您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关android-support-design在Android开发中实现话框功能的方法,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
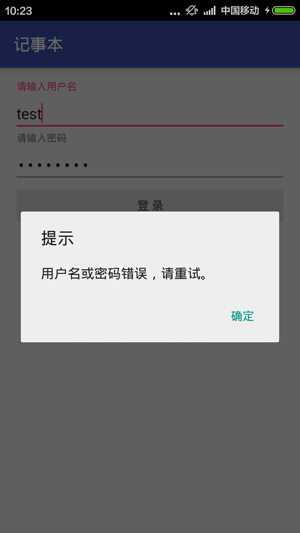
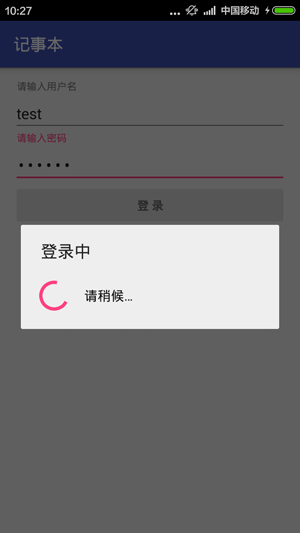
效果图:


说明:
1.在新版的android.support.v7包中,Google提供了一个新的AlertDialog类,即android.support.v7.app.AlertDialog。使用该类中的Builder可以直接创建Material Design风格的对话框,而不需要再借助于第三方库。(即第一张图的效果)
2.遗憾的是,上述第二张图中转圈样式的ProgressBar暂无法使用系统组件。
3.代码不多,并已简单封装为工具类:
package com.sinatj.demo.utils;
import android.content.Context;
import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import com.sinatj.demo.R;
/**
* UiUtil.
* Created by admin on 15-12-22.
*/
public class UiUtil {
private static AlertDialog showDialog(Context context, String title, String message, View contentView,
String positiveBtnText, String negativeBtnText,
DialogInterface.OnClickListener positiveCallback,
DialogInterface.OnClickListener negativeCallback,
boolean cancelable) {
AlertDialog.Builder builder = new AlertDialog.Builder(context, R.style.AppCompatAlertDialogStyle);
builder.setTitle(title == null ? "提示" : title);
if (message != null) {
builder.setMessage(message);
}
if (contentView != null) {
builder.setView(contentView);
}
if (positiveBtnText != null) {
builder.setPositiveButton(positiveBtnText, positiveCallback);
}
if (negativeBtnText != null) {
builder.setNegativeButton(negativeBtnText, negativeCallback);
}
builder.setCancelable(cancelable);
return builder.show();
}
//普通对话框
public static AlertDialog showSimpleDialog(Context context, String title, String message,
String positiveBtnText, String negativeBtnText,
DialogInterface.OnClickListener positiveCallback,
DialogInterface.OnClickListener negativeCallback,
boolean cancelable) {
return showDialog(context, title, message, null, positiveBtnText, negativeBtnText, positiveCallback, negativeCallback, cancelable);
}
//带ProgressBar的对话框
public static AlertDialog showProgressDialog(Context context, String title, String message,
String positiveBtnText, String negativeBtnText,
DialogInterface.OnClickListener positiveCallback,
DialogInterface.OnClickListener negativeCallback,
boolean cancelable) {
View view = LayoutInflater.from(context).inflate(R.layout.circular_progressbar, null);
if (message != null) {
final TextView messageTv = (TextView) view.findViewById(R.id.progressbar_msg);
messageTv.setText(message);
}
return showDialog(context, title, null, view, positiveBtnText, negativeBtnText, positiveCallback, negativeCallback, cancelable);
}
}4.circular_progressbar布局文件,由一个第三方库提供的ProgressBar和一个TextView组成:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp">
<com.github.rahatarmanahmed.cpv.CircularProgressView
android:layout_width="40dp"
android:layout_height="40dp"
android:orientation="vertical"
app:cpv_animAutostart="true"
app:cpv_indeterminate="true" />
<TextView
android:id="@+id/progressbar_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_gravity="center_vertical"
android:textSize="16sp"
android:textColor="#111111"
android:text="@string/main_waiting"/>
</LinearLayout>5.AppCompatAlertDialogStyle为对话框的样式,可指定文字颜色、按钮颜色、背景色等。
<style name="AppCompatAlertDialogStyle" parent="Theme.AppCompat.Light.Dialog.Alert">
<!--对话框按钮文字颜色-->
<item name="colorAccent">#FFCC00</item>
<!--对话框内容文字颜色-->
<item name="android:textColorPrimary">#FFFFFF</item>
<!--对话框背景色-->
<item name="android:background">#5fa3d0</item>
</style>上述就是小编为大家分享的android-support-design在Android开发中实现话框功能的方法了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。