您好,登录后才能下订单哦!
本文实例讲述了Android编程实现仿QQ发表说说,上传照片及弹出框效果。分享给大家供大家参考,具体如下:
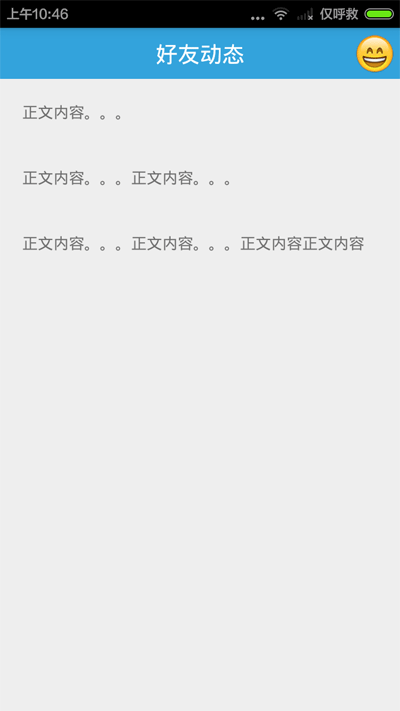
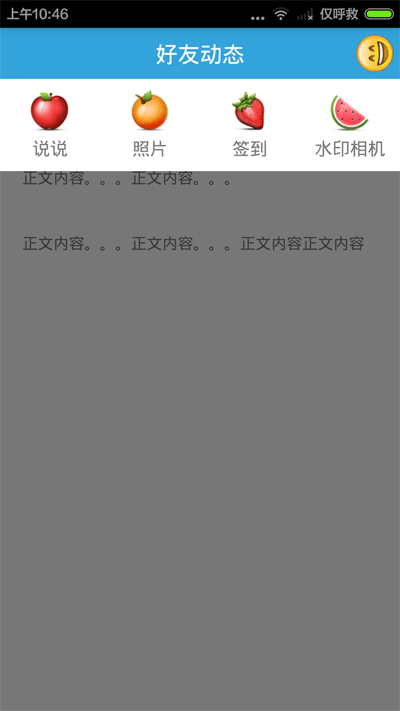
代码很简单,主要就是几个动画而已,图标什么的就随便找了几个,效果图:


动画说明:
1.点击右上角按钮,菜单从顶部下拉弹出,同时背景变暗;
2.再次点击右上角按钮,点击返回键,或者点击空白区域(也就是变暗的部分),菜单向上收回;
3.点击菜单上的按钮响应事件,同时菜单收回(效果同2)
重要说明:动画结束后必须clearAnimation,否则隐藏状态的view依然能响应点击事件
主体代码:
public class MainActivity extends Activity {
//添加数据按钮
private ImageView addDataIv;
//下拉功能菜单
private LinearLayout dropDownView;
private View bgView;
//当前下拉菜单是否为显示状态
private boolean showItems = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
addDataIv = (ImageView) findViewById(R.id.main_newData);
dropDownView = (LinearLayout) findViewById(R.id.dropDownView);
bgView = findViewById(R.id.main_bg);
addDataIv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!showItems) {
showView();
} else {
dismissView();
}
}
});
//点击空白隐藏弹出框
bgView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (showItems) {
dismissView();
}
}
});
//下拉功能菜单上按钮的点击事件
View.OnClickListener l = new OnClickImpl();
findViewById(R.id.dropDown_item1).setOnClickListener(l);
findViewById(R.id.dropDown_item2).setOnClickListener(l);
findViewById(R.id.dropDown_item3).setOnClickListener(l);
findViewById(R.id.dropDown_item4).setOnClickListener(l);
}
//显示下拉菜单
private void showView() {
showItems = true;
addDataIv.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate_open));
dropDownView.startAnimation(AnimationUtils.loadAnimation(this, R.anim.drop_down));
dropDownView.setVisibility(View.VISIBLE);
bgView.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.fade_dark));
bgView.setVisibility(View.VISIBLE);
}
//隐藏下拉菜单
private void dismissView() {
showItems = false;
addDataIv.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate_close));
Animation dropUpAnim = AnimationUtils.loadAnimation(this, R.anim.drop_up);
dropUpAnim.setAnimationListener(new AnimListenerImpl(dropDownView));
dropDownView.startAnimation(dropUpAnim);
dropDownView.setVisibility(View.INVISIBLE);
Animation fadeLightAnim = AnimationUtils.loadAnimation(MainActivity.this, R.anim.fade_light);
fadeLightAnim.setAnimationListener(new AnimListenerImpl(bgView));
bgView.startAnimation(fadeLightAnim);
bgView.setVisibility(View.INVISIBLE);
}
//点击返回键时,如果下拉菜单是显示状态,则隐藏它
@Override
public void onBackPressed() {
if (showItems) {
dismissView();
return;
}
super.onBackPressed();
}
private class OnClickImpl implements View.OnClickListener {
@Override
public void onClick(View v) {
if (!showItems) {
return;
}
int id = v.getId();
switch (id) {
case R.id.dropDown_item1:
Toast.makeText(MainActivity.this, "item1 onClick", Toast.LENGTH_SHORT).show();
dismissView();
break;
case R.id.dropDown_item2:
Toast.makeText(MainActivity.this, "item2 onClick", Toast.LENGTH_SHORT).show();
dismissView();
break;
case R.id.dropDown_item3:
Toast.makeText(MainActivity.this, "item3 onClick", Toast.LENGTH_SHORT).show();
dismissView();
break;
case R.id.dropDown_item4:
Toast.makeText(MainActivity.this, "item4 onClick", Toast.LENGTH_SHORT).show();
dismissView();
break;
default:
break;
}
}
}
//动画结束后必须clearAnimation,否则隐藏状态的view依然能响应点击事件
private class AnimListenerImpl implements Animation.AnimationListener {
private View view;
public AnimListenerImpl(View view) {
this.view = view;
}
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
view.clearAnimation();
}
@Override
public void onAnimationRepeat(Animation animation) {
}
}
}
完整实例代码点击此处本站下载。
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android开发动画技巧汇总》、《Android编程之activity操作技巧总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》、《Android开发入门与进阶教程》、《Android资源操作技巧汇总》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。