您好,登录后才能下订单哦!
首先理解数据绑定
为什么要使用数据绑定
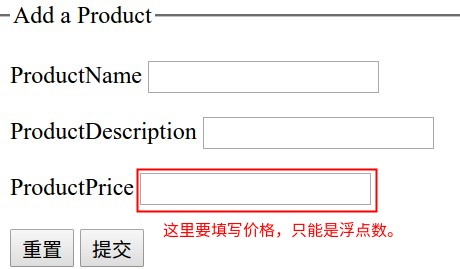
基于HTTP特性,所有的用户输入的请求参数类型都是String,比如下面表单:

但我们提交后,为了将请求信息映射到模型中,还需要手动进行格式转换,此外还借助了一个中转对象productForm,其字段名称和Product一模一样,只是类型为String。
@RequestMapping(value = "/product_save",method = RequestMethod.POST)
public String saveProduct(ProductForm productForm, RedirectAttributes redirectAttributes)
{
logger.info("saveProduct called");
System.out.println(productForm);
Product product = new Product();
product.setName(productForm.getName());
try { //还需要强制类型转换
product.setPrice(Float.parseFloat(productForm.getPrice()))
} catch (Exception e) {
e.printStackTrace();
}
product.setDescription(productForm.getDescription());
Product savedProduct =productService.add(product);
//这里实现了重定向传值,但是必须要在配置文件中引用 <annotation-driven/>
redirectAttributes.addFlashAttribute("message","The product was successful added");
return "redirect:/product_view/"+savedProduct.getId();
}
为了避免转换异常及减轻我们的工作量,引入了数据绑定。
数据绑定是将用户输入绑定到领域模型的一种特性。
有了数据绑定后,SpringMVC将会为我们自动进行格式转换,我们如下编写即可:
public String saveProduct(Produc product, RedirectAttributes redirectAttributes)
{....}
这无疑将是方便的。但是,实现数据绑定需要用到表单标签库。
表单标签库
加入taglib指令
表单标签库包含了可以用在JSP页面中渲染HTML元素的标签。
为了使用这些标签,必须在开头声明这个taglib指令
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
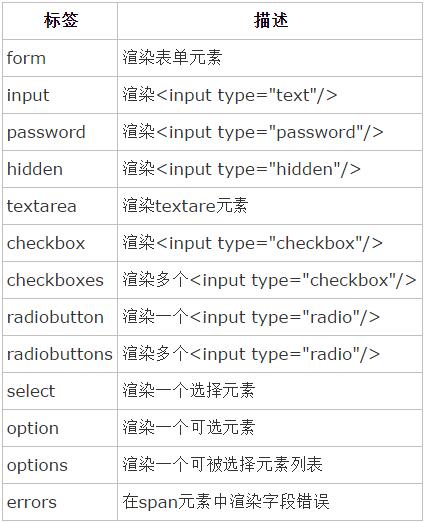
表单标签库中的所有标签:

表单标签
实现的效果
具体的表单标签的用法,请详情查看原文章(SpringMVC表单标签使用详解).
下面我仅仅以我的实例,来说明用到的表单标签:
我们的实现效果:
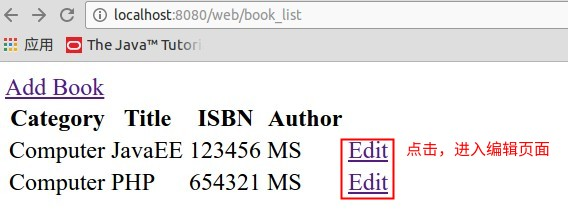
1.图书列表界面:

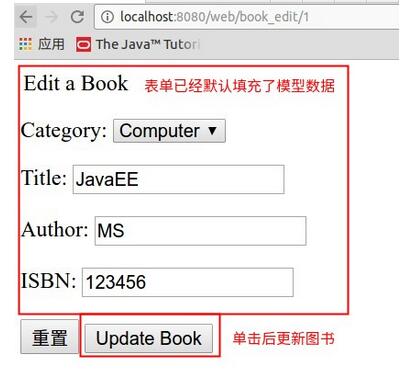
2.图书编辑界面:

思路分析
1.首先我们在图书列表界面中,点击链接后,会访问book_edit/${book.id}。
<body>
<a href="<c:url value=" rel="external nofollow" /book_input"/>">Add Book</a>
<table>
<tr>
<th>Category</th>
<th>Title</th>
<th>ISBN</th>
<th>Author</th>
<th> </th>
</tr>
<c:forEach items="${books}" var="book">
<tr>
<td>${book.category.name}</td>
<td>${book.title}</td>
<td>${book.isbn}</td>
<td>${book.author}</td>
<td><a href="book_edit/${book.id}" rel="external nofollow" >Edit</a> </td>
</tr>
</c:forEach>
</table>
</body>
2.Controller接收到请求会保存类别信息和图书信息到Model中。
@RequestMapping(value = "/book_edit/{id}")
public String bookSave(Model model, @PathVariable int id)
{
List<Category> categories=bookService.getAllCategorys();
model.addAttribute("categories",categories);
Book book= bookService.get(id);
model.addAttribute("book",book);
return "BookEditForm";
}
3.使用表单标签,绑定requestScope中的Book对象和Category对象到表单中。
<body>
<form:form commandName="book" action="book_update" method="post">
<legend>Edit a Book</legend>
<p>
<label for="category">Category:</label>
<form:select id="category" path="category.id" items="${categories}" itemLabel="name" itemValue="id"/>
</p>
<p>
<label for="title">Title:</label>
<form:input id="title" path="title"/>
</p>
<p>
<label for="author">Author:</label>
<form:input id="author" path="author"/>
</p>
<p>
<label for="isbn">ISBN:</label>
<form:input id="title" path="isbn"/>
</p>
<p>
<input type="reset">
<input type="submit" value="Update Book">
</p>
</form:form>
</body>
表单标签之FORM
使用Spring的form标签主要有两个作用:
第一是它会自动的绑定来自Model中的一个属性值到当前form对应的实体对象,默认是command属性,这样我们就可以在form表单体里面方便的使用该对象的属性了;但是我们要使用的Model中的Book,而非默认的command,所以我们可以将保存在Model中的Book键值对的键值改为command或者在form中指定commandName,即commandName="book"
第二是它支持我们在提交表单的时候使用除GET和POST之外的其他方法进行提交,包括DELETE和PUT等。
<form:form action="formTag/form.do" method="delete" modelAttribute="user"> <table> <tr> <td>Name:</td><td><form:input path="name"/></td> </tr> <tr> <td>Age:</td><td><form:input path="age"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="提交"/></td> </tr> </table> </form:form>
说明:
其生成的代码如下:
<form id="user" action="formTag/form.do" method="post"> <input type="hidden" name="_method" value="delete"/> <table> <tr> <td>Name:</td><td><input id="name" name="name" type="text" value="ZhangSan"/></td> </tr> <tr> <td>Age:</td><td><input id="age" name="age" type="text" value="36"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="提交"/></td> </tr> </table> </form>
从它生成的代码我们可以看出,Spring在实现除GET和POST之外的请求方法时,还是使用的POST方法进行请求,然后给表单加上了一个隐藏域,用以表示真正的请求方法,这个隐藏域的名称默认是“_method”。
但此时我们还需要在Web.XML中添加:
<filter> <filter-name>hiddenHttpMethodFilter</filter-name> <filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class> </filter> <filter-mapping> <filter-name>hiddenHttpMethodFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
详情请查看:SpringMVC互联网软件架构REST
表单标签之Input
SpringMVC的input标签会被渲染为一个type为text的普通Html input标签,这个标签最重要的属性时PATH,它将这个输入字段绑定到book的一个属性,即绑定到Book的标题属性。
<p> <label for="title">Title:</label> <form:input id="title" path="title"/> </p>
使用SpringMVC的input标签的唯一作用就是它能绑定表单数据。SpringMVC表单标签最大的好处就是它支持数据绑定,当我们的表单标签不需要绑定的数据的时候,我们应该使用普通的Html标签。关于input标签绑定表单数据的方法已经在介绍form标签的时候顺带介绍过了,这里就不再过多的赘述了
表单标签之Select
select标签将会被渲染为一个普通的HTML select标签。这里拿user最喜欢的球类运动来做示例,有如下这样一个处理器方法和对应的视图页面:
这个时候会渲染出如下结果:

从上面示例我们可以看出:
1.通过items属性给select标签指定了一个数据源,并且绑定了表单对象user的favoriteBall属性。
说明:
Items属性是用于指定当前select的所有可选项的,但是它对于select标签而言不是必须的,因为我们还可以手动的在select标签中间加上option标签来指定select可选的option。
2.Select标签支持的items属性的数据类型可以是Array、Collection和Map,当数据类型为Array或Collection时且其中的元素为一个POJO时,我们可以通过属性itemLabel和itemValue来指定将用于呈现的option Label和Value,其他情况下Array和Collection数据源中的元素将既作为可选项option的value又作为它的Label。当items的数据类型为Map时,Map的key将作为可选项option的value,而Map的value将作为option的Label标签。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。