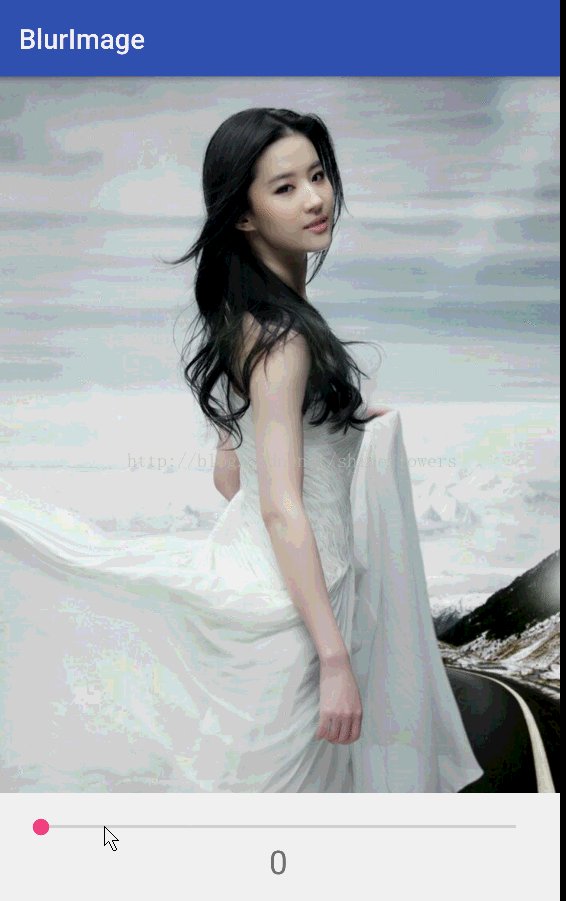
д»ҺдёҠйқўзҡ„д»Јз ҒеҸҜд»ҘзңӢеҮәпјҢеңЁFrameLayoutдёҠж”ҫдәҶдёӨеј еӣҫзүҮпјҢ然еҗҺеҠЁжҖҒжӣҙж”№еӣҫзүҮзҡ„йҖҸжҳҺеәҰжқҘиҫҫеҲ°еҠЁжҖҒжЁЎзіҠж•ҲжһңгҖӮ
BlurUtils.java
package com.jackie.blurimage;
import android.content.Context;
import android.graphics.Bitmap;
import android.renderscript.Allocation;
import android.renderscript.Element;
import android.renderscript.RenderScript;
import android.renderscript.ScriptIntrinsicBlur;
/**
* Created by Jackie on 2017/1/21.
* й«ҳж–ҜжЁЎзіҠе·Ҙе…·зұ»
*/
public class BlurUtils {
/**
* еӣҫзүҮзј©ж”ҫжҜ”дҫӢ
*/
private static final float SCALE_DEGREE = 0.4f;
/**
* жңҖеӨ§жЁЎзіҠеәҰпјҲеңЁ0.0еҲ°25.0д№Ӣй—ҙпјү
*/
private static final float BLUR_RADIUS = 25f;
/**
* жЁЎзіҠеӣҫзүҮ
* @param context дёҠдёӢж–Ү
* @param bitmap йңҖиҰҒжЁЎзіҠзҡ„еӣҫзүҮ
* @return жЁЎзіҠеӨ„зҗҶеҗҺзҡ„еӣҫзүҮ
*/
public static Bitmap blur(Context context,Bitmap bitmap) {
//и®Ўз®—еӣҫзүҮзј©е°Ҹзҡ„й•ҝе®Ҫ
int width = Math.round(bitmap.getWidth() * SCALE_DEGREE);
int height = Math.round(bitmap.getHeight() * SCALE_DEGREE);
//е°Ҷзј©е°ҸеҗҺзҡ„еӣҫзүҮдҪңдёәйў„жёІжҹ“зҡ„еӣҫзүҮ
Bitmap inputBitmap = Bitmap.createScaledBitmap(bitmap, width, height, false);
//еҲӣе»әдёҖеј жёІжҹ“еҗҺзҡ„иҫ“е…ҘеӣҫзүҮ
Bitmap outputBitmap = Bitmap.createBitmap(inputBitmap);
//еҲӣе»әRenderScriptеҶ…ж ёеҜ№иұЎ
RenderScript renderScript = RenderScript.create(context);
//еҲӣе»әдёҖдёӘжЁЎзіҠж•Ҳжһңзҡ„RenderScriptзҡ„е·Ҙе…·еҜ№иұЎ
ScriptIntrinsicBlur scriptIntrinsicBlur = ScriptIntrinsicBlur.create(renderScript, Element.U8_4(renderScript));
/**
* з”ұдәҺRenderScript并没жңүдҪҝз”ЁVMжқҘеҲҶй…ҚеҶ…еӯҳ,жүҖд»ҘйңҖиҰҒдҪҝз”ЁAllocationзұ»жқҘеҲӣе»әе’ҢеҲҶй…ҚеҶ…еӯҳз©әй—ҙгҖӮ
* еҲӣе»әAllocationеҜ№иұЎзҡ„ж—¶еҖҷе…¶е®һеҶ…еӯҳжҳҜз©әзҡ„,йңҖиҰҒдҪҝз”ЁcopyTo()е°Ҷж•°жҚ®еЎ«е……иҝӣеҺ»гҖӮ
*/
Allocation inputAllocation = Allocation.createFromBitmap(renderScript, inputBitmap);
Allocation outputAllocation = Allocation.createFromBitmap(renderScript, outputBitmap);
//и®ҫзҪ®жёІжҹ“зҡ„жЁЎзіҠзЁӢеәҰпјҢ25fжҳҜжңҖеӨ§жЁЎзіҠеәҰ
scriptIntrinsicBlur.setRadius(BLUR_RADIUS);
//и®ҫзҪ®ScriptIntrinsicBlurеҜ№иұЎзҡ„иҫ“е…ҘеҶ…еӯҳ
scriptIntrinsicBlur.setInput(inputAllocation);
//е°ҶScriptIntrinsicBlurиҫ“еҮәж•°жҚ®дҝқеӯҳеҲ°иҫ“еҮәеҶ…еӯҳдёӯ
scriptIntrinsicBlur.forEach(outputAllocation);
//е°Ҷж•°жҚ®еЎ«е……еҲ°Allocationдёӯ
outputAllocation.copyTo(outputBitmap);
return outputBitmap;
}
}
ж•ҲжһңеӣҫеҰӮдёӢпјҢеҰ№зәёдёҖжһҡпјҒ

д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ