您好,登录后才能下订单哦!
1.拦截器
SpringMvc中的拦截器实现了HandlerInterceptor接口,通常使用与身份认证,授权和校验,模板视图,统一处理等;
public class HanderInterceptor1 implements HandlerInterceptor {
@Override
public void afterCompletion(HttpServletRequest arg0,
HttpServletResponse arg1, Object arg2, Exception arg3)
throws Exception {
}
@Override
public void postHandle(HttpServletRequest arg0, HttpServletResponse arg1,
Object arg2, ModelAndView arg3) throws Exception {
}
@Override
public boolean preHandle(HttpServletRequest arg0, HttpServletResponse arg1,
Object arg2) throws Exception {
return true;
}
}
在拦截器中有三个方法 :
preHandler :在进入Handler方法之前执行了,使用于身份认证,身份授权,登陆校验等,比如身份认证,用户没有登陆,拦截不再向下执行,返回值为 false ,即可实现拦截;否则,返回true时,拦截不进行执行;
postHandler : 进入Handler方法之后,返回ModelAndView之前执行,使用场景从ModelAndView参数出发,比如,将公用的模型数据在这里传入到视图,也可以统一指定显示的视图等;
afterHandler : 在执行Handler完成后执行此方法,使用于统一的异常处理,统一的日志处理等;
2.拦截器的配置
拦截器的配置有两种方式实现 :
(1)针对某个handlermapping (controller)的 配置
Springmvc拦截器针对某个controller进行拦截设置,如果在某个HandlerMapping中配置拦截,经过该HandlerMapping映射成功的handler最终使用该拦截器;
(2)类似全局的配置
可以配置类似全局的拦截器,springmvc框架将配置的类似全局拦截器注入到每个Handlermapping中;
配置实现 :
<!-- 配置拦截器 --> <mvc:interceptors> <!-- 多个拦截器,顺序执行 --> <mvc:interceptor> <!-- /** 表示所有的url,包括子url路径 --> <mvc:mapping path="/**"/> <bean class="cn.labelnet.ssm.filter.HanderInterceptor1"></bean> </mvc:interceptor> <!-- 配置登陆拦截器 --> <mvc:interceptor> <mvc:mapping path="/**"/> <bean class="cn.labelnet.ssm.filter.LoginHandlerIntercepter"></bean> </mvc:interceptor> <!-- ..... --> </mvc:interceptors>
(3)在一个工程中,可以配置多个拦截器,使用多个拦截器,则要注意的是 :
多个拦截器使用的时候,preHandler是顺序执行的,而postHandler和afterHandler是倒序执行的;
所以 :
如果统一日志处理器拦截器,需要改拦截器prehandler一定要返回true,且将它放在拦截器配置的第一个位置;
如果登陆认证拦截器,放在拦截器的配置中的第一个位置(有日志处理的话,放在日志处理下面);
如果有权限校验拦截器,则放在登陆拦截器之后,因为登陆通过后,才可以进行校验权限;
3.示例:
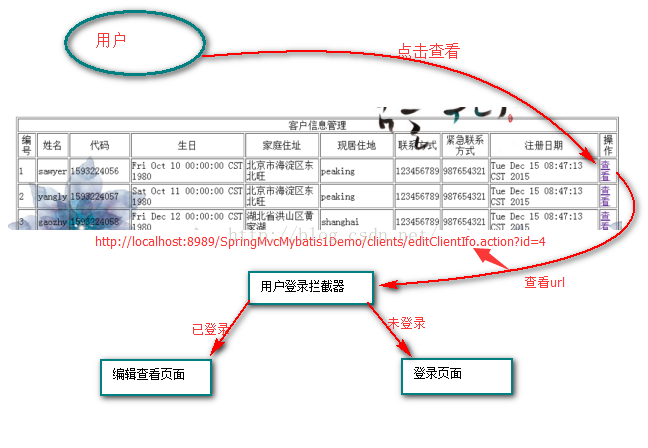
场景描述 :用户点击查看的时候,我们进行登陆拦截器操作,判断用户是否登陆? 登陆,则不拦截,没登陆,则转到登陆界面;
图示 :

3.1 controller 登陆业务实现
@RequestMapping("/clientLogin")
public String clientLogin(HttpSession httpSession,String username,String password){
if(username.equals("yuan")&&password.equals("123456")){
//登陆成功
httpSession.setAttribute("username",username);
return "forward:clientsList.action";
}else{
//登陆失败
return "forward:login.jsp";
}
}
3.2 controller 登出业务实现
@RequestMapping("/clientLoginOut")
public String clientLoginOut(HttpSession httpSession){
httpSession.invalidate();
return "forward:clientsList.action";
}
3.3 拦截器实现
在这里实现用户拦截实现是:通过判断是否是编辑查看的页面,如果是,判断session中的用户名存在不存在,就可以了;
package cn.labelnet.ssm.filter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
/**
* 登陆拦截器
* 场景:用户点击查看的时候,我们进行登陆拦截器操作,判断用户是否登陆?
* 登陆,则不拦截,没登陆,则转到登陆界面;
* TODO
* 作者:原明卓
* 时间:2016年1月8日 下午3:25:35
* 工程:SpringMvcMybatis1Demo
*/
public class LoginHandlerIntercepter implements HandlerInterceptor {
@Override
public void afterCompletion(HttpServletRequest request,
HttpServletResponse response, Object arg2, Exception arg3)
throws Exception {
}
@Override
public void postHandle(HttpServletRequest arg0, HttpServletResponse arg1,
Object arg2, ModelAndView arg3) throws Exception {
}
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse arg1,
Object arg2) throws Exception {
String requestURI = request.getRequestURI();
if(requestURI.indexOf("editClientIfo.action")>0){
//说明处在编辑的页面
HttpSession session = request.getSession();
String username = (String) session.getAttribute("username");
if(username!=null){
//登陆成功的用户
return true;
}else{
//没有登陆,转向登陆界面
request.getRequestDispatcher("/login.jsp").forward(request,arg1);
return false;
}
}else{
return true;
}
}
}
3.4 拦截器配置实现
<!-- 配置拦截器 --> <mvc:interceptors> <!-- 多个拦截器,顺序执行 --> <mvc:interceptor> <!-- /** 表示所有的url,包括子url路径 --> <mvc:mapping path="/**"/> <bean class="cn.labelnet.ssm.filter.HanderInterceptor1"></bean> </mvc:interceptor> <!-- 配置登陆拦截器 --> <mvc:interceptor> <mvc:mapping path="/**"/> <bean class="cn.labelnet.ssm.filter.LoginHandlerIntercepter"></bean> </mvc:interceptor> <!-- ..... --> </mvc:interceptors>
3.5 登陆页面实现
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>用户登陆</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" >
-->
</head>
<body>
<form action="${pageContext.request.contextPath }/clients/clientLogin.action" method="post">
姓名:<input type="text" name="username"> <br><br>
密码: <input type="text" name="password"> <br><br>
<input type="submit" value="登陆">
</form>
</body>
</html>
3.6 列表信息页面
<body>
<h2>客户信息管理 <br>
<c:if test="${username!=null }">
${username}
<a href="${pageContext.request.contextPath}/clients/clientLoginOut.action" rel="external nofollow" >退出</a>
</c:if>
</h2>
<form method="post" action="" >
<input id="search" type="text" >
<input value="查询" type="submit">
</form>
<table width="90%" border="1" align="center">
<thead>
<tr>
<td colspan="10" align="center"> 客户信息管理</td>
</tr>
</thead>
<tbody>
<tr align="center">
<td>编号</td>
<td>姓名</td>
<td>代码</td>
<td>生日</td>
<td>家庭住址</td>
<td>现居住地</td>
<td>联系方式</td>
<td>紧急联系方式</td>
<td>注册日期</td>
<td>操作</td>
</tr>
<c:forEach items="${clients}" var="c">
<tr>
<td> ${c.id} </td>
<td> ${c.username} </td>
<td> ${c.client_certificate_no} </td>
<td> ${c.born_date} </td>
<td> ${c.family_register_address} </td>
<td> ${c.now_address} </td>
<td> ${c.contact_mode} </td>
<td> ${c.urgency_contact_mode} </td>
<td> ${c.create_date} </td>
<td><a href="${pageContext.request.contextPath}/clients/editClientIfo.action?id=${c.id}" rel="external nofollow" >查看</a></td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
4.Demo免费下载
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持亿速云!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。