жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
йҡҸзқҖдә’иҒ”зҪ‘зҡ„йЈһи·ғејҸеҸ‘еұ•пјҢ移еҠЁж”Ҝд»ҳе·Іи¶ҠжқҘи¶ҠеҸ—ж¬ўиҝҺ并且已жҲҗдёәеёёжҖҒпјҢеҫҲеӨҡдёүж–№ж”Ҝд»ҳе…¬еҸёжҺЁеҮәдәҶеҫҲеӨҡж”Ҝд»ҳж–№ејҸеҰӮеҝ«жҚ·ж”Ҝд»ҳгҖҒи®ӨиҜҒж”Ҝд»ҳгҖҒжү«з Ғж”Ҝд»ҳзӯүзӯүгҖӮеҝ«жҚ·ж”Ҝд»ҳе’Ңи®ӨиҜҒж”Ҝд»ҳеҸҜеҲҶдёә移еҠЁappжҺ§д»¶е’Ң移еҠЁHTML5зҪ‘йЎөгҖӮз”ЁжҲ·з¬¬дёҖж¬ЎдҪҝз”Ёеҝ«жҚ·ж”Ҝд»ҳжҲ–и®ӨиҜҒж”Ҝд»ҳиҝӣиЎҢж”Ҝд»ҳзҡ„ж—¶еҖҷпјҢйңҖе…Ҳз»‘е®ҡ银иЎҢеҚЎгҖӮеңЁз»‘е®ҡ银иЎҢеҚЎзҡ„иҝҮзЁӢдёӯпјҢйңҖиҰҒйӘҢиҜҒ银иЎҢеҚЎдҝЎжҒҜгҖӮдёҚеҗҢ银иЎҢгҖҒдёҚеҗҢ银иЎҢеҚЎйӘҢиҜҒзҡ„иҰҒзҙ дёҚдёҖж ·пјҢжңүдәӣйңҖиҰҒйӘҢиҜҒеӣӣиҰҒзҙ пјҢжңүзҡ„йңҖиҰҒйӘҢиҜҒе…«иҰҒзҙ гҖӮеҜ№дәҺйңҖиҰҒйӘҢиҜҒ银иЎҢеҚЎзҡ„дәӨжҳ“еҜҶз Ғзҡ„жғ…еҶөпјҢжҖҺж ·дҝқиҜҒдәӨжҳ“еҜҶз Ғзҡ„е®үе…ЁдёҚиў«еҲ«дәәжүҖзӘғеҸ–е‘ўпјҹдёәдәҶдҝқиҜҒдәӨжҳ“еҜҶз ҒдёҚеңЁдј иҫ“иҝҮзЁӢдёӯиў«зӘғеҸ–пјҢеҮәзҺ°дәҶе®үе…Ёдј иҫ“йҡҸжңәж•°еӯ—еҜҶз Ғй”®зӣҳгҖӮ
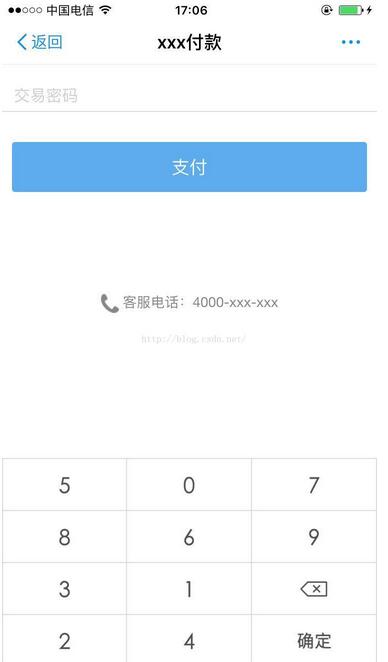
е®үе…Ёдј иҫ“йҡҸжңәж•°еӯ—еҜҶз Ғй”®зӣҳжҖҺд№Ҳе®һзҺ°е‘ўпјҹд»ҠеӨ©з»ҷеӨ§е®¶иҜҰз»Ҷзҡ„д»Ӣз»Қе®үе…Ёдј иҫ“йҡҸжңәж•°еӯ—еҜҶз Ғй”®зӣҳзҡ„еҺҹзҗҶе’Ңд»Јз Ғе®һзҺ°гҖӮдёӢеӣҫжҳҜе®һзҺ°зҡ„ж•°
еӯ—й”®зӣҳж•Ҳжһңпјҡ

дёҖгҖҒе®һзҺ°еҺҹзҗҶ
з”ЁжҲ·зӮ№еҮ»вҖңдәӨжҳ“еҜҶз ҒвҖқиҫ“е…ҘжЎҶпјҢйЎөйқўејӮжӯҘеҗ‘еҗҺеҸ°еҸ‘йҖҒвҖңиҺ·еҸ–еҜҶз Ғй”®зӣҳвҖқзҡ„иҜ·жұӮпјҢеҗҺеҸ°жҺҘ收еҲ°иҜ·жұӮд№ӢеҗҺйҡҸжңәз”ҹжҲҗвҖң1234567890дёҺйҡҸжңәеҜҶж–Үзҡ„еҜ№еә”е…ізі»вҖқе’ҢвҖңйҡҸжңәеҜҶж–ҮвҖқе’ҢвҖң1234567890еӣҫзүҮвҖңзҡ„еҜ№еә”е…ізі»пјҢ然еҗҺжҠҠе®ғ们关系ж”ҫе…Ҙdtoе®һдҫӢдёӯ并ж”ҫе…ҘredisдёӯпјҢжңҖеҗҺжҠҠйҡҸжңәеҜҶж–Үд»ҘйӣҶеҗҲзҡ„ж–№ејҸиҝ”еӣһеҲ°йЎөйқўпјҢйЎөйқўjsиҺ·еҸ–еҲ°еҜҶж–ҮйӣҶеҗҲеҗҺд»ҘеҫӘзҺҜзҡ„ж–№ејҸеҗ‘еҗҺеҸ°иҜ·жұӮеҜ№еә”зҡ„ж•°еӯ—еӣҫзүҮжөҒпјҢ并еұ•зӨәеңЁйЎөйқўгҖӮ
еҪ“з”ЁжҲ·зӮ№еҮ»ж•°еӯ—й”®зӣҳдёӯзҡ„ж•°еӯ—еӣҫзүҮпјҢе°ұдјҡжҠҠеӣҫзүҮеҜ№еә”зҡ„еҜҶж–Үж”ҫе…ҘеҲ°pkeyйҡҗи—Ҹиҫ“е…ҘжЎҶдёӯпјҢеӨҡдёӘж•°еӯ—д»ҘйҖ—еҸ·йҡ”ејҖпјҢеҪ“зӮ№еҮ»ж”Ҝд»ҳзҡ„ж—¶еҖҷпјҢе°ұдјҡжҠҠpeykeyйҡҗи—Ҹиҫ“е…ҘжЎҶзҡ„еҖјдј е…ҘеҲ°еҗҺеҸ°пјҢеҗҺеҸ°д»ҺredisдёӯеҸ–еҮәвҖңеҜҶж–ҮвҖқдёҺвҖң1234567890ж•°еӯ—вҖңзҡ„еҜ№еә”е…ізі»пјҢе°ұеҸ–еҮәдәҶеҜ№еә”дәӨжҳ“еҜҶз ҒгҖӮ
дәҢгҖҒе…·дҪ“е®һзҺ°
1пјү.HTML5йЎөйқў
йЎөйқўдё»иҰҒеұ•зӨәеҜҶз Ғиҫ“е…ҘжЎҶе’Ңж”Ҝд»ҳжҢүй’®пјҢйңҖиҰҒеҜје…ҘJQueryгҖҒbootstrapеҸҠpwdkey.jsзӯүгҖӮдёӢйқўжҳҜе…·дҪ“д»Јз Ғпјҡ
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <%@ page pageEncoding="UTF-8"%> <% String path = request.getContextPath(); %> <!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd"> <html> <head> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <meta http-equiv="Cache-Control" CONTENT="private,must-revalidate"> <link rel="stylesheet" href='<c:url value="/js/bootstrap/css/bootstrap.min.css"/>'> <!-- еј•е…Ҙjsи„ҡжң¬ж–Ү件 begin --> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <script src="<c:url value="/js/JQuery/jquery-1.10.0.min.js"/>"></script> <script src="<c:url value="/js/bootstrap/js/bootstrap.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/pwdkey.js"/>"></script> <title>xxxд»ҳж¬ҫ</title> <style type="text/css"> .input-out { padding-top: 20px; } .btn-out { margin:30px 10px; } .btn-out button { width: 100%; background: #5CACEE; border: #5CACEE; color: #fff; height: 50px; border-radius: 3px; font-size: 18px; font-family: "Microsoft Yahei", "??????", SimHei, Tahoma, Arial, Helvetica, STHeiti; } .keyboard { background: #fff; } .keyboard table { width:100%; text-align:center; } .keyboard table td { padding: 15px; } .keyboard table a, .keyboard table a:hover, .keyboard table a:focus { color: #333; text-decoration: none; } .input-out label { color:#D2D1D1; font-weight: normal; font-size: 16px; } .bottom { color:#888888; margin-bottom: 15px; text-align:center; margin-top:100px; } .bottom a { color:#888888; } .bottom img { vertical-align: middle; width: 18px; } </style> </head> <body> <form action="<%=path%>/pay" method="post" id="from"> <div class="content"> <div class="input-out pass-label" random="2321321321" path="<%=path%>" > <label id="pin" >дәӨжҳ“еҜҶз Ғ</label> </div> </div> <div class="btn-out"> <button type="button" class="btn btn-default" ontouchstart="check();" id="pay">ж”Ҝд»ҳ</button> </div> </form> <div class="bottom" id="bottom-out"> <img src="<c:url value="/images/phone.png"/>" /> <span>е®ўжңҚз”өиҜқпјҡ4000-xxx-xxx</span> </div> <!-- jianpan--> <div class="keyboard" id="keyboard"> <table class="table-bordered" id="key_table"> </table> </div> </body> </html>
2пјү.еҜҶз Ғй”®зӣҳjsд»Јз Ғ
з”ЁжҲ·зӮ№еҮ»вҖңдәӨжҳ“еҜҶз ҒвҖқиҫ“е…ҘжЎҶпјҢйЎөйқўејӮжӯҘеҗ‘еҗҺеҸ°еҸ‘йҖҒвҖңиҺ·еҸ–еҜҶз Ғй”®зӣҳвҖқзҡ„иҜ·жұӮпјҢеҗҺеҸ°жҺҘ收еҲ°иҜ·жұӮд№ӢеҗҺжҠҠйҡҸжңәеҜҶж–Үд»ҘйӣҶеҗҲзҡ„ж–№ејҸиҝ”еӣһеҲ°йЎөйқўпјҢйЎөйқўjsиҺ·еҸ–еҲ°еҜҶж–ҮйӣҶеҗҲеҗҺд»ҘеҫӘзҺҜзҡ„ж–№ејҸеҗ‘еҗҺеҸ°иҜ·жұӮеҜ№еә”зҡ„ж•°еӯ—еӣҫзүҮжөҒ并еұ•зӨәеңЁйЎөйқўгҖӮе…·дҪ“д»Јз ҒеҰӮдёӢпјҡ
$(document).ready(
function() {
$("#pay").removeAttr("disabled");
$("input").click(function() {
hideKey();
});
$("button").click(function() {
hideKey();
});
$(".pass-label").click(function() {
var rangdom = $(this).attr("random");
var path = $(this).attr("path");
pwdkey(this, rangdom, path);
});
window.addEventListener(
"onorientationchange" in window ? "orientationchange"
: "resize", hengshuping, false);
});
function hengshuping() {
if (window.orientation == 180 || window.orientation == 0) {
$("div#keyboard td").each(function() {
$(this).css("padding", "15px");
});
}
if (window.orientation == 90 || window.orientation == -90) {
$("div#keyboard td").each(function() {
$(this).css("padding", "8px");
});
}
window.scrollTo(0, $(".pass-label").offset().top);
}
function pwdkey(obj, rangdom, path) {
$('.keyboard').addClass("navbar-fixed-bottom");
$('.keyboard').css({
"z-index" : "9999"
});
if (rangdom == null || rangdom == "") {
alert("ж— жі•еҠ иҪҪеҜҶз Ғй”®зӣҳпјҢиҜ·еҲ·ж–°еҗҺйҮҚиҜ•!");
return false;
}
if ($("#pkey").val() == null || $("#pkey").val() == "undefined") {
$(obj)
.html(
$(obj).html()
+ '<input type="hidden" name="pkey" id="pkey" />');
}
$("#pin").html("дәӨжҳ“еҜҶз Ғ");
setCssNomal();
$("#pkey").val("");
$
.ajax({
type : 'post',
url : path + "/common/pkey.do",
cache : false,
async : false,
data : {
rangdom : rangdom
},
success : function(data) {
if (data == null || data == "" || data == "undefined"
|| data.length != 10) {
alert("ж— жі•еҠ иҪҪеҜҶз Ғй”®зӣҳпјҢиҜ·еҲ·ж–°еҗҺйҮҚиҜ•!");
return false;
} else {
var key_table = $("#key_table");
key_table.html("");
var content = '<tr>';
for (var i = 0; i < 12; i++) {
if ((i + 1) % 3 == 0 && i != 0 && i <= 5) {
content = content
+ '<td key="'
+ data[i]
+ '" ontouchstart="return ontouch(this);"><img src="'
+ path
+ '/common/getKey.do?key='
+ data[i]
+ '&rangdom='
+ rangdom
+ '" id="key_img"/></td></tr><tr>';
} else if (i <= 7) {
content = content
+ '<td key="'
+ data[i]
+ '" ontouchstart="return ontouch(this);"><img src="'
+ path
+ '/common/getKey.do?key='
+ data[i]
+ '&rangdom='
+ rangdom
+ '" id="key_img"/></td>';
} else if (i == 8) {
content = content
+ '<td ontouchstart="return deleteOne();"><img src="'
+ path
+ '/images/keys/delete.png" id="key_img"/></td>'
+ '</tr><tr>';
} else if (i < 11) {
content = content
+ '<td key="'
+ data[i - 1]
+ '" ontouchstart="return ontouch(this);"><img src="'
+ path
+ '/common/getKey.do?key='
+ data[i - 1]
+ '&rangdom='
+ rangdom
+ '" id="key_img"/></td>';
} else {
content = content
+ '<td onclick="return _ok();"><img src="'
+ path
+ '/images/keys/ok.png" id="key_img"/></td>'
+ '</tr>';
}
}
key_table.html(content);
setTimeout(function() {
$("#keyboard").show();
}, 600);
hengshuping();
}
},
error : function() {
alert("ж— жі•еҠ иҪҪй”®зӣҳпјҢиҜ·еҲ·ж–°еҗҺйҮҚиҜ•!");
}
});
}
function ontouch(obj) {
var pkey = $("#pkey").val();
var key = $(obj).attr("key");
if (pkey == "") {
$("#pin").html("");
}
var content = $("#pin").html();
if (content != "" && content.length >= 6) {
return false;
}
if (pkey != "") {
key = "," + key;
}
pkey = pkey + key;
$("#pkey").val(pkey);
$("#pin").append("*");
setCssKey();
}
function deleteOne() {
var pkey = $("#pkey").val() + "";
if (pkey == "") {
return false;
}
var local = pkey.lastIndexOf(",");
if (local == -1) {
$("#pkey").val("");
$("#pin").html("дәӨжҳ“еҜҶз Ғ");
setCssNomal();
} else {
pkey = pkey.substring(0, local - 1);
var content = $("#pin").html();
content = content.substring(0, content.length - 1);
$("#pkey").val(pkey);
$("#pin").html(content);
}
}
function _ok() {
$("#key_table").html("");
$("#keyboard").hide();
}
function showkey() {
$("#keyboard").show();
}
function hideKey() {
$("#key_table").html("");
$("#keyboard").hide();
}
function setCssKey() {
$("#pin").css({
"font-size" : "18px",
"color" : "#030303",
"font-weight" : "normal",
"letter-spacing" : "1px"
});
}
function setCssNomal() {
$("#pin").css({
"font-size" : "16px",
"color" : "#D2D1D1",
"font-weight" : "normal"
});
}
3пјү.иҺ·еҸ–еҜҶз Ғй”®зӣҳеҗҺеҸ°ж–№жі•
иҜҘж–№жі•е°ҶйҡҸжңәз”ҹжҲҗвҖң1234567890дёҺйҡҸжңәеҜҶж–Үзҡ„еҜ№еә”е…ізі»вҖқе’ҢвҖңйҡҸжңәеҜҶж–ҮвҖқе’ҢвҖң1234567890еӣҫзүҮвҖңзҡ„еҜ№еә”е…ізі»пјҢ然еҗҺжҠҠе®ғ们关系ж”ҫе…Ҙdtoе®һдҫӢдёӯ并ж”ҫе…ҘredisдёӯпјҢжңҖеҗҺжҠҠйҡҸжңәеҜҶж–Үд»ҘйӣҶеҗҲзҡ„ж–№ејҸиҝ”еӣһеҲ°йЎөйқўгҖӮе…·дҪ“д»Јз ҒеҰӮдёӢпјҡ
иҺ·еҸ–еҜҶз Ғй”®зӣҳпјҡ
/**
*
* @Description: иҺ·еҸ–еҜҶз Ғй”®зӣҳ
* @param request
* @param rangdom йҡҸжңәеӯ—з¬ҰдёІ
* @return
*
*/
@SuppressWarnings("unchecked")
@ResponseBody
@RequestMapping(value = "common/pkey.do", method = RequestMethod.POST)
public Object digitkeyboard(HttpServletRequest request, String rangdom) {
LOG.info("[иҺ·еҸ–еҜҶз Ғй”®зӣҳdigitkeyboard][parames:outOrderId=" + rangdom + "]");
try {
if (StringUtils.isBlank(rangdom)) {
return "";
}
PwdKeyDto pwdkey = PwdKeyUtils.digitkeyboard();
redisUtil.set("pwdkey_" + rangdom, pwdkey,
redisUtil.getDigitkeyimeOut());
return pwdkey.getRundomKeys();
} catch (Exception e) {
LOG.error("[иҺ·еҸ–еҜҶз Ғй”®зӣҳdigitkeyboard][error:{}",e);
}
return "";
}
еҜҶз ҒPwdKeyDtoпјҡ
/**
*
* @ClassName: PwdKeyDto
* @Description: еҜҶз Ғжҳ е°„Dto
* @author xxxx <a target="_blank" href="mailto:xxxx@xxx.com" rel="external nofollow" >xxxx@xxx.com</a>
* @date 2015е№ҙ6жңҲ25ж—Ҙ дёҠеҚҲ11:01:20
*
*/
public class PwdKeyDto implements Serializable{
/**
жҸҸиҝ°*/
private static final long serialVersionUID = 1L;
private List<String> rundomKeys;// йҡҸжңәKeys
private Map<String, String> valueKeyMaps;// еҜҶж–Үе’ҢжҳҺж–Үжҳ е°„
private Map<String, String> imgKeyMaps;// еҜҶж–Үе’ҢжҳҺж–Үжҳ е°„
public PwdKeyDto() {
super();
// TODO Auto-generated constructor stub
}
public List<String> getRundomKeys() {
return rundomKeys;
}
public void setRundomKeys(List<String> rundomKeys) {
this.rundomKeys = rundomKeys;
}
public PwdKeyDto(List<String> rundomKeys, Map<String, String> valueKeyMaps,
Map<String, String> imgKeyMaps) {
super();
this.rundomKeys = rundomKeys;
this.valueKeyMaps = valueKeyMaps;
this.imgKeyMaps = imgKeyMaps;
}
public Map<String, String> getValueKeyMaps() {
return valueKeyMaps;
}
public void setValueKeyMaps(Map<String, String> valueKeyMaps) {
this.valueKeyMaps = valueKeyMaps;
}
public Map<String, String> getImgKeyMaps() {
return imgKeyMaps;
}
public void setImgKeyMaps(Map<String, String> imgKeyMaps) {
this.imgKeyMaps = imgKeyMaps;
}
}
з”ҹжҲҗй”®зӣҳзҡ„PwdKeyUtilsе·Ҙе…·зұ»пјҡ
/**
*
* @ClassName: PwdKeyUtils
* @Description: еҜҶз ҒеӨ„зҗҶе·Ҙе…·зұ»
* @author xxxx <a target="_blank" href="mailto:xxxx@xxxx.com" rel="external nofollow" >xxxx@xxxx.com</a>
* @date 2015е№ҙ6жңҲ25ж—Ҙ дёҠеҚҲ11:03:24
*
*/
public class PwdKeyUtils {
private final static Map<String, String> imagesValueMap;
/**
*
* @Description: иҺ·еҸ–еҜҶз Ғй”®зӣҳжҳ е°„е…ізі»
* @param imagesValueMap
* @return
*
*/
static {
imagesValueMap = new HashMap<String, String>();
imagesValueMap.put("0",
"images/keys/0.png");
imagesValueMap.put("1",
"images/keys/1.png");
imagesValueMap.put("2",
"images/keys/2.png");
imagesValueMap.put("3",
"images/keys/3.png");
imagesValueMap.put("4",
"images/keys/4.png");
imagesValueMap.put("5",
"images/keys/5.png");
imagesValueMap.put("6",
"images/keys/6.png");
imagesValueMap.put("7",
"images/keys/7.png");
imagesValueMap.put("8",
"images/keys/8.png");
imagesValueMap.put("9",
"images/keys/9.png");
}
public static PwdKeyDto digitkeyboard() {
List<String> rundomKeys = new ArrayList<String>();// йҡҸжңәkeyжҳ е°„
Map<String, String> valueKeys = new HashMap<String, String>();// еҜҶж–Үе’ҢжҳҺж–Үжҳ е°„
Map<String, String> imgKeyMaps = new HashMap<String, String>();// еҜҶж–Үе’ҢеӣҫзүҮжҳ е°„
List<String> keys = new ArrayList<String>();
for (int i = 0; i < 10; i++) {
keys.add(i + "");
}
for (int i = 0; i < 10; i++) {
Random r = new Random();
int index = r.nextInt(keys.size());
String key = keys.get(index);
keys.remove(index);
String randomkey = randomKey(24);
rundomKeys.add(randomkey);
valueKeys.put(randomkey, key);
imgKeyMaps.put(randomkey, imagesValueMap.get(key));
}
PwdKeyDto dto = new PwdKeyDto(rundomKeys, valueKeys, imgKeyMaps);
return dto;
}
/**
*
* @Description:иҺ·еҸ–еҠЁжҖҒkey
* @param num
* keyдҪҚж•°
* @return
*
*/
public static String randomKey(int num) {
StringBuffer sb = new StringBuffer("");
char[] chars = { '0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A',
'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M',
'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y',
'Z', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k',
'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w',
'x', 'y', 'z' };
for (int i = 0; i < num; i++) {
int id = (int) Math.ceil(Math.random() * 60);
sb.append(chars[id]);
}
return sb.toString();
}
/**
*
* @Description:и§ЈеҜҶpin
* @param request
* @param pin
* @return
*
*/
public static String decryptPinData(HttpServletRequest request,
String ciphertextpin) throws Exception {
if (StringUtils.isNotBlank(ciphertextpin)) {
Map<String, String> valuekeys = (Map<String, String>) request
.getSession().getAttribute("valuekeys");
if (valuekeys == null || valuekeys.size() != 10) {
throw new Exception();
}
String[] ciphertextpins = ciphertextpin.split(",");
StringBuffer sb = new StringBuffer("");
for (String ctpin : ciphertextpins) {
sb.append(valuekeys.get(ctpin));
}
}
return null;
}
}
4пјү.иҺ·еҸ–еӣҫзүҮжөҒеҗҺеҸ°ж–№жі•
з”ЁжҲ·йЎөйқўиҺ·еҸ–еҲ°йҡҸжңәеҜҶж–ҮйӣҶеҗҲеҗҺд»ҘеҫӘзҺҜзҡ„ж–№ејҸеҗ‘еҗҺеҸ°иҜ·жұӮиҜҘж–№жі•иҺ·еҸ–еҜ№еә”зҡ„ж•°еӯ—еӣҫзүҮжөҒгҖӮе…·дҪ“д»Јз ҒеҰӮдёӢпјҡ
/**
* иҺ·еҸ–keyеӣҫзүҮ
*
* @throws Exception
*/
@RequestMapping(value = "/common/getKey.do", method = RequestMethod.GET)
public void getKey(String key, String rangdom, HttpServletRequest request,
HttpServletResponse response) throws Exception {
LOG.info("[иҺ·еҸ–еҜҶз Ғй”®зӣҳkey(getKey)][parms:key=" + key + "]");
PwdKeyDto pwdkey = (PwdKeyDto) redisUtil.get("pwdkey_" + rangdom);
if (pwdkey == null || pwdkey.getImgKeyMaps() == null) {
LOG.error("иҺ·еҸ–еӣҫзүҮ[getKey]:жңӘиҺ·еҸ–еҲ°еҜ№еә”зҡ„й”®зӣҳзҡ„жҳ е°„е…ізі»");
throw new Exception();
}
Map<String, String> imagekeys = pwdkey.getImgKeyMaps();
String path = imagekeys.get(key);
String rootPath = request.getSession().getServletContext()
.getRealPath("/");
path = rootPath + path;
LOG.info("[иҺ·еҸ–еҜҶз Ғй”®зӣҳkey(getKey)][path=" + path + "]");
if (StringUtils.isNotEmpty(path)) {
try {
InputStream fis = new FileInputStream(new File(path));
BufferedInputStream bis = new BufferedInputStream(fis);
OutputStream fos = response.getOutputStream();
BufferedOutputStream bos = new BufferedOutputStream(fos);
String fileName = "image.";
String[] strs = path.split("\\.");
fileName = fileName + strs[strs.length - 1];
setFileDownloadHeader(request, response, fileName);
int byteRead = 0;
byte[] buffer = new byte[8192];
while ((byteRead = bis.read(buffer, 0, 8192)) != -1) {
bos.write(buffer, 0, byteRead);
}
bos.flush();
fis.close();
bis.close();
fos.close();
bos.close();
} catch (Exception e) {
LOG.error("иҺ·еҸ–еӣҫзүҮ[path:" + path + "])еӨұиҙҘпјҡ" + e.toString(), e);
}
}
}
5пјү.з”ЁжҲ·ж”Ҝд»ҳ
еҪ“з”ЁжҲ·зӮ№еҮ»ж•°еӯ—й”®зӣҳдёӯзҡ„ж•°еӯ—еӣҫзүҮпјҢе°ұдјҡжҠҠеӣҫзүҮеҜ№еә”зҡ„еҜҶж–Үж”ҫе…ҘеҲ°pkeyйҡҗи—Ҹиҫ“е…ҘжЎҶдёӯпјҢеӨҡдёӘж•°еӯ—д»ҘйҖ—еҸ·йҡ”ејҖпјҢеҪ“зӮ№еҮ»ж”Ҝд»ҳзҡ„ж—¶еҖҷпјҢе°ұдјҡжҠҠpeykeyйҡҗи—Ҹиҫ“е…ҘжЎҶзҡ„еҖјдј е…ҘеҲ°еҗҺеҸ°пјҢеҗҺеҸ°д»ҺredisдёӯеҸ–еҮәвҖңеҜҶж–ҮвҖқдёҺвҖң1234567890ж•°еӯ—вҖңзҡ„еҜ№еә”е…ізі»пјҢе°ұеҸ–еҮәдәҶеҜ№еә”дәӨжҳ“еҜҶз ҒгҖӮе…·дҪ“д»Јз ҒеҰӮдёӢпјҡ
йЎөйқўжҸҗдәӨж”Ҝд»ҳjs:
function check()
{
hideKey();
var pin="";
pin=$("#pkey").val();
if(pin==""||pin==undefined)
{
bool=false;
alert("иҜ·иҫ“е…ҘдәӨжҳ“еҜҶз Ғ");
return false;
}else
{
var keys=pin.split(",");
if(keys.length!=6)
{
alert("иҜ·иҫ“е…Ҙ6дҪҚдәӨжҳ“еҜҶз Ғ");
return false;
}
}
$.ajax({
type : 'post',
url : "test/pay.do",
data : {
random:"2321321321",
pin:pin
},
cache : false,
success : function(data) {
if(data.success)
{
alert(data.message);
}else{
}
},
error : function(){
alert("зі»з»ҹејӮеёёпјҢиҜ·йҮҚиҜ•пјҒ");
}
});
}
еҗҺеҸ°и§ЈжһҗеҜҶж–Үж–№жі•пјҡ
/**
*
* @Description: ж”Ҝд»ҳ
* @param pin дәӨжҳ“еҜҶз ҒеҜҶж–Ү
* @param random йҡҸжңәз Ғ
* @return
*
*/
@ResponseBody
@RequestMapping(value = "/test/pay.do", method = RequestMethod.POST)
public Object pay(String pin,String random, HttpServletRequest request) {
try {
LOG.info("[ж”Ҝд»ҳ(pay)][params:pin=" + pin + ",random="+random+"]");
if (StringUtils.isNotBlank(pin)) {
StringBuffer sb = new StringBuffer("");
PwdKeyDto pwdkey = (PwdKeyDto) redisUtil.get("pwdkey_" + random);
if (pwdkey == null || pwdkey.getValueKeyMaps() == null) {
return new Result(false,"еҜҶз Ғй”®зӣҳе·ІеӨұж•ҲпјҢиҜ·йҮҚж–°иҫ“е…ҘеҜҶз Ғ");
}
Map<String, String> valuekeys = pwdkey.getValueKeyMaps();
String[] pins = pin.split(",");
if (pins.length != 6) {
return new Result(false,"дәӨжҳ“еҜҶз ҒдҪҚж•°дёҚеҜ№");
}
for (String pinKey : pins) {
String val = valuekeys.get(pinKey);
if (StringUtils.isBlank(val)) {
return new Result(false,"еҜҶз Ғй”®зӣҳе·ІеӨұж•ҲпјҢиҜ·йҮҚж–°иҫ“е…ҘеҜҶз Ғ");
}
sb.append(val);
}
/**
* sb.toString()е°ұжҳҜжҳҺж–ҮдәӨжҳ“еҜҶз ҒпјҢдёӢйқўе°ұжҳҜе…·дҪ“зҡ„ж”Ҝд»ҳж“ҚдҪң
*/
}
return new Result(true, "жҲҗеҠҹ");
} catch (Exception e) {
LOG.error("[ж”Ҝд»ҳпјҲpayпјү][error:{}]",e);
return new Result(false, "ж”Ҝд»ҳејӮеёёпјҢиҜ·йҮҚиҜ•пјҒ");
}
}
д»ҘдёҠе°ұжҳҜеҜ№дҪҝз”Ёspring+html5е®һзҺ°е®үе…Ёдј иҫ“йҡҸжңәж•°еӯ—еҜҶз Ғй”®зӣҳзҡ„д»Ӣз»Қе’Ңд»Јз Ғе®һзҺ°пјҢеӨ§е®¶жңүд»Җд№Ҳз–‘й—®жҲ–и®ҫи®Ўзҡ„дёҚеҗҲзҗҶзҡ„ең°ж–№еҸҜд»ҘдёҖиө·и®Ёи®әгҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ